Скрипты и советы | 6 ноября 2011
 Некоторое время назад мне потребовалось «красиво» оформить логи бесед в жаббире. Поскольку рисовать я не умею вовсе, я обратился за подмогой к мирозданию. Поиск по готовым решениям открыл для меня малоизвестную, но, безусловно, заслуживающую внимания библиотечку. Строго говоря, это не библиотека. Это тщательно написанная и выверенная каскадная таблица стилей, позволяющая имитировать iPhone-интерфейс в браузерах.
Координатные данные проекта UiUiKit (Universal iPhone UI Kit):
Некоторое время назад мне потребовалось «красиво» оформить логи бесед в жаббире. Поскольку рисовать я не умею вовсе, я обратился за подмогой к мирозданию. Поиск по готовым решениям открыл для меня малоизвестную, но, безусловно, заслуживающую внимания библиотечку. Строго говоря, это не библиотека. Это тщательно написанная и выверенная каскадная таблица стилей, позволяющая имитировать iPhone-интерфейс в браузерах.
Координатные данные проекта UiUiKit (Universal iPhone UI Kit):
webkit'а. Я пропатчил CSS директивами для остальных и развернул демонстрационную страничку, чтобы можно было сразу потыкать в элементы интерфейса.
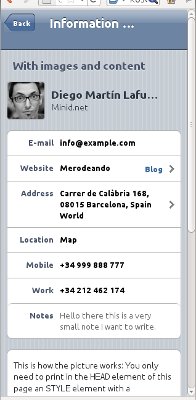
Выглядит симпатично (на картинке в начале топика — скриншот моего браузера). Приятного использования!Меня связывает с проектом Google’s Accelerated Mobile Pages (AMP) долгая история, но вчера чаша терпения переполнилась....
ПодробнееТот факт, что iPhone предлагает наиболее развитый мобильный браузер среди мобильных платформ, пожалуй, ни у кого не...
ПодробнееАдаптивным («отзывчивым», Responsive) называют дизайн, который проектируется и разрабатывается таким образом, что сайт...
ПодробнееКогда изменения происходят постепенно, шаг за шагом, порой бывает трудно заметить насколько они драматичны и...
ПодробнееGoogle запустил новый сервис «On-Demand Indexing» для вебмастеров, которые установили поиск от Google у себя на сайте....
ПодробнееПредположим, что нам нужно сделать страничку, на которой будут выкладываться файлы разных типов (архивы, картинки,...
Подробнее