Скрипты и советы | 8 апреля 2009
<html>
<style type="text/css">
.hacked {
width:auto;
overflow: visible;
padding: 0px 6px;
margin: 0px;
}
</style>
<body>
<div style="padding:10px;">
<input type='button' value="THIS BUTTON HATES IE" >
<input type='button' class='hacked' value="THIS BUTTON HATES IE.hacked">
</div>
<div style="padding:10px;">
<table border=1>
<tr>
<td align="center" class='container'>
<input type='button' value="THIS BUTTON HATES IE">
</td>
<td align="center" class='container'>
<input type='button' class='hacked' value="THIS BUTTON HATES IE.hacked">
</td>
</tr>
</table>
</div>
</body>
</html>
* This source code was highlighted with Source Code Highlighter.
width:auto;
overflow: visible;
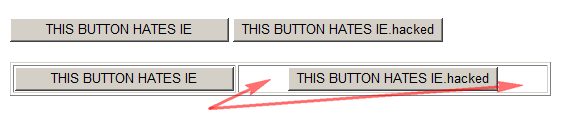
Какого было мое удивление, когда данная кнопка была помещена в «контейнер». К примеру в ячейку таблицы.
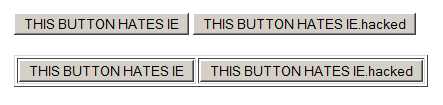
Общая картина в обычном браузере выглядит примерно так:
 В Internet Explorer:
В Internet Explorer:
 .
А теперь вопрос!
Как укротить 4-ю кнопку в Internet Explorer? Ячейки являются inline-блоками, кнопка — inline, откуда дополнительное пространство?
.
А теперь вопрос!
Как укротить 4-ю кнопку в Internet Explorer? Ячейки являются inline-блоками, кнопка — inline, откуда дополнительное пространство?Данный фреймворк, есть не что иное, как шаблон сайта "на все случаи жизни". Я ни в коем случае не претендую...
ПодробнееЯ заметил на многих сайтах отсутствует отдельный стиль для печати. То есть, если кто-то захочет распечатать какой-либо...
ПодробнееБиблиотека, которая позволяет в C# парсить строки с html, используя CSS-селекторы: SelectorEngine engine = new...
ПодробнееЭта статья является логическим продолжением моей предыдущей статьи, посвященной основам CSS3 transitions и, если в ней...
ПодробнееНовый корпоративный сайт, разработку которого наша студия завершила в очень сжатые сроки (чтобы успеть к 1 сентября...
ПодробнееХанымейский историко-краеведческий музей является площадкой для диалога различных этносов, поколений, профессий,...
Подробнее
💬 Комментарии
В связи с новыми требованиями законодательства РФ (ФЗ-152, ФЗ «О рекламе») и ужесточением контроля со стороны РКН, мы отключили систему комментариев на сайте.
🔒 Важно Теперь мы не собираем и не храним ваши персональные данные — даже если очень захотим.
💡 Хотите обсудить материал?
Присоединяйтесь к нашему Telegram-каналу:
https://t.me/tcsecms/Нажмите кнопку ниже — и вы сразу попадёте в чат с комментариями