
Что такое Haml/Sass? Haml (xHTML Abstraction Markup Language) это язык разметки для упрощённой генерации xHTML. В свою очередь эквивалент Haml для css — это Sass (Syntactically Awesome StyleSheets). В данной статье я расскажу чем примечателен Sass. И с помощью чего sass-файл можно скомпилировать в css. Читать дальше → Источник: Уроки CSS на Хабрахабре
Подробнее
Kevin Decker выпустил FireDiff — замечательное расширение для Firebug, которое отслеживает изменения в DOM и в таблицах стилей HTML-страницы. Читать дальше → Источник: Уроки CSS на Хабрахабре
Подробнее
Вечером знакомый попросил быстро сделать ему основу для его блога. Даже не сверстать макет, а сделать именно основу. Так как я сижу без работы и становится скучно, решил безвозмездно посодействовать. Что получилось, смотрите под ниже. Читать дальше → Источник: Уроки CSS на Хабрахабре
Подробнее
01 02 03 04 05 6-25 Источник: Уроки CSS на Хабрахабре
Подробнее
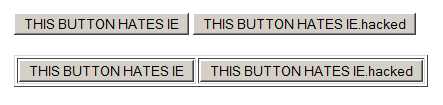
Столкнулся с проблемой укрощения кнопок под Internet Explorer. Для наглядности имеем следующий код: < html > < style type ="text/css" > .hacked { width:auto; overflow: visible; padding: 0px 6px; margin: 0px; } </ style > < body > < div style ="padding:10px;" > < input type ='button' value ="THIS BUTTON HATES IE" > < input type ='button' class ='hacked' value ="THIS BUTTON HATES
Подробнее
Название идентификатора/класса тега должно описывать его содержимое, но не стили, использованные для него. Почему? Такие имена позволяют, глядя лишь на голый css, очень быстро понять, какие конкретно части страницы описываются в данном месте, и нет никакой необходимости искать в html-коде то, что находится внутри описываемого тега. Вы сэкономите себе и другим время, которое, как известно, стоит денег. Читать дальше → Источник: Уроки CSS на Хабрахабре
Подробнее
Источник: Уроки CSS на Хабрахабре
Подробнее
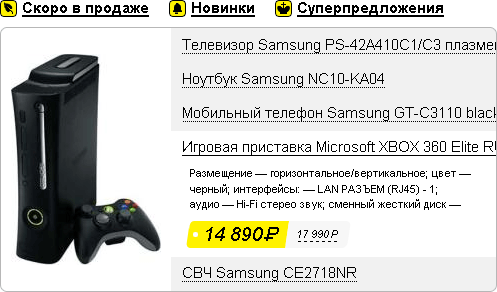
Студия Лебедева порадовала нас новым творением — обновился интернет-магазин Техносилы. Все мило и, как обычно в последнее время у Лебедева, лаконично, но… Что мы видим на первой же странице: image Названия товаров не помещаются и просто обрезаются свойством overflow: hidden Не очень красиво, я бы сказал. Но ведь есть же замечательное, но крайне редко используемое (мне ни разу не попадалось на глаза его использование) свойство text-overflow: ellipsis. Что удивительно, его (это свойство)
Подробнее
Сегодня пол часа потратил на необычную для меня проблему: Документ во всех браузерах отображается нормально, а в файрфоксе почему-то не работали стили. Проблема возникла только, после помещения сайта на виртуальный хостинг — с домашнего тестового сервера все работало нормально. Файл с css вроде был доступен, тем не менее firefox не определял его как стиль. На деле все оказалось достаточно просто: когда в документе прописан DOCTYPE файрфокс становится требователен к типу содержимого файла с
Подробнее
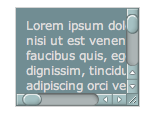
Незамеченной прошла новость недельной давности о том, что в последних сборках WebKit добавлена возможность переопределять внешний вид скроллбаров во всех элементах, где они могут встречаться: контейнерах со стилями overflow выпадающих списках мульти-списках (<select multiple>) текcтовых полях ввода (<textarea>) Нововведение пока не реализовано в других движках (что может свести его распространённость к нулю), но тем не менее, уверен, оно будет работать на общее благо, показывая
Подробнее
Занявшись очередным обновлением своего ЖЖ, я обнаружил, что правила стилей, которые некоторое время назад я ставил для скрытия принудительной рекламы, бесследно испарились, а на страницах моего журнала появился уродливый, как наклейка на лбу, баннер вверху. Немного поколупавшись вокруг да около, я нашел как минимум один простой способ избавиться от этой бредовой обязаловки: body div div { display: none; } div#container div { display: block; } Для того, чтобы воспользоваться этим исправлением,
Подробнее
CSS свойство « background-image » служит для заливки чего-либо (блока, ячейки таблицы, страницы целиком) фоновым рисунком. Что можно сделать, используя это свойство?
Подробнее