
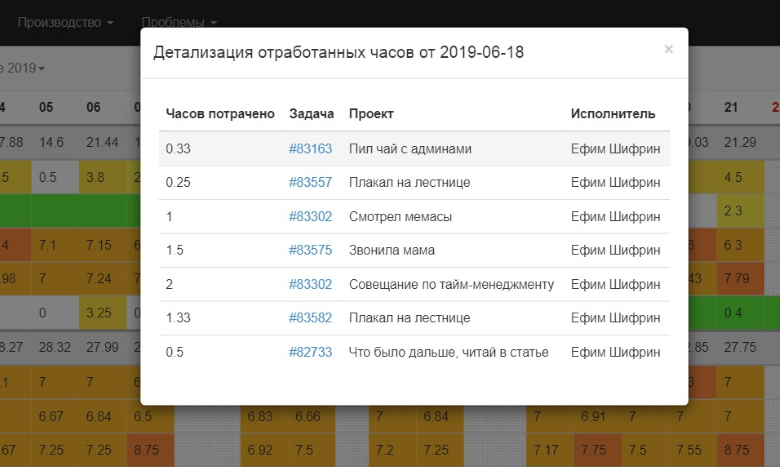
Мы продолжаем делиться внутренней кухней WebCanape и выдавать все наши самые страшные тайны. В прошлый раз я рассказывал, как мы разработали CRM для SEOшников, а сейчас поведаю о том, как мы ведем учет рабочего времени и зачем вообще это делаем. В штате компании – 90 человек. Управлять таким количеством сотрудников и контролировать их не у всех получается хорошо. Из-за неэффективного управления может проседать качество услуг компании, снижаться рентабельность проектов, ухудшаться общий…
Подробнее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
Подробнее![[Перевод] Почему мы предпочитаем CSS(--variable) переменным SASS($variable)?](https://habrastorage.org/webt/nk/zs/vn/nkzsvns_uc23eu-h2uu9pjr0p7e.png)
С момента релиза CodyHouse Framework, пару месяцев назад, многие пользователи спрашивали нас, почему мы выбрали переменные CSS вместо переменных SASS, хотя мы используем SASS в этой среде. В этой статье я расскажу о преимуществах использования пользовательских свойств и о том, почему они стали решающими в нашем рабочем процессе. Читать дальше →
Подробнее![[Перевод] Анонс новой версии Styled Components v5: Звериный оскал](https://habrastorage.org/webt/t7/ho/_g/t7ho_gajaxhs9fwsmm48zlsicz8.jpeg)
Мы очень рады анонсировать новую пятую версию styled-components! Новая версия полностью обратно совместима с предыдущей при условии использования React^16.8. Бету пятой версии можно попробовать уже сейчас: npm install styled-components@beta Нужна версия React, поддерживающая React.hooks, т.е. react@^16.8 react-dom@^16.8 react-is@^16.8 А теперь об изменениях! Быстро. Еще Быстрее. Styled-Components. Когда больше чем 2 года назад мы выпустили вторую…
Подробнее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
Подробнее
Сегодня столкнулся с интересной задачкой, которая заставила меня узнать больше об отладке в хроме. Хочу поделиться с вами (вдруг кто не знал). Возникшая проблемка не сложная, но оказалась не особо тривиальная. В общем, сижу натягиваю стороннюю верстку готовую на сайт (этот момент важен, так как проблема залетела оттуда и я не был к этому готов). И на странице собирался ввести текст в спан редактируемый, который с атрибутом contenteditable=true. И вот сто раз так делал и все ОК было, а
Подробнее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
Подробнее
Привет, Хабр! Хочу поделиться своими мыслями о самых популярных площадках для изучения веб-разработки HTML Academy, Codecademy, FreeCodeCamp (мне бы хотелось прочитать подобную статью, когда я только начинала учиться веб-разработке самостоятельно). *Данный обзор является моим субъективным видением и не претендует на истину в первой инстанции. Немного предыстории. Я начала изучать основы HTML и CSS в декабре 2018 года с нуля и понятия не имела, с чего же собственно начать. Говоря “с нуля” я
Подробнее![[Перевод] Создаём максимально недоступный сайт с идеальной оценкой Lighthouse](https://habrastorage.org/getpro/habr/post_images/c87/4bd/544/c874bd5449c227c1507a0cf35b86dd88.png)
Встроенный инструмент тестирования Google Lighthouse оценивает доступность (accessibility) сайтов по шкале от 0 до 100. Похвально стремиться к максимальной читаемости контента, но оценка 100 не означает, что сайт идеально доступен. Для доказательства я провёл небольшой эксперимент. Всегда приятно видеть, как люди хвастаются в твиттере своими оценками Lighthouse: это значит, что они заботятся о качестве. Lighthouse награждает лучшие сайты зелёным кружочком с цифрой 100, которую вы с…
Подробнее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
Подробнее