![[Из песочницы] Как мы звезды рейтинга дробили](https://habrastorage.org/getpro/habr/post_images/3a9/ab9/233/3a9ab92337d975058698fada86eaaf2a.png)
Вместо предисловия Привет всем хабражителям! Взбрело мне как-то, холодным зимним вечером, внести на сайт вместо целых звезд рейтинга — их частичную заливку для дробных чисел (4.5, 3.85 и тд.). Так ведь и глазу милее и информативнее — какое заведение лучше, а какое — хуже. Вот и сели мы с командой думать и гадать. Читать дальше →
Подробнее
Фото: Flickr / Scott & Elaine van der Chijs / CC Ранее в нашем блоге мы говорили о том, как изучение веб-технологий и вёрстки может помогать в работе представителям нетехнических профессий. Некоторые люди, начинающие глубже погружаться в мир веба, понимают, что хотят сменить род деятельности. Это может быть страшно — сменить сферу деятельности и из нетехнаря превратиться в ИТ-специалиста. Однако вокруг нас всё больше примеров таких успешных трансформаций. В том числе — истории нескольких…
Подробнее
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда. Читать дальше →
Подробнее
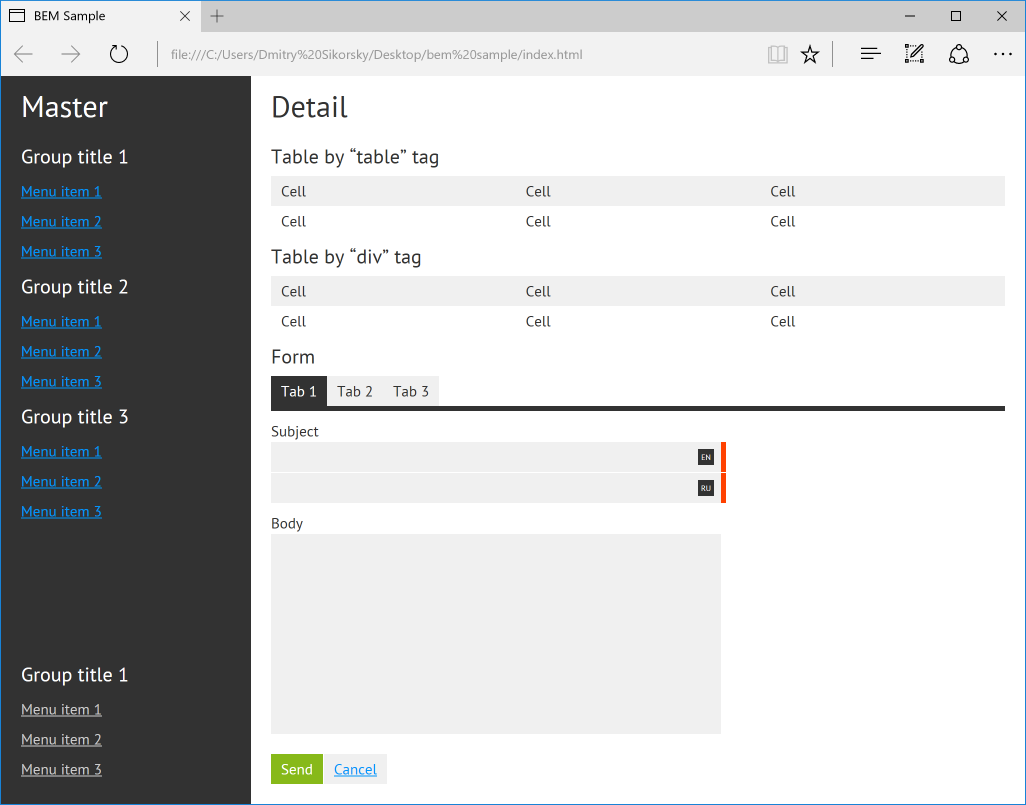
Связка HTML и CSS (CSS в большей степени) всегда казалась мне несколько «туманной», хуже всего поддающейся контролю и тестированию. Я придумывал для себя различные правила и пытался так или иначе стандартизировать свой подход, но не было ощущения, что «вот, это оно». Я несколько раз мельком знакомился с БЭМ (и не только), читал статьи на эту тему, но дальше чтения дело не заходило. Но чем дальше, тем сильнее было ощущение необходимости в наличии определенной строгой методологии. В конце
Подробнее
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда. Читать дальше →
Подробнее![[Перевод] CSS-стили для печати, о которых я забыл](https://habrastorage.org/getpro/habr/post_images/ea4/57f/f71/ea457ff71d9dc4e46879600247a99d95.png)
Аарон Густафсон недавно отправил твит Indiegogo, в котором было сказано, что при распечатке их страниц с информацией о заказе получается нечто совершенно неприличное. И понеслооось. Читать дальше →
Подробнее![[Перевод] CSS-селекторы в автосалоне](https://habrastorage.org/getpro/habr/post_images/bbb/5fc/a20/bbb5fca201744d18aa714864698f6ae1.png)
Технологии веб-разработки основаны на простых принципах, которые зачастую сложно понять. С этим, пожалуй, сталкиваются все начинающие программисты. Один из подходов к пониманию технологий, а значит – к их эффективному применению, заключается во взгляде на них через аналогии из реального мира. Вот, например, CSS-селекторы. Если вы знаете, что их используют для стилизации элементов веб-станиц, но не вполне понимаете, как именно они работают, полагаю, сегодня у вас есть шанс это исправить.
