
Дайджест свежих материалов из мира фронтенда за последнюю неделю №430 (24 — 30 августа 2020)
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
Драматичная и эмоциональная история в картинках о том, как наше небо упало на землю, и о том, как мы это пережили и стали немного лучше понимать, каким SEO мы хотим заниматься. За последние 5 лет SEO
читать далее
Если на странице есть интерактивная карта Яндекса или Google, то она может отнять несколько секунд в скорости загрузки, и здорово испортить отчет Google PageSpeed. В этой статье опишу пример
читать далее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
Всем привет, сегодня разработаем приложение которое определяет средний цвет изображения в отдельном потоке и покажем превью изображения (полезно при создании форм загрузки изображения). Это новая
читать далее
Насколько сложно в 2020 году регулярно создавать такой контент для онлайн-бизнеса, чтобы он самотиражировался в социальных сетях? Ответ на этот вопрос кроется в технологии создания материала для
читать далее
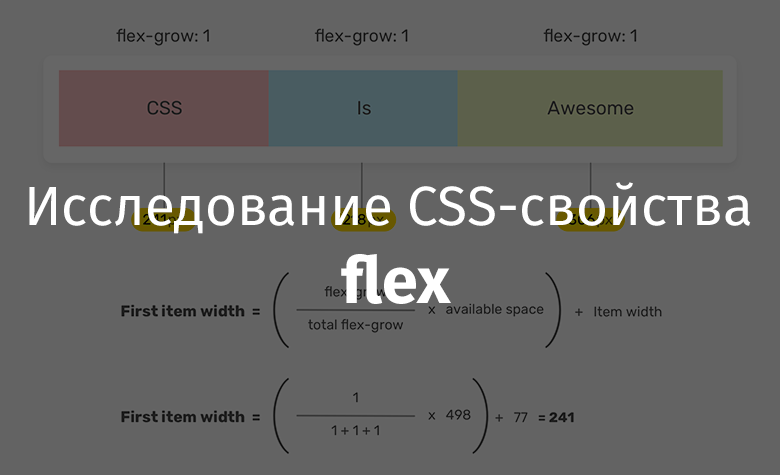
Вам когда-нибудь было интересно узнать о том, как работает сокращённое CSS-свойство flex? Оно позволяет задавать значения свойств flex-grow, flex-shrink и flex-basis. Я обратил внимание на то, что
читать далее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
Прошло больше года с моей публикации "Веб-компоненты в реальном мире" и у меня накопились новые наблюдения, что ещё не так с этой технологией. Возможно, эти моменты позволят кому-то избежать
читать далее
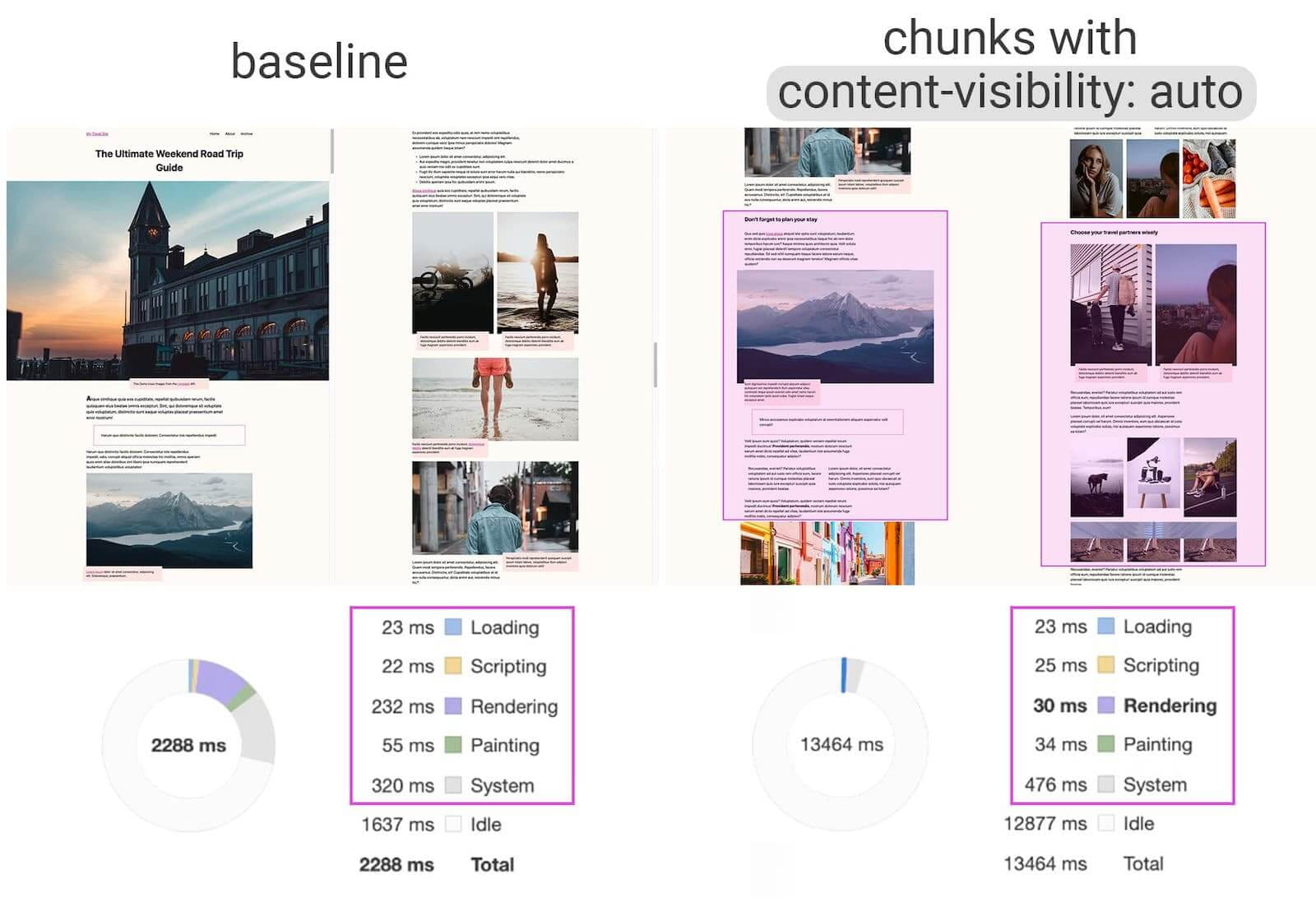
5 августа 2020 разработчики Google анонсировали новое CSS-свойство content-visibility в версии Chromium 85. Оно должно существенно повлиять на скорость первой загрузки и первой отрисовки на сайте;
читать далее
За четыре месяца занятий были прочитаны 54 лекции на двух потоках бекэнд и фронтенд, проведены несколько крутых практикумов с live-coding’ом. Проверены сотни заданий, на все вопросы получены две
читать далее
Привет, Хабр! Мы давно обходили вниманием тему браузеров, CSS и accessibility и решили вернуться к ней с переводом сегодняшнего обзорного материала (оригинал — февраль 2020). Особенно интересует ваше
читать далее