Адаптивным («отзывчивым», Responsive) называют дизайн, который проектируется и разрабатывается таким образом, что сайт становится совместимым с любым устройством, которое может быть использовано для работы в интернете. Это не означает, что сайт должен иметь мобильную (wap) версию. Ведь все мобильные устройства такие разные! Разнообразие это хорошо, потому, что оно делает мир ярким, но это в конечном итоге может свести дизайнера с ума, пока он будет делать и настраивать макет для каждой модели и марки. Здесь понадобятся оперативные усилия по разработке. К сожалению, или к счастью, необходимость гибкости в макетах в наше время уже существует.
Популярность концепции адаптивного дизайна очевидна. Никто не хочет отпускать посетителей, особенно тех, кто наиболее активно использует интернет, как на настольном компьютере, так и на ходу. Компании хотят иметь мобильные версии своих сайтов, чтобы расширить их присутствие в интернете и способствовать доступности их услуг.
Все это прописные истины, но тоже самое можно сделать, используя иную концепцию - каждой платформе, с которой возможен доступ к вашему сайту, предлагать отдельный дизайн.
Чем такой подход лучше Адаптивного дизайна?Для популярных в настоящее время мобильных платформ Android и iOS (которые, собственно и генерируют основную часть мобильного интернет-трафика) куда как уместнее будет стилизованный под нативное приложение шаблон сайта, чем весь такой креативный и уникальный адаптивный шаблон, разработанный в первую очередь для просмотра на десктопах.
Так же стоит отметить - аналитики предрекают, что в 2014 году мобильных пользователей интернета будет больше, чем тех, кто для доступа в сеть использует стационарные компьютеры (и ноутбуки).
Пора разрабатывать мобильные версии сайтов.
К примеру, в DLE-CMS есть стандартный шаблон для мобильных устройств, называется он smartphone
Включить его можно в панели управления сайтом
Вот только данный шаблон уж очень простой, сделанный скорее для галочки...
А вот, как данную проблему мы видим со своей сторонына основе хака от
Генри Хофмана новая концепция - 4 шаблона для разных типов устройств
* mob - шаблон для телефонов и Opera Mini
* smart - шаблон для смартфонов обрабатывающих ява-скрипт (iOS, android)
* tablet - шаблон для планшетов
* standart - шаблон сайта по умолчанию для десктопов
Для веб-браузера Opera Mini независимо от платформы, на которой он работает, в силу своей природы невозможно исполнение анимированных jQuery скриптов (да и любых других интерактивов). Поэтому, шаблон для Опера Мини и обычных мобильников (не смартфонов) лучше всего подойдет немного переработанный под свои нужды стандартный мобильный шаблон из комплекта к DLE
Шаблон для смартфонов, как и писалось выше, имеет смысл стилизовать под интерфейсы популярных мобильных операционных систем.
Для подобных экспериментов крайне удобен набор
UiUiKit (Universal iPhone UI Kit)
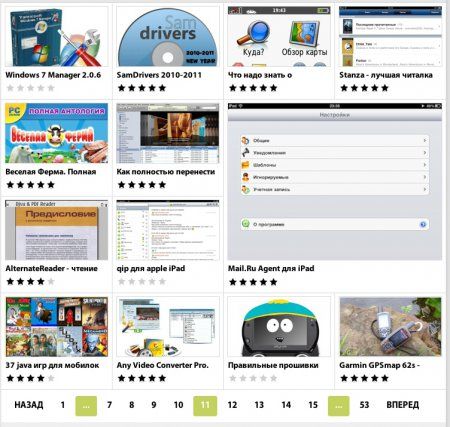
в самом простом (черновом) варианте сайт может выглядеть так
Шаблон для планшетов в настоящий момент, по моему мнению, - самая интересная задача.
Apple iPad да и практически все современные андройды умеют очень даже сносно отображать стандартные версии сайтов, предназаненных для десктопов, но элементы упрвления заточены под мышку, а не палец. И это главная фича, которую нужно реализовывать в шаблонах для планшетов.
прототип подобного интерфейса можно скачать на сайте
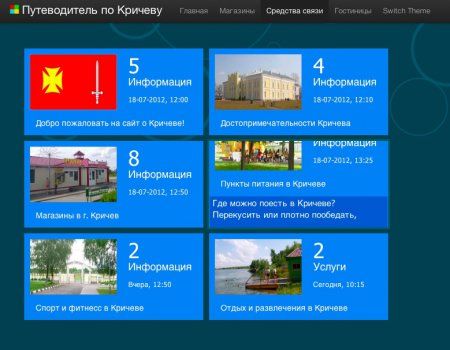
http://metroui.org.ua/Плиточный интерфейс для планшетов очень перспективен. Майкрософт не зря на него ориентирует пользователей.
Еще несколько скриншотов в качестве прототипов
 метро-стиль
метро-стиль плитки в стиле Google Play
плитки в стиле Google PlayА если взглянуть еще немного шире - плиточный (пальцеориентированный) интерфейс на планшетах в каждом приложении.
Например, популярная RSS читалка flipboard
Ну, а если посмотреть интерфейс Opera Mini для iPad,- так это просто готовый шаблон. Бери и верстай.
Что в итогеОстается только подготовить стандартизированные шаблоны для смартфонов и планшетов, добавить к сайту на DLE необходимый хак, и при посещении ресурса, умный скрипт сам будет подсовывать посетителю наиболее удобную версию сайта.
Бета-версия хака переключения шаблонов можно проверить по адресу
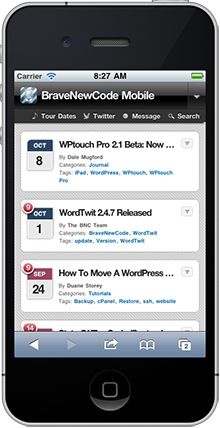
http://forblond.ruPSЕсли у вас сайт работает на WP - то для него уже есть великолепный
плагин мобильной версии.
бесплатный вариант предлагает версию для iPhone
а
на сайте разработчки, есть расширенная версия с поддержкой iPad

💬 Комментарии
В связи с новыми требованиями законодательства РФ (ФЗ-152, ФЗ «О рекламе») и ужесточением контроля со стороны РКН, мы отключили систему комментариев на сайте.
🔒 Важно Теперь мы не собираем и не храним ваши персональные данные — даже если очень захотим.
💡 Хотите обсудить материал?
Присоединяйтесь к нашему Telegram-каналу:
https://t.me/tcsecms/Нажмите кнопку ниже — и вы сразу попадёте в чат с комментариями