
Модальное окно на чистом CSS и JS
Всем привет! Я в веб-разработке не так давно. Сейчас я пишу свой сайт, который будет выступать в качестве моего портфолио и, возможно, даже целого проекта. При добавлении модального окна для
читать далее
Всем привет! Я в веб-разработке не так давно. Сейчас я пишу свой сайт, который будет выступать в качестве моего портфолио и, возможно, даже целого проекта. При добавлении модального окна для
читать далее
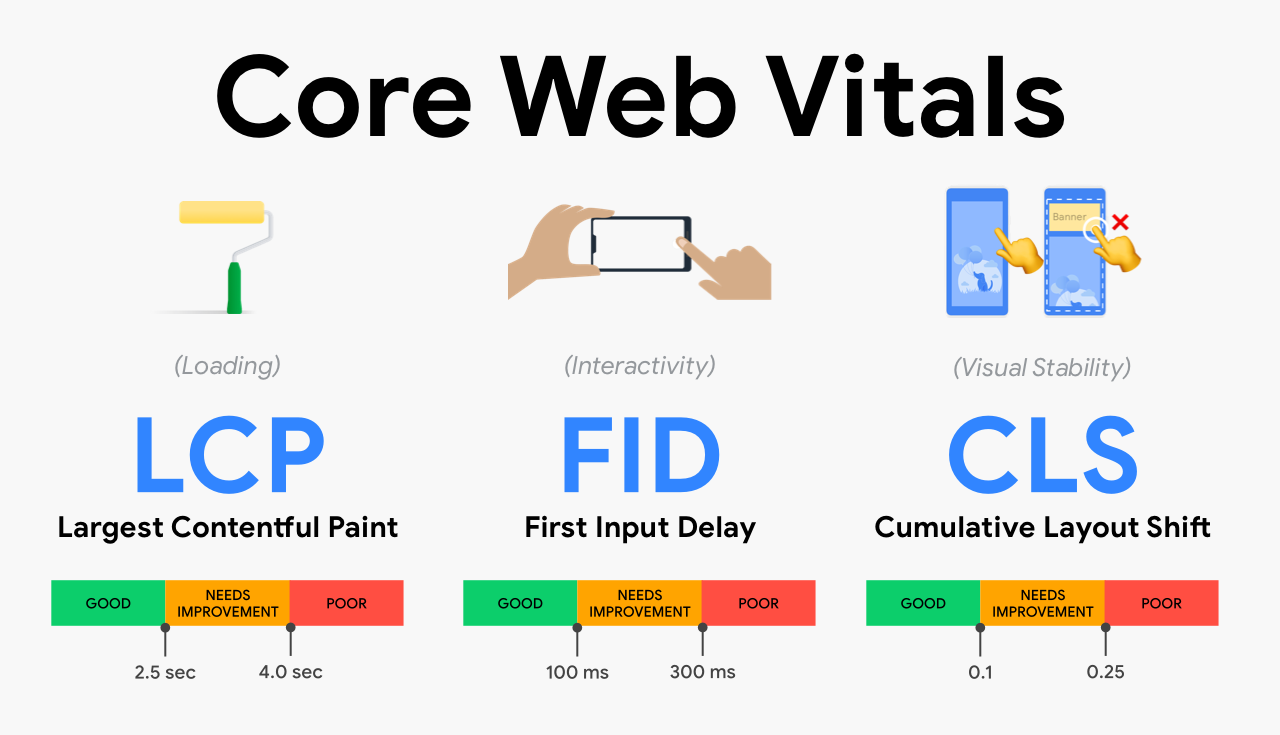
Привет, друзья! Представляю вашему вниманию перевод этой замечательной статьи, представляющей собой коллекцию лучших практик, которые по мнению команды Chrome DevRel являются наиболее эффективными
читать далее
Сворачивающиеся разделы с контентом, называемые как аккордеон, являются распространенным шаблоном пользовательского интерфейса. Однако контент, скрытый в свернутых разделах, становится невозможным
читать далее
Слайдеры изображений, также известные как карусели картинок, очень распространены. Есть множество вариантов обычного CSS-слайдера, в котором изображения смещаются слева направо (или наоборот). Можно
читать далее
Идея этой демонстрации пришла из игры Session Skate. В начальных титрах «SESSION» каждая буква быстро исчезает. Это выглядело довольно круто, и я сразу понял, что могу сделать это с помощью
читать далее
Добрый день хабр! Решил поделиться своим небольшим, но полезным открытием в плане использования html data-attributes & css selectors. Html data-attributes - это кастомные атрибуты, которые вы можете
читать далее
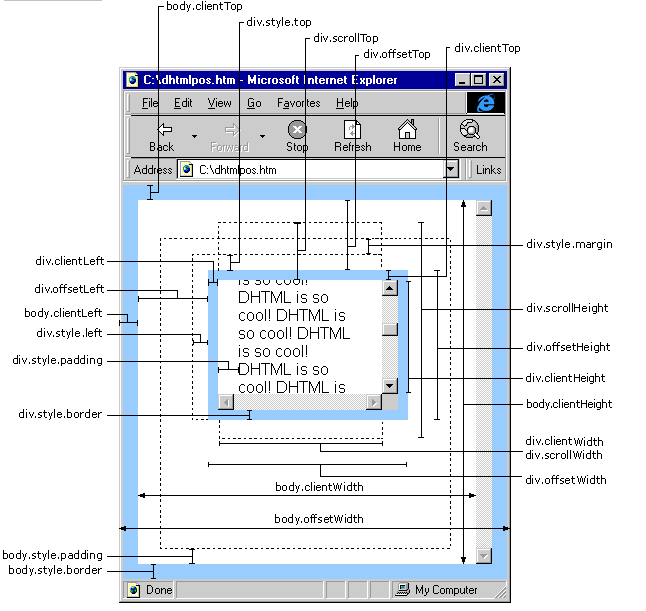
Я не считаю, что DHTML — cool, просто картинка хорошая) Привет, друзья! Представляю вашему вниманию перевод этой замечательной статьи. Знаете ли вы, что кроме интерфейсов, определенных спецификациями
читать далее
В этой статье мы будем рассматривать ускорение работы страницы только с помощью файлов HTML и CSS Читать далее
читать далее
Делиться своими идеями с сообществом - хорошо и правильно. Это позволяет развиваться, перенимать лучшие практики, исследовать новые инструменты, учиться оформлять свои решения. Но какой код стоит
читать далее
Привет! Меня зовут Владимир, но вы можете звать меня просто Иннокентий Алексеевич. Я люблю эксперименты. Сегодня я расскажу, как можно улучшить навигационное меню на сайте документации, сократить
читать далее
Я только начинаю свой путь, как в веб-разработке, так и в программировании в принципе, с ответом на этот вопрос мучился 2 дня и казалось бы перепробовал все, НО как это обычно бывает, решение лежало
читать далее
Браузеры постоянно добавляют новые функции HTML, JavaScript и CSS. Вот несколько полезных дополнений к работе с формами, которые вы могли пропустить… Читать далее
читать далее