
Привет всем! Сегодня хотелось бы затронуть тему SEO оптимизации, как ее проводить, для чего и что для этого надо. Как ни как, сейчас это один из мощных инструментов для жизни веб-сайта или приложения. Читать далее
Подробнее
Всем привет! В новой версии SiteAnalyzer мы поддержали ранее взятый курс на исправление различных ошибок в программе, добавили личный кабинет и возможность использования ключа авторизации для снятия ограничений Демо-версии, а также реализовали несколько новых возможностей. Расскажем обо всем подробнее. Читать далее
Подробнее
Привет, Хабр! Меня зовут Анатолий Долгов и я frontend-разработчик международной команды Учи.ру. Сегодня я расскажу, как мы успешно синхронизировали параметры дизайна и кода. Это упростило многие рабочие моменты, уменьшило количество неприятных ошибок и сделало нас ближе к внедрению полноценной дизайн-системы. Читать далее
Подробнее![[Перевод] Почему разработчики любят Bulma?](/uploads/habrahabr_logo.png)
5 причин для того чтобы использовать Bulma в вашем следующем проекте. Bulma это open-source, адаптивный и легковесный CSS фреймворк базирующийся на flexbox сетке. Этот новый фреймворк уже завоевал сердца многих разработчиков. Итак, в этой статье, я расскажу о пяти причинах, почему разработчики любят Bulma. Читать далее
Подробнее
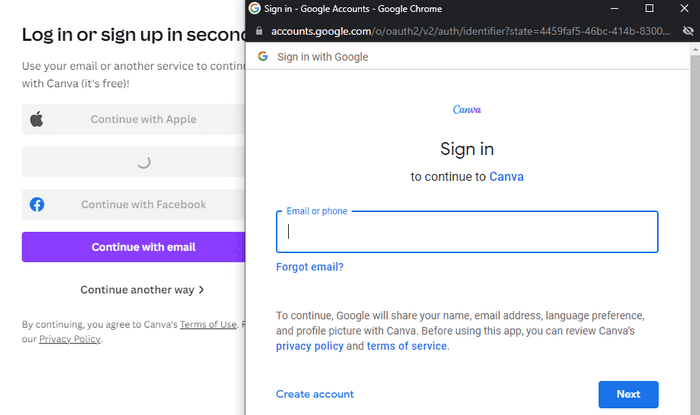
Поддельное окно авторизации, чтобы выманить пароль пользователя Современные средства HTML/CSS позволяют сгенерировать фрейм, практически неотличимый от настоящего браузера, как на скриншоте вверху. Более того, можно нарисовать в нём «адресную строку» с любым URL. Это открывает двери для нового класса атак, который получил название BitB (браузер внутри браузера). Насколько реальны такие атаки и что можно противопоставить в качестве защиты? Читать дальше →
Подробнее![[Перевод] Погружаемся в CSS: как использовать :where ()](/uploads/habrahabr_logo.png)
Функция :where() помогает писать меньше кода, применять стили ко всему списку и снимает головную боль при использовании CSS reset. В статье разберёмся, как это работает, и посмотрим на примеры использования. Читать далее
Подробнее
Mozilla запустила новый платный сервис MDN Plus, который дополнит такие коммерческие инициативы, как Mozilla VPN и Firefox Relay Premium. Стоимость подписки составит $10 в месяц или $100 в год. Читать далее
Подробнее![[recovery mode] Определение приоритетов SEO-оптимизации страниц](/uploads/habrahabr_logo.png)
Шаблон таблицы + видео-инструкция по использованию, для эффективного определения приоритетов постраничной SEO-оптимизации. Читать далее
Подробнее
Наш фронтенд-разработчик Данила Абрамов @DanilAbr подготовил материал для новичков и практикующих разработчиков, у которых не было возможности разобраться с Grid. В первой части статьи — основные CSS-свойства и принципы раскладки, без которых невозможно понять Grid. Если вы знакомы с основами, переходите сразу со второй части — там примеры решения реальных задач. Читать далее
Подробнее
Привет. В результате работы с начинающими веб-дизайнерами прослеживаются повторяющиеся ошибки — общие в не зависимости от среды разработки (опыт с figma и photoshop). Обсудим их. Эти советы очень простые и подойдут начинающим. Если вы опытный веб-дизайнер и знаете, например, что название рубрики заведомо ограничено в 8 символов, уже посылали шрифт, задумали ширину содержимого 1530px с пониманием дела, то вы большой молодец, а эта статья не для вас. Так как забраковать?
Подробнее![[Перевод] Как использовать CSS ::before и ::after для создания пользовательских анимаций и переходов](/uploads/habrahabr_logo.png)
Как сделать плавный анимированный переход на сайте без использования специальных библиотек? Урок использования псевдоэлементов CSS для создания эффектов: от анимированной кнопки до карточки профиля. Подходит новичкам. Читать далее
Подробнее![[Перевод] CSS @layer — полное руководство по каскадным слоям](/uploads/habrahabr_logo.png)
Полным руководством о том, что такое каскадные слои, какой у них синтаксис, зачем они могут понадобиться и как поддерживаются браузерами делимся к старту курса по Fullstack-разработке на Python. Читать далее
Подробнее