
[Перевод] 58 байтов CSS, которые выглядят красиво почти где угодно
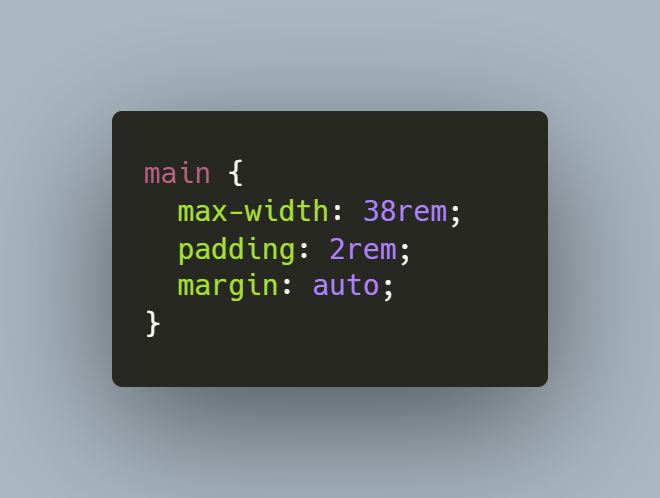
При создании своего веб-сайта я хотел найти простой и разумный способ сделать его красивым на большинстве дисплеев. Для моих задач подошли следующие 58 байтов: main { max-width: 38rem; padding: 2rem;
читать далее