Подробнее
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда. Читать дальше →
Подробнее
Думаю, все уже знают, что современные браузеры умеют рисовать некоторые части страницы на GPU. Особенно это заметно на анимациях. Например, анимация, сделанная с помощью CSS-свойства transform выглядит гораздо приятнее и плавнее, чем анимация, сделанная через top/left. Однако на вопрос «как правильно делать анимации на GPU?» обычно отвечают что-то вроде «используй transform: translateZ(0) или will-change: transform». Эти свойства уже стали чем-то вроде zoom: 1 для IE6 (если вы понимаете, о
Подробнее![[Из песочницы] Above-the-Fold CSS — как ускорить загрузку сайта не замедлив разработку](/uploads/habrahabr_logo.png)
В старые добрые времена мы с Google PageSpeed Insights были на короткой ноге. Я — клепал дешевые шаблоны, Google — ставил высокую оценку за скорость их загрузки. Однако со временем многое поменялось, и хоть я по-прежнему клепаю дешевые шаблоны, Google начал вставлять мне палки в колеса. Я думаю многие видели следующие комментарии в отчетах Google PageSpeed Insights: Сократите CSS (HTML, JavaScript) Используйте кеш браузера Включите сжатие Удалите код JavaScript и CSS, блокирующий…
Подробнее
У меня есть мечта, и она утопична: я хочу, чтобы мои веб-приложения работали идеально. JQuery, AngularJs, React, Vue.js — все обещают производительность. Но проблема совсем не во фреймворках и не в JavaScript. Проблема в том, как браузер рендерит страницу. А делает он это очень плохо. Если бы браузер отлично справлялся с рендерингом, то не появился бы такой инструмент, как React Native. Под капотом React Native всё тот же JavaScript, а View нативное, и разница в производительности между…
Подробнее![[recovery mode] Тестирование 15+ виртуальных хостингов для Wordpress или как не исчезнуть из индекса Яндекса](https://habrastorage.org/files/0a6/ce4/450/0a6ce4450e8d4db1a6fd9dec435042f2.jpg)
Шаг 0: С чего все началось? У меня есть сайт-визитка на Wordpress. И в один прекрасный день скорость ответа сервера по нему начала периодически «прыгать» до 2000 мс и выше. Яндекс это заметил, показал мне критическое предупреждение в Вебмастере, и убрал 25 страниц сайта из индекса (оставил 2). Так я потерял почти весь поисковый трафик, чему весьма огорчился. Поддержка моего хостинга огорчилась вместе со мной, но ничего сделать не могла, «Все сервера работают, сбоев не было». А так как…
Подробнее