
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
Подробнее
Всем привет! Хочу представить вашему вниманию небольшую разработку — Box-shadows Device (#bSd). Это инструмент, который чем-то напоминает конструктор или css редактор. В нем вы можете создавать девайсы на любой вкус и кошелек. Читать дальше →
Подробнее
Как-то так получается, что клиентская разработка, с одной стороны, захватывает территории и становится все более востребованной, с другой, — все больше обосабливается. О распространении мы судим по нескольким последним фестивалям РИТ++, на которых и докладов по фронтенду было в 2-3 раза больше, чем по бэкенду или DevOps, и слушателям это было интереснее, и даже приехавшие видеоблогеры в основном оказались фонтендерами, но об этом позже. А в ответ на тенденции разделения и углубления…
Подробнее
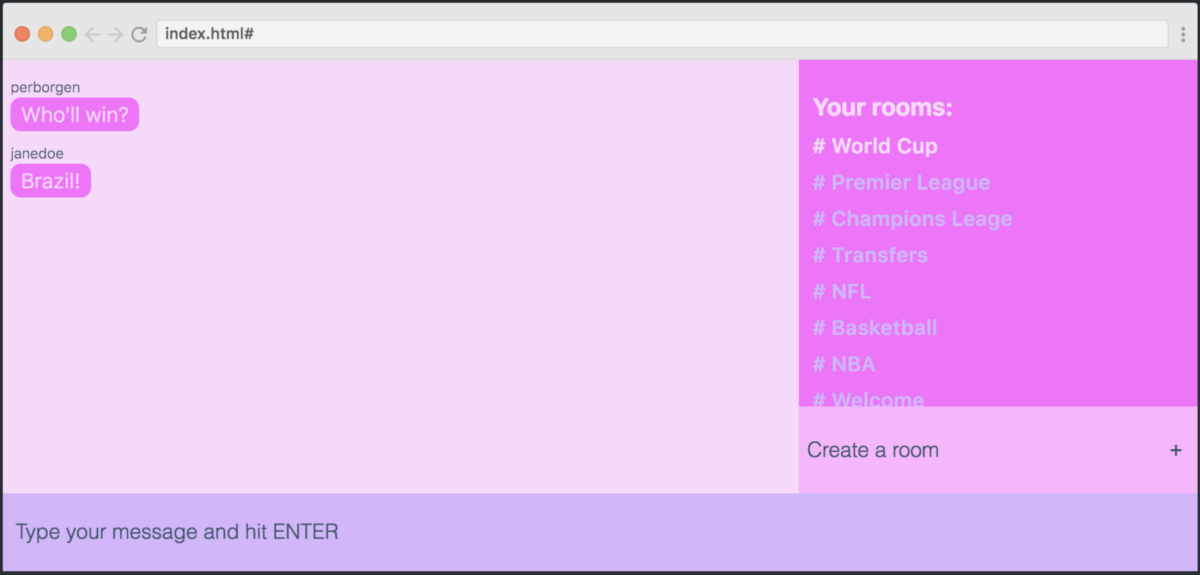
Как CSS-сетка, так и CSS-переменные представляют собой мощные инструменты для frontend-разработчиков. Первое позволяет значительно упростить создание макетов веб-сайта, в то время как второе дает всю мощь переменных таблицам стилей. В этом материале я покажу вам, как использовать оба инструмента для того, чтобы быстро прототипировать дизайн приложений. Читать дальше →
Подробнее
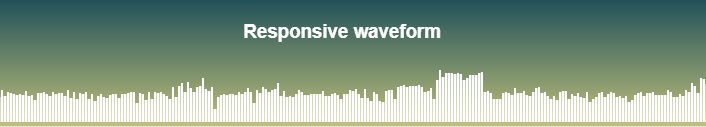
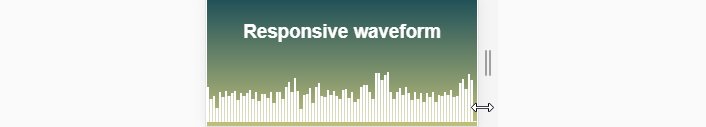
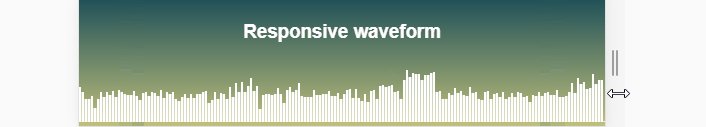
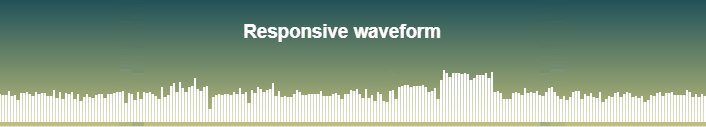
Когда мне понадобилось для сайта одной радиопередачи наладить выкладку аудио архива, помимо админки нужен был еще и аудиоплеер. Радиопередача шла 40 минут плюс две музыкальные паузы. Использовать Waveform в таких длинных форматах особенно удобно, поэтому как и многие музыкальные сервисы, я решил использовать это решение в оформлении плеера. При планируемом будущем редизайне сайта и, возможно, будущих мобильных приложений, растровый waveform тут просто клином упирался. Он не адаптивен,
Подробнее
(Art by http://www.simonstalenhag.se/) Предыстория / Дисклеймер Всем привет, данная статья является по факту материалом для моего выступления в понедельник на марафоне в Киеве. Но не думайте, что вы аудитория на которой я отрабатываю текст, просто мне так проще подготовиться. На данный момент я Front-end разработчик в Conductor/WeWork. Мы не занимаемся разработкой редакторов, как собственно и я, по вечерам не разрабатываю такие вещи. Это больше об опыте который я получил…
Подробнее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
Подробнее![[Из песочницы] Способы создания окон PopUp](/uploads/habrahabr_logo.png)
Введение В данном уроке я не открою тайну для матерых верстальщиков и гуру css, но данная статья будет полезна начинающим. именно здесь вы сможете узнать, как создавать всплывающие окна поверх всего сайта. Чаще всего такие окна появляются после совершения определенных действий на сайте, например, пользователь нажимает на ссылку «Заказать обратный звонок» и перед ним всплывает форма заказа. Очень удобно использовать PopUp окна в связке с ajax, но это уже тема другого урока. Читать дальше →
Подробнее![[Из песочницы] Простой редактор изображений на VueJS](https://habrastorage.org/getpro/habr/post_images/884/ce8/2b3/884ce82b3d7a7c04c28705fd678fa6aa.jpg)
Недавно мне выпала возможность написать сервис для интернет-магазина, который помогал бы оформить заказ на печать своих фото. Сервис предполагал наличие «простого» редактора изображений, созданием которого, я бы хотел поделиться. А все потому, что среди обилия всевозможных плагинов я не нашел подходящего функционала, к тому же, нюансы CSS трансформаций, неожиданно стали для меня весьма нетривиальной задачей. Читать дальше →
Подробнее
Привет! Тема CSS Grid уже долгое время не даёт покоя frontend сообществу. В этом видео мы решили перейти от теории к практике и рассмотреть пример применения этой технологии для построения макета. Это пробный вариант и мы будем пристально следить за вашей активностью, чтобы стало понятно: стоит ли сделать цикл видео по гридам или нет. Приятного просмотра. UPD. Ссылка на финальный код — codepen.io/mcslayer/pen/XBNXyX
Подробнее
Всем привет! Делимся с вами очередным открытым уроком, который проходил в рамках курса «Разработчик JavaScript», на тему «CSS препроцессоры». На вебинаре Юрий Дворжецкий рассказывает как настроить и использовать LESS и SASS/SCSS для ускорения профессиональной вёрстки, о возможностях и особенностях препроцессоров, которые позволят эффективно использовать Mobile-first вёрстку, БЭМ и UI фреймворки. Если есть вопросы, комментарии по теме ждём их тут или заходите на день открытых дверей.
Подробнее![[Из песочницы] О чем должен помнить веб-разработчик, чтобы сделать всё по SEO-феншую](https://habrastorage.org/getpro/habr/post_images/555/228/02a/55522802a7214ac8da47f3850583443e.png)
Сегодня очень сложно оставаться монопрофильным специалистом. И часто, делая новый сайт или внося различные правки, можно позаботиться заранее об основных вещах, которые помогут сразу сделать всё чисто и красиво не только с точки зрения программирования, но и с точки зрения SEO. Так о чём же надо помнить, чтобы делать работу качественно, и SEO-специалисты были довольны вашей работой? Читать дальше →
Подробнее