
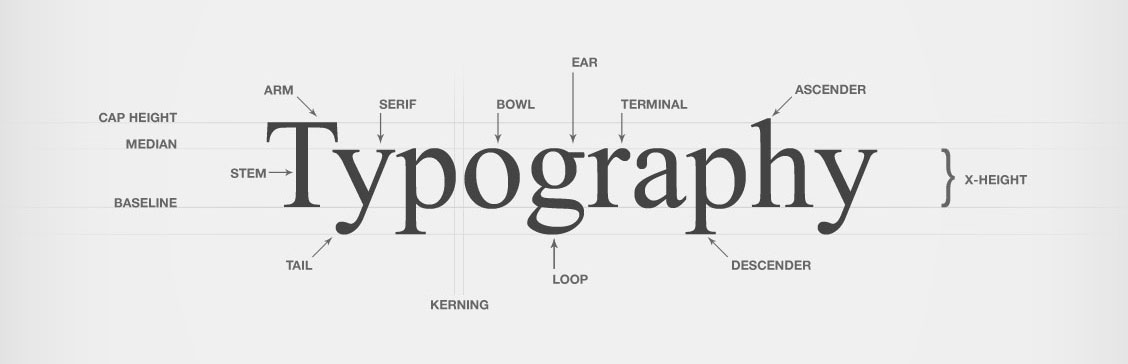
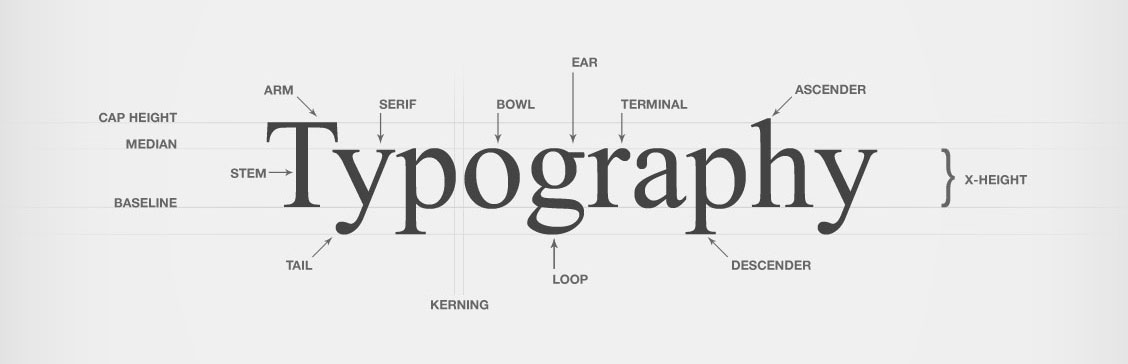
Типографика и современный CSS
Пока некоторые CSS свойства, отвечающие за разного рода красивости (вроде filter, mix-blend-mode или transition) привлекают внимание всех и каждого, другие совсем мало освещаются в интернете. Взять
читать далее
Пока некоторые CSS свойства, отвечающие за разного рода красивости (вроде filter, mix-blend-mode или transition) привлекают внимание всех и каждого, другие совсем мало освещаются в интернете. Взять
читать далее
Эта статья задумывалась как небольшое руководство к выполнению лабораторной работы для студентов, начинающих изучать веб-технологии. Разработать страницу, состоящую из трех разноцветных столбцов.
читать далее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
Пару лет назад на CodeFest мы придумали экспертную зону. Ну, как придумали — наверняка подглядели на зарубежной конференции, но уже забыли на какой. Так вот, экспертная зона — то место, куда идёт
читать далее
Дизайн — это фашизм. Фашизму нужна питательная среда. Он начинает раскрываться в полной мере только на крупных масштабах. Идеальная среда для фашизма — это большая компания с огромным количеством
читать далее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
Менеджер и дизайнер заставляют везде убирать аутлайн. Расскажите им, что это плохая идея! Вы совершенно правы, с удовольствием расскажем. Почему так не нужно делать.
читать далее
Изображения — это, как правило, самая «тяжелая» статика в вебе. Многие фронтендеры знают об адаптивных изображениях, которые позволяют использовать определённые изображения для разных разрешений. Но
читать далее
Цель этой статьи не усложнить простые вещи, а акцентировать внимание на известных стандартах, о которых почему-то забывают. Важно соблюдать осмысленную структуру во всех аспектах верстки, и не менее
читать далее
26 октября на Мансарде Rambler&Co состоится третий внешний RamblerFront& meetup, на котором наши сотрудники поделятся прикладными знаниями в области frontend-разработки. Читать дальше →
читать далее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
Доброго времени суток, уважаемые читатели Хабрахабра! Меня зовут Александр Шевченко, я начинающий веб-разработчик. Перейдём к делу. Анимации в CSS3 — давно не новинка. Однако, иногда можно сделать
читать далее