
[Перевод] 30 секунд CSS
Предлагаем вашему вниманию коллекцию полезных CSS-сниппетов, в которых вы можете разобраться за 30 секунд, а то и быстрее. Читать дальше →
читать далее
Предлагаем вашему вниманию коллекцию полезных CSS-сниппетов, в которых вы можете разобраться за 30 секунд, а то и быстрее. Читать дальше →
читать далее
CSS-grid — это отличный инструмент для создания макетов страниц контентно-ориентированных сайтов, включающих в себя большие фрагменты текста и другие материалы. Кроме того, эта технология имеет
читать далее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
В июле 2010 года я написала статью «Как использовать CSS3 медиа-запросы для создания мобильной версии вашего сайта» для журнала Smashing. Спустя почти восемь лет эта статья по-прежнему очень
читать далее
Всем бобра! Переработали тут по заявкам слушателей программу курса по JavaScript: дописали смежные темы типа сборщиков, тестовых фреймворков плюс догнали чуток изучения подходов по ООП + SOLID,
читать далее
В предыдущей части туториала мы узнали что такое проект RealWorld, определились целями туториала, выбрали стек технологий и написали простой веб-сервер на Express в качестве основы для изоморфного
читать далее
Актуальны ли ещё угрозы XSS? Прошло около 20 лет с тех пор, как Cross Site Scripting (XSS) появился как вид атаки. С тех пор мы получили богатый опыт и знания, защита наших сайтов стала намного
читать далее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
Sublime Text 3 — кроссплатформенный текстовый редактор. Краткий гайд для начинающих работать в sublime и в сфере вёрстки. Тут собрано всё самое необходимое и важное. (По ссылкам найдёте больше, если
читать далее
Весной 2017 года Eric Simons, со-основатель учебного проекта Thinkster, анонсировал проект «RealWorld» — демо приложение и спецификация к нему. Проект объявил своей целью выйти за рамки привычных
читать далее
В этом году в преддверии весны, Кодабра совместно со школой «Летово» проводит конкурс, посвященный программированию, робототехнике и VR — «IT-герои». По этому замечательному поводу мы решили
читать далее
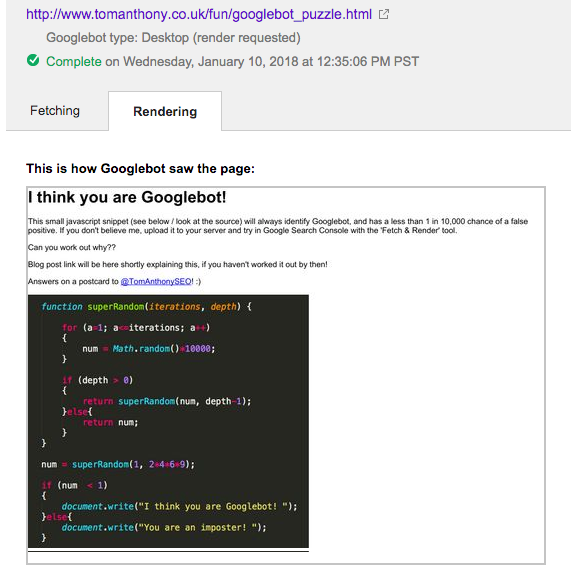
Я проводил некоторые эксперименты, как Googlebot разбирает и рендерит JavaScript, и наткнулся на несколько интересных вещей. Первое — то, что функция Math.random() в Googlebot выдаёт полностью
читать далее