
[Перевод] Взгляд на Tailwind CSS
В этом году я видел много шумихи вокруг популярного фреймворка CSS, Tailwind CSS. И подумал, что поделюсь некоторыми мыслями и опасениями по поводу этого фреймворка UI. Я приобрёл небольшой опыт
читать далее
В этом году я видел много шумихи вокруг популярного фреймворка CSS, Tailwind CSS. И подумал, что поделюсь некоторыми мыслями и опасениями по поводу этого фреймворка UI. Я приобрёл небольшой опыт
читать далее
Уже послезавтра, 14 мая, стартует новый поток курса Python для веб-разработки, поэтому мы решили поделиться переводом о не совсем очевидной, но интересной области разработки сайтов — анимации
читать далее
Когда я впервые попробовал использовать переменные CSS, у меня не было полного представления об их возможностях. Правильное их использование позволяет существенно сократить время и трудозатраты на
читать далее
Как фронтенд-дизайнер я за последние 6 лет не был так взволнован новой CSS-функцией, как сейчас. Благодаря усилиям Мириам Сюзанны и других умных людей прототип контейнерных запросов можно включить в
читать далее
Вы можете встретить компонент пользовательского интерфейса, у которого есть текст над изображением. В некоторых случаях в зависимости от используемого изображения текст будет трудно прочитать. У этой
читать далее
Сегодня, специально к старту нового потока по веб-разработке, поделимся с вами туториалом, из которого вы узнаете, как создать видеочат с помощью JavaScript и NodeJS. Также вы научитесь использовать
читать далее
Мы привыкли создавать некоторые элементы пользовательского интерфейса с помощью JavaScript, например аккордеоны, всплывающие подсказки (тултипы), усечение текста и т. д. Но, поскольку HTML и CSS
читать далее
Поддержка логических свойств CSS со временем становится лучше. Однако мне по-прежнему трудно запомнить их, когда использую их в проекте. Что означают start и end? Несколько сложно охватить все детали
читать далее
Иногда, когда вы пишете компонент, то вдруг замечаете странную полосу горизонтальной прокрутки. Снова и снова вы пытаетесь исправить положение, только чтобы позже понять, что причина в чём-то другом.
читать далее
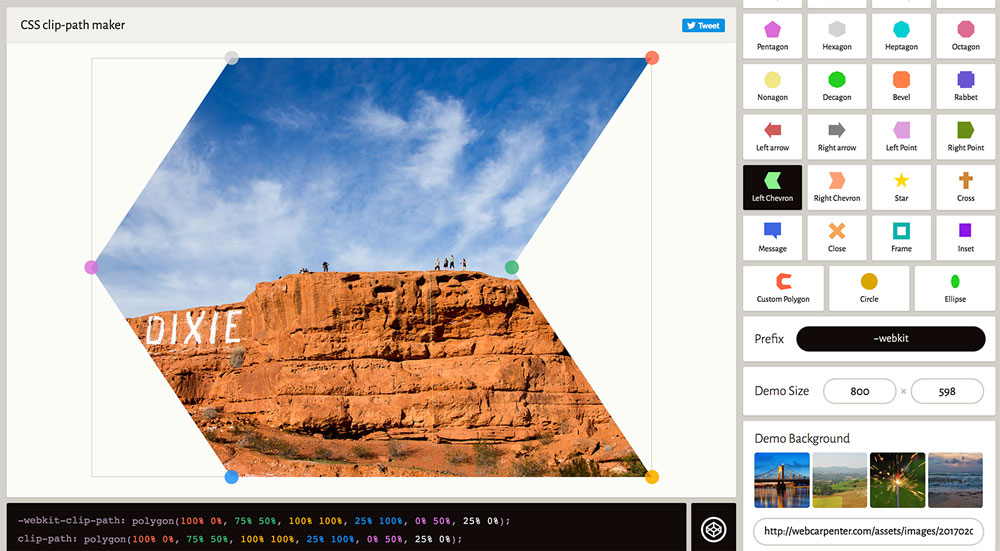
В те далёкие времена, когда я впервые столкнулся со свойством CSS clip-path, мне потребовалось больше времени, чем я ожидал, и я изо всех сил старался запомнить, как работает свойство. Не знаю точно,
читать далее
Вполне возможно оценить компонент и сказать, что он легко пишется на HTML и CSS. Соглашусь, это легко, когда вы работаете, только чтобы практиковаться, но в реальном проекте всё по-другому. Идеальный
читать далее
Последние несколько недель я работал над своим сайтом и хотел придать ему некоторый динамизм. Эта статья не о создании веб-страницы. Я покажу готовые сниппеты с объяснениями. Приятного чтения
читать далее