
Дайджест свежих материалов из мира фронтенда за последнюю неделю №454 (8 — 14 февраля 2021)
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
Если вы занимаетесь дизайном сайтов или их разработкой — не используйте абсолютные единицы измерения. А именно — px, in, mm, cm, pt и pc. Это, в дизайне, так же плохо в плане доступности и
читать далее
Пройдя путь от верстальщика-стажёра до сеньора фронтенд-разработчика, я работал в разных командах и с разными дизайнерами. От проекта к проекту были похожие проблемы: взаимное недоверие или даже
читать далее
Всем привет! Представляем вашему вниманию обзор программы KeyClusterer, предназначенной для кластеризации (группировки) поисковых запросов. Первый релиз программы был выпущен в 2017 году, однако, по
читать далее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
Иногда, когда вы пишете компонент, то вдруг замечаете странную полосу горизонтальной прокрутки. Снова и снова вы пытаетесь исправить положение, только чтобы позже понять, что причина в чём-то другом.
читать далее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
Яндекс и Google не жалея ресурсов развивают собственные экосистемы, поглощая старый добрый web турбо-страницами и AMP-сайтами. От этого не выигрывают все, но есть ли выход? Читать далее
читать далее
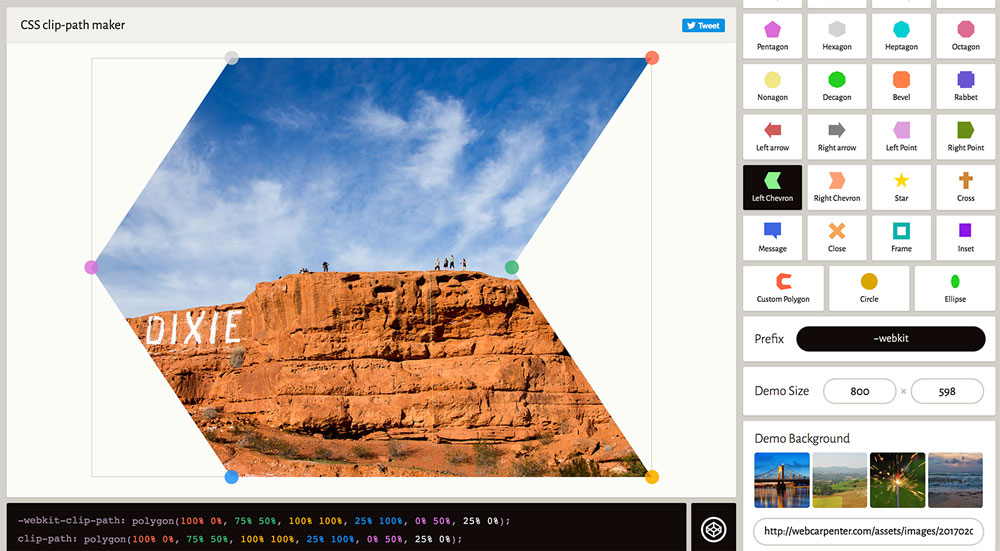
В те далёкие времена, когда я впервые столкнулся со свойством CSS clip-path, мне потребовалось больше времени, чем я ожидал, и я изо всех сил старался запомнить, как работает свойство. Не знаю точно,
читать далее
После очередного увиденного: font-weight: normal; font-family: BrutalType-Bold, sans-serif; я понял, что что-то не так в датском королевстве. Давайте попробуем разобраться, что такое @font-face на
читать далее
В этой статье не будет подробного разбора всех аспектов SEO-friendly сайта. Я собрал здесь лишь тот объем информации, с которым мне необходимо было познакомиться для решения SEO-задач в компании
читать далее
Мой коллега Роман недавно объявил о выходе нашей новой библиотеки компонентов под Angular Taiga UI. В инструкциях Getting started сказано, что приложение нужно обернуть в некий tui-root. Давайте
читать далее