Скрипты и советы | 27 марта 2009
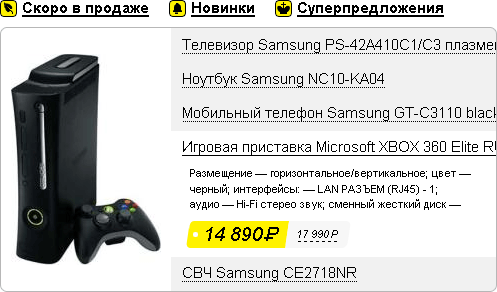
 Названия товаров не помещаются и просто обрезаются свойством
Названия товаров не помещаются и просто обрезаются свойством overflow: hidden
Не очень красиво, я бы сказал. Но ведь есть же замечательное, но крайне редко используемое (мне ни разу не попадалось на глаза его использование) свойство text-overflow: ellipsis. Что удивительно, его (это свойство) поддерживает дружное семейство браузеров по имени Internet Explorer. Это свойство имеет два (согласно с сайтом MS) значения: clip (по умолчанию) и ellipsis, что в сочетании со свойством overflow: hidden дает замечательный результат: текст, который не помещается в каком-либо элементе обрезается с заменой последних символов на многоточие!!! Получается очень аккуратно и симпатично.
Как это выглядит.
Некоторые браузеры, в частности Opera, требуют своего префикса для этого свойства. MSDN рекомендует так же использовать префикс -ms для ИЕ8, но понимает это свойство и без него
Проверил, что Хром 2 и Сафари 4 понимают без префиксов, а ФайрФокс 3 не понимает вовсе
Но если не использовать это свойство, то хотя бы снабдить заголовок соответствующей всплывающей подсказкой, хотя бы в виде titleЭта тема в сети не новая, но тут статью об этом не нашла. Оказывается, у IE, начиная с версии 7, есть поддержка...
ПодробнееОт переводчика: слог у Пола Льюиса весьма своеобразный, поэтому перевод исходной статьи местами может выглядеть...
ПодробнееРазработчики W3C сделали box-shadow очень гибким свойством. Благодаря этому, можно получать весьма весьма интересные...
ПодробнееСтолкнулся с проблемой укрощения кнопок под Internet Explorer. Для наглядности имеем следующий код: < html > <...
ПодробнееРано или поздно все web-разработчики сталкиваются с ситуацией, когда Internet Explorer становится проблемой, тормозящей...
ПодробнееCSS свойство « background-image » служит для заливки чего-либо (блока, ячейки таблицы, страницы целиком) фоновым...
Подробнее
💬 Комментарии
В связи с новыми требованиями законодательства РФ (ФЗ-152, ФЗ «О рекламе») и ужесточением контроля со стороны РКН, мы отключили систему комментариев на сайте.
🔒 Важно Теперь мы не собираем и не храним ваши персональные данные — даже если очень захотим.
💡 Хотите обсудить материал?
Присоединяйтесь к нашему Telegram-каналу:
https://t.me/tcsecms/Нажмите кнопку ниже — и вы сразу попадёте в чат с комментариями