
Адаптивным («отзывчивым», Responsive) называют дизайн, который проектируется и разрабатывается таким образом, что сайт становится совместимым с любым устройством, которое может быть использовано для работы в интернете. Это, конечно, здорово и все такое... Но, зачастую, удобнее и идеологически вернее для разных платформ загружать разные дизайны сайта. В DLE-CMS для этого есть отдельный шаблон smartphone (но, как мне кажется, этого мало).
Подробнее
Хотя CSS-подобных языков не так уж и много – на слуху и на плаву сейчас и вовсе одни Sass и Less, я все же начну с ответа на вопрос «А зачем нужен еще один?». Если коротко, то TeaCSS не плодит новых сущностей, ведь этот тот же CSS, в который в качестве языка добавили javascript. У этого подхода есть свои плюсы и минусы. Плюсы – практически никаких подводных камней. Файл tea преобразуется в javascript, наполненный простыми командами вывода. Этот javascript можно отлаживать,
Подробнее
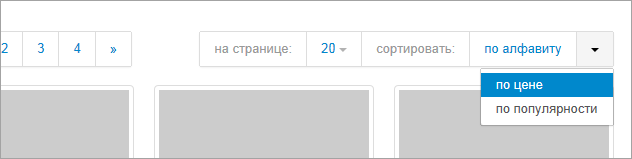
Вчера я делал верстку для панели с номерами страниц с использованием Twitter Bootstrap и мне потребовалось добавить туда выпадающее меню (для выбора вариантов сортировки и количества элементов на странице). Bootstrap не содержит стандартных стилей для выпадающих меню в панели номеров страниц. Я написал свои стили для выпадающих меню, возможно, кому-то они будут полезны.
Подробнее![[Перевод] Создаем сайт с эффектом Parallax, используя Stellar.js](http://d3pr5r64n04s3o.cloudfront.net/tuts/338_parallax/tut/tutimages/creating.png)
Один из самых популярных трендов современного веб-дизайна является эффект Parallax. В этом туториале я покажу вам, как создать подобный эффект на вашем веб-сайте, используя воображение и Stellar.js. Скачать исходники | Демо Читать дальше → ... Источник: Уроки CSS на Хабрахабре
Подробнее![[Перевод] Эффективная веб-разработка c Visual Studio 2012: нововведения в упаковку и минификацию скриптов и стилей](http://habrastorage.org/storage2/446/617/eea/446617eea88ea9d985e8ccf8548972e2.png)
С выходом Visual Studio 2012 инструмент отвечающий за автоматическую минификацию и упаковку скриптов и стилей Web Optimization Framework получил большое обновление. Эти изменения преследуют две цели: Предоставить полный контроль над упакованными пакетами, которые регистрируются шаблонами веб-приложений по умолчанию Поддержать режимы отладки и публикации так чтобы во время отладки упаковка пакетов не производилась и была автоматической, когда приложение размещается на сервере Основные изменения
Подробнее![[recovery mode] Релиз новой версии Twitter Bootstrap 2.0.4](http://habrastorage.org/storage2/2e5/e3b/6bf/2e5e3b6bf3bafeece7ae7a3943b5b5a1.png)
Релиз новой версии состоялся 1 июня. Изменений, в сущности, немного. Обобщенный список под катом. Читать дальше → Источник: Уроки CSS на Хабрахабре
Подробнее
Очень полезные заметки для вебмастеров работающих с сайтами на основе DLE были опубликованы в блоге АлаичЪ'а В статьях рассмотрены следующие темы: Оптимизация заголовков Title Избавляемся от дублирования контента, связанного с URL Тонкости и особенности внутренней оптимизации движка
Подробнее
Тот факт, что iPhone предлагает наиболее развитый мобильный браузер среди мобильных платформ, пожалуй, ни у кого не вызовет сомнений. Однако не все знают, что довольно небольшими усилиями можно сайт сделать еще более дружественным к тем, кто смотрят его на iPhone или iPod Touch. Ниже предлагаются простые 5 шагов, с которых можно начать, на примере сайта WHOIS Digger.
Подробнее
Время от времени возникает необходимость отключить сайт для проведения профилактических работ по обновлению скриптов. В движке ДЛЕ для этого есть специальный шаблон, позволяющий выводить статическую информацию для посетителей, при этом авторизованные администраторы сайта могут видеть его "во всей красе". В данной статье мы расскажем о том, как использовать шаблон заглушки с пользой для своего сайта.
Подробнее
Наиболее современный способ реализации падающего снега на вашем сайте, работающем на движке DLE. Все, что требуется - распаковать архив из новости, загрузить папку со скриптами в шаблон сайта и дописать пару строк в главный шаблон сайта.
Подробнее
Некоторое время назад мне потребовалось «красиво» оформить логи бесед в жаббире. Поскольку рисовать я не умею вовсе, я обратился за подмогой к мирозданию. Поиск по готовым решениям открыл для меня малоизвестную, но, безусловно, заслуживающую внимания библиотечку. Строго говоря, это не библиотека. Это тщательно написанная и выверенная ... Источник: Уроки CSS на Хабрахабре
Подробнее
Необходимо немедленно оговориться, что опубликованный 29-ого сентября документ носит название «Селекторы уровня 4» (Selectors Level 4). Является ли это черновой спецификацией CSS 4? Понять пока что трудно, хотя некоторые уже успели обозвать документ таким именем. Сразу же может возникнуть вопрос: а что, разве CSS 3 закончен, зачем так «гнать»? Напомним, что процесс утверждения новых спецификаций изменился со времен CSS 2.1: вместо единого стандарта третья версия представляет из себя набор
Подробнее