
Современная сборка 2020 для frontend. Gulp4
Начало Посмотрев на календарь, я понял, что уже 2020, а посмотрев на свою сборку, которая была с 2018 года, я понял, что пора её менять. В этой статье мы разберем структуру проекта, плагины
читать далее
Начало Посмотрев на календарь, я понял, что уже 2020, а посмотрев на свою сборку, которая была с 2018 года, я понял, что пора её менять. В этой статье мы разберем структуру проекта, плагины
читать далее
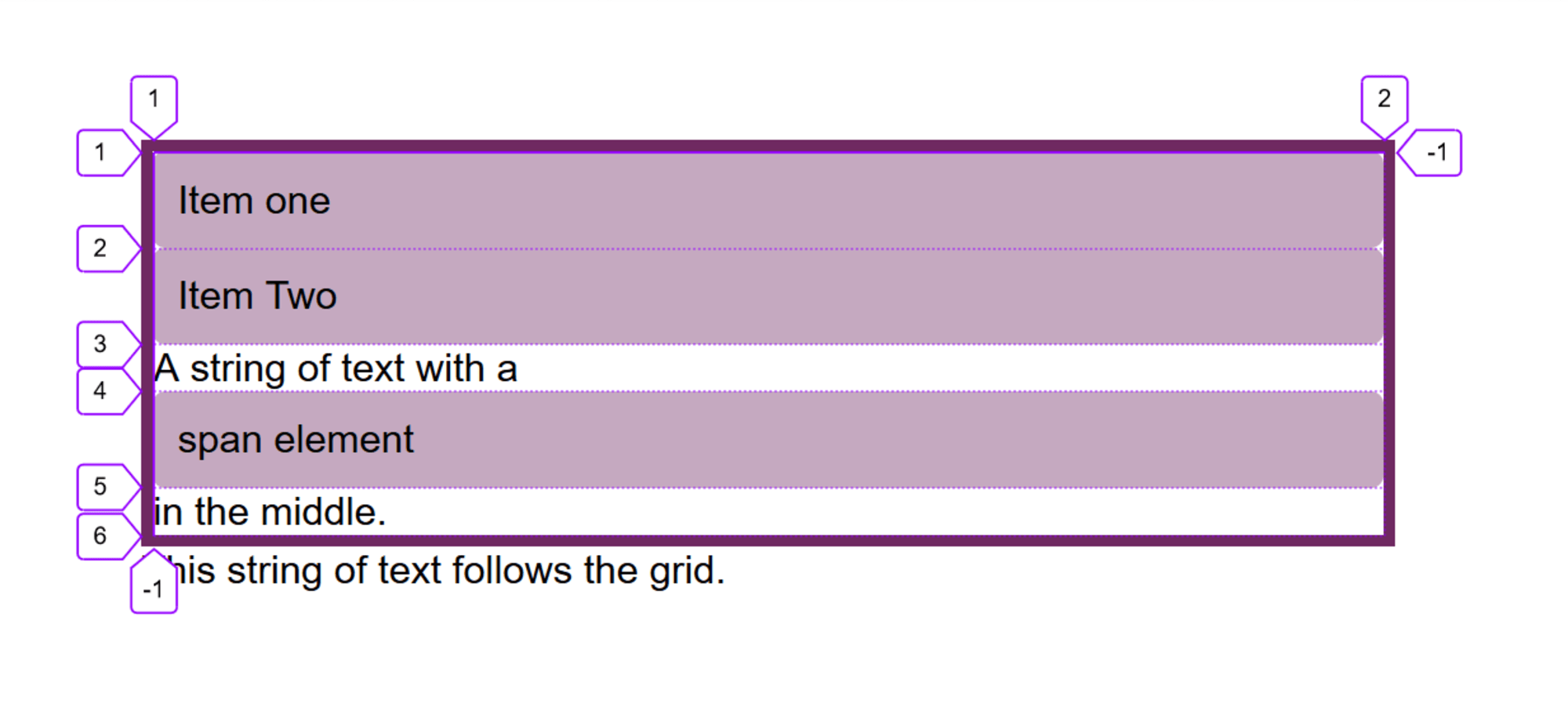
Перевод «Understanding CSS Grid: Creating A Grid Container» Рейчел Эндрю Хотя технология CSS Grid стала поддерживаться некоторыми браузерами еще в 2017 году, у многих разработчиков пока не было
читать далее
Начинаем новую неделю с очередной интерпретации официальной документации Flutter в формате «вопрос-ответ». 4-я часть освещает в сравнительном стиле Flutter для веб-разработчиков. Она целиком
читать далее
Доброго времени суток, друзья! Представляю Вашему вниманию перевод статьи Charlie Gerard «Exploring the Web Animations API». Знакомимся с Web Animations API Веб API постоянно эволюционируют.
читать далее
Доброго времени суток, друзья! Устал от JS, переключись на CSS! Задача Сделать анимированное слайдшоу средствами CSS. Слайдшоу можно использовать, например, в торжественных случаях для вывода фото на
читать далее
Последние несколько лет мы наблюдаем множество изменений в мире веб технологий. В 2020 году, я хочу обратить ваше внимание на два основных тренда/цели которые есть у веб комьюнити: расширяемость и
читать далее
Сидя за столом, вы используете мышку и клавиатуру, сидя на диване — скорей всего тачпад ноутбука или тачскрин планшета. Возможно, вы даже используете Leap Motion и управляете компьютером с помощью
читать далее
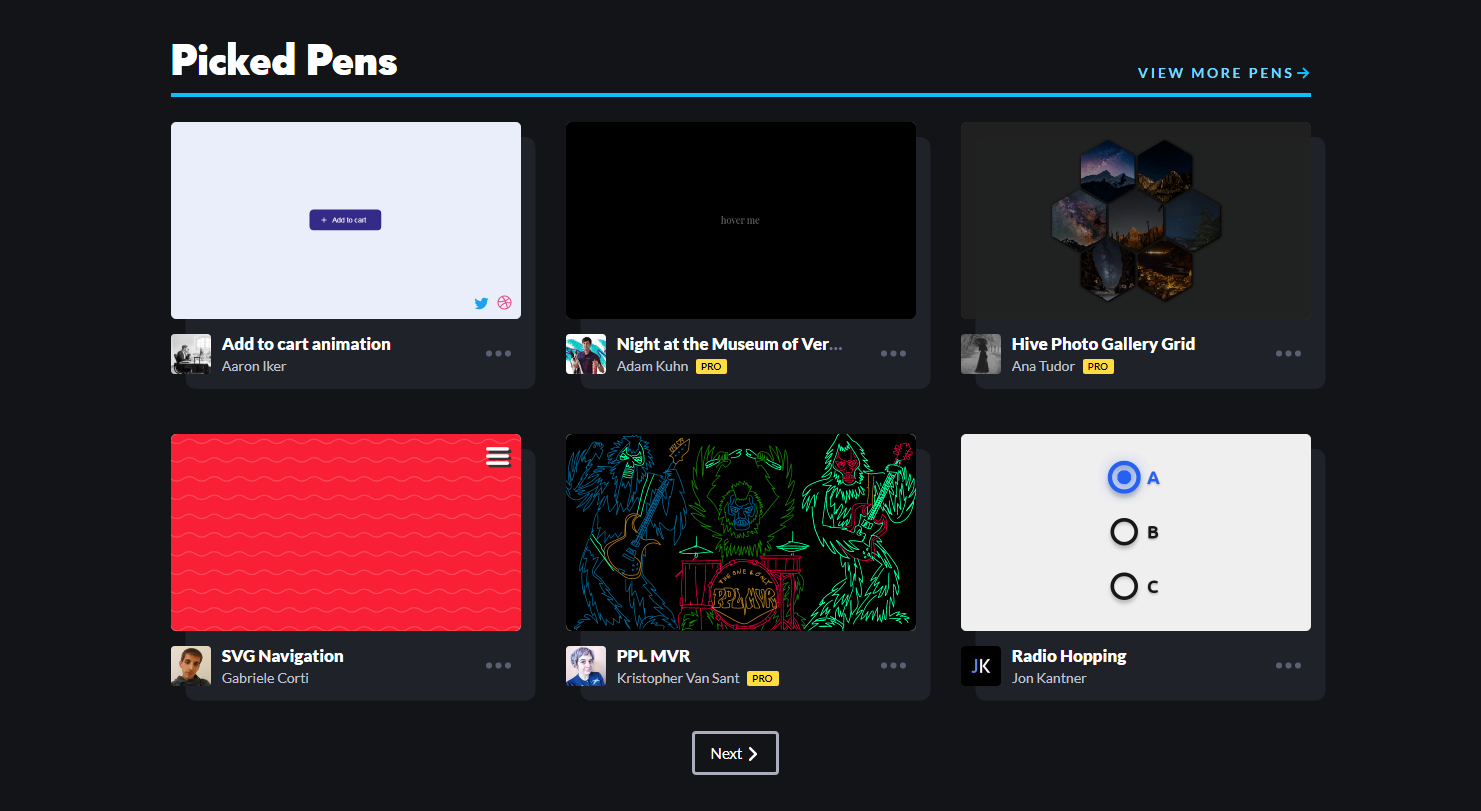
Доброго времени суток, друзья! Задача Сделать нечто похожее на Dashboard на Codepen. Результат должен быть примерно следующим: Возможное решение Разметка одной секции может выглядеть так: Title
читать далее
Перевод «RTL Styling 101 — An extensive guide on how to style for RTL in CSS» Ахмада Шадида. Более 292 миллионов людей во всём мире говорят на арабском, как на родном языке. К ним отношусь и я,
читать далее
Всем привет, сегодня я расскажу вам как разрабатывал кнопку для XMars UI проекта. О да, вроде мелочь, но есть о чем рассказать. Я опущу детали которые связаны с добавлением нового компонента в
читать далее
Любая фича в «кривых» руках становится плохой. Импортант — не исключение. Плохо не то, что он умеет, а то, как его используют. Читать дальше →
читать далее
Перевод «Min and Max Width/Height in CSS» Ахмада Шадида Порой у разработчиков возникает необходимость ограничить ширину элемента относительно родителя, и в то же время, оставить её динамичной. Задав
читать далее