
В прошлом году я собрал несколько случаев, когда HTML и CSS ошибки негативно влияют на доступность интерфейсов. В этой статье я хочу продолжить и описать еще несколько случаев. Читать дальше →
Подробнее![[Перевод] Взгляд на Tailwind CSS](/uploads/habrahabr_logo.png)
В этом году я видел много шумихи вокруг популярного фреймворка CSS, Tailwind CSS. И подумал, что поделюсь некоторыми мыслями и опасениями по поводу этого фреймворка UI. Я приобрёл небольшой опыт написания CSS с подходом utility-first (полезность прежде всего), когда начал свою карьеру в разработке интерфейсов, несколько лет назад. К старту курса о Frontend-разработке делимся статьёй, автор которой решил, возможно, несколько изменить то, как воспринимается Tailwind, рассказать как о…
Подробнее![[Перевод] Доступный toggle](/uploads/habrahabr_logo.png)
Toggles (или их еще называют "тумблеры"/"переключатели") широко используются в современных интерфейсах. Они, как правило, относительно просты, и их можно рассматривать как простые флажки (checkbox). Тем не менее, их часто делают недоступными тем или иным способом. В этой статье я покажу небольшую имплементацию доступного toggle на HTML + CSS, которую вы можете применить в своих проектах и доработать по своему усмотрению. Читать далее
Подробнее![[Перевод] Приветствуем CSS Container Queries](/uploads/habrahabr_logo.png)
*Container Queries — Выражения от контейнера За последние шесть лет моей работы в качестве front-end разработчика я не был так рад появлению CSS фитчи, как сейчас. Прототип container queries теперь доступен в Chrome Canary. Благодаря усилиям таких умных людей, как Miriam Suzanne и других. Я помню, что видел много шуток по поводу поддержки CSS container queries, но они наконец-то появились. В этой статье я расскажу вам, зачем нужны container queries, как они облегчат вам жизнь, а главное,…
Подробнее
Доброго времени суток уважаемые читатели хабра. С каждым годом в веб разработке появляется все больше разнообразных решений которые используют модульный подход и упрощают разработку и редактирование кода. В данной статье я предлагаю вам свой взгляд на то, какими могут быть переиспользуемые front-end блоки (для проектов с бэкендом на php) и предлагаю пройти все шаги от идеи до реализации вместе со мной. Звучит интересно? Тогда добро пожаловать под кат. Читать далее
Подробнее![[Перевод] Почему стоит использовать тег <picture> вместо <img>](https://habrastorage.org/webt/3_/az/v1/3_azv1wplvaxq4uwso6pj4f56o8.jpeg)
Использование изображений и анимаций в интерфейсах пользователя стало распространённой практикой в современных веб-приложениях. Хотя эти примеры современного дизайна делают упор на повышение удобства работы с приложениями, если изображения не адаптируются ко всем устройствам, то могут возникать проблемы. Мы, разработчики, должны удовлетворять потребностям пользователей. Но чаще всего мы упускаем мелочи, способные быть очень важными из-за того, что мы ищем решения на более высоких уровнях.
