
[Перевод] Условные выражения в CSS
Мне нравится думать о CSS как о языке дизайна с условными выражениями. На протяжении многих лет CSS был известен как способ стилизации веб-страниц. Однако сегодня этот язык эволюционировал настолько,
читать далее
Мне нравится думать о CSS как о языке дизайна с условными выражениями. На протяжении многих лет CSS был известен как способ стилизации веб-страниц. Однако сегодня этот язык эволюционировал настолько,
читать далее
Недавно в LinkedIn встретился очень любопытный пост. Пост был с картинками. На картинках были интерфейсы приложения погоды. Автор поста очень точно подметила — это не совсем про дизайн. Я скажу
читать далее
Всем привет! Я в веб-разработке не так давно. Сейчас я пишу свой сайт, который будет выступать в качестве моего портфолио и, возможно, даже целого проекта. При добавлении модального окна для
читать далее
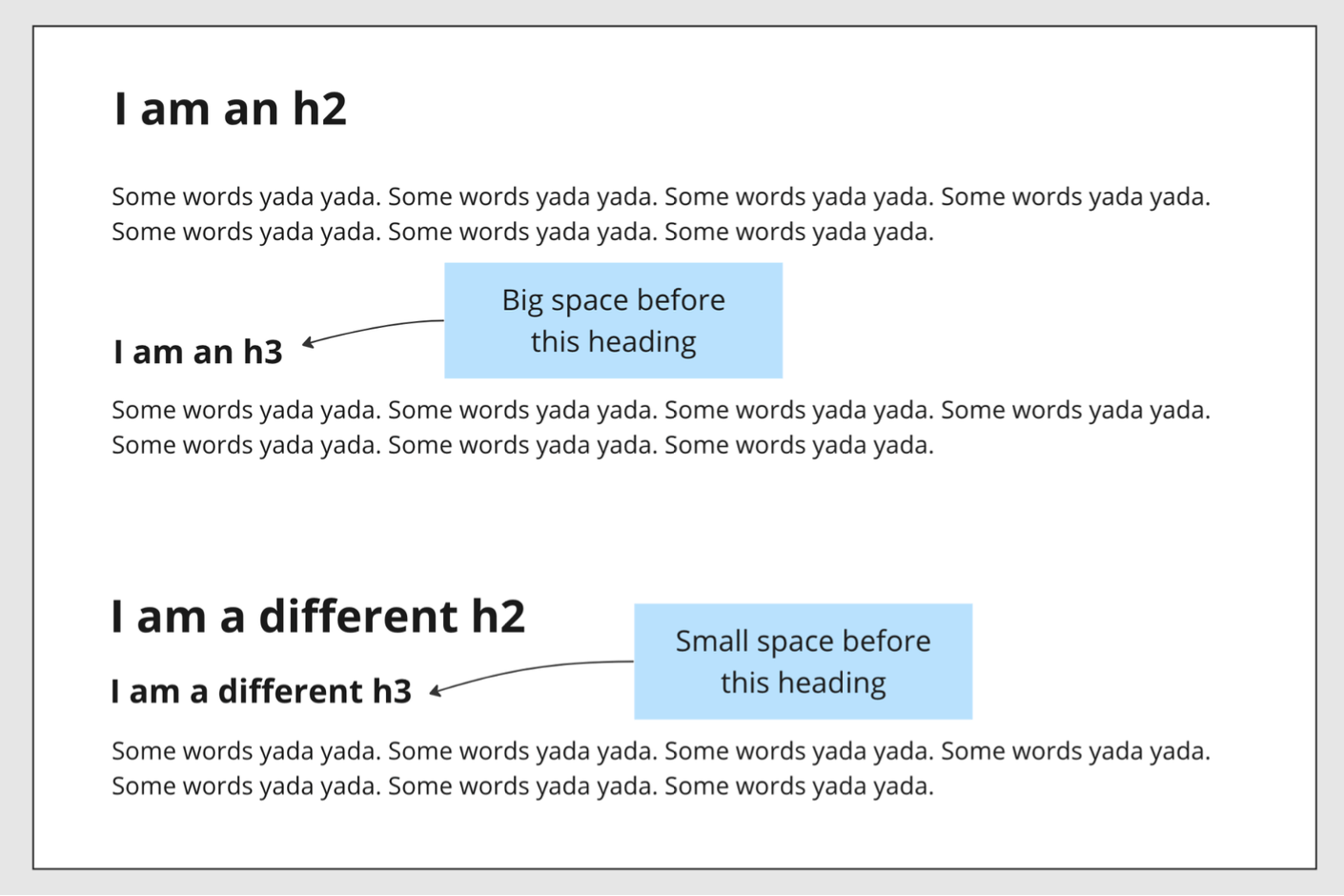
Если вы работали с сайтами, содержащими много длинных текстов, особенно с сайтами на CMS, где пользователи работают в WYSIWYG-редакторе, то вы наверняка писали CSS для управления междустрочными
читать далее