Подробнее![[Перевод] Примеры применения переменных CSS на практике](/uploads/habrahabr_logo.png)
Когда я впервые попробовал использовать переменные CSS, у меня не было полного представления об их возможностях. Правильное их использование позволяет существенно сократить время и трудозатраты на решение определённых задач в CSS. Приятного чтения
Подробнее![[Перевод] HTMHell — адовая разметка](/uploads/habrahabr_logo.png)
Перевод заметок с сайта HTMHell - коллекции плохих примеров HTML-кода, взятых из реальных проектов. Каждая заметка включает сам фрагмент плохого кода, который дополняется объяснениями, в чём именно ошибки и почему так лучше не делать. А в заключение предлагается вариант, который считается более корректным. Читать далее
Подробнее![[Перевод] Контейнерные запросы в CSS](/uploads/habrahabr_logo.png)
Как фронтенд-дизайнер я за последние 6 лет не был так взволнован новой CSS-функцией, как сейчас. Благодаря усилиям Мириам Сюзанны и других умных людей прототип контейнерных запросов можно включить в Chrome Canary О контейнерных запросах запомнилось много шуток, но они, наконец, здесь. В этой статье я расскажу, зачем нам нужны контейнерные запросы, как они облегчат нашу жизнь, и, самое важное, ваши компоненты и макеты станут мощнее. Если вы взволновались так же, как и я, давайте углубимся
Подробнее![[Перевод] Как обеспечить глассморфизм с помощью HTML и CSS](/uploads/habrahabr_logo.png)
Вы, наверное, подумаете — ну вот еще один тренд дизайна? Разве они у нас не каждый год появляются или около того? В прошлом году мы познакомились с нейморфизмом, который до сих пор является довольно спорным трендом, который так и не получил широкого распространения. Реакция была неоднозначной, кому-то это очень понравилось, а кому-то совершенно не понравилось. Но давайте поговорим немного больше о глассморфизме. Читать далее
Подробнее
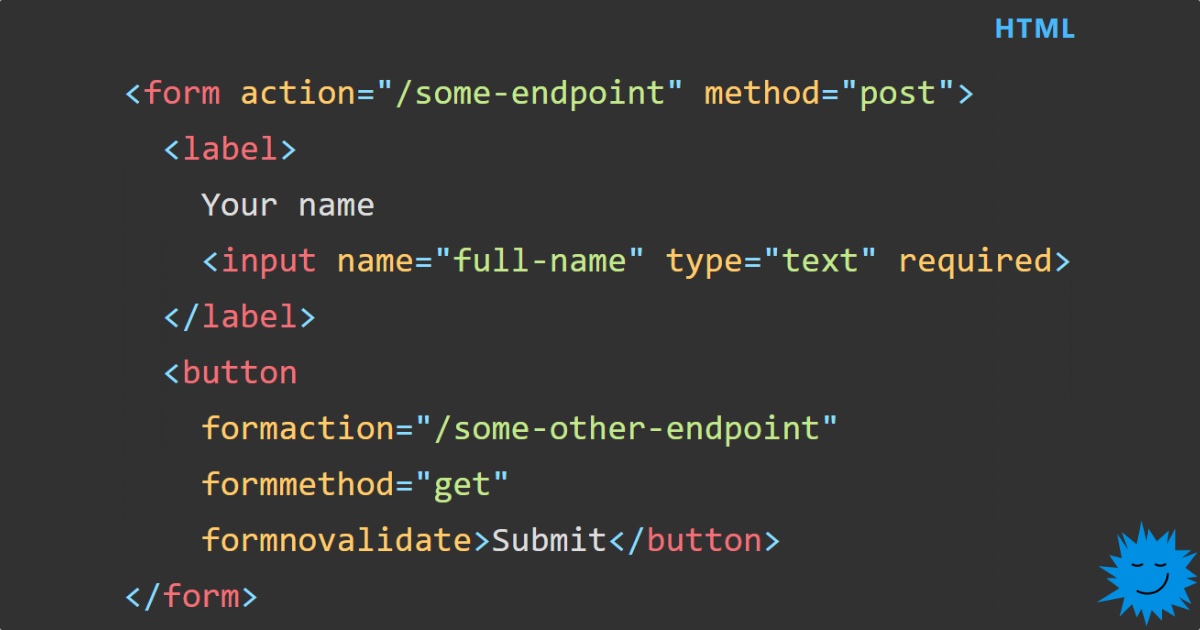
Спросите случайного фронтендера, какие атрибуты HTML он использует — и услышите что-то вроде «src, href, style, class...» и прочую чепуху, которую всем ещё в младенчестве вживили на чипе агенты IETF. Между тем, стандарты веба не стоят на месте, и с каждым годом в браузерах появляются всё более крутые фичи не только для монструозного CSS, но и для обычных элементов HTML. Вы знали, что с помощью атрибутов можно пинговать* произвольный адрес, а элементы формы могут многократно переопределять
Подробнее![[Перевод] Создание видеочата с помощью Node.js + Socket.io + WebRTC](/uploads/habrahabr_logo.png)
Сегодня, специально к старту нового потока по веб-разработке, поделимся с вами туториалом, из которого вы узнаете, как создать видеочат с помощью JavaScript и NodeJS. Также вы научитесь использовать PeerJS, WebRTC и Socket.io. Читать далее
Подробнее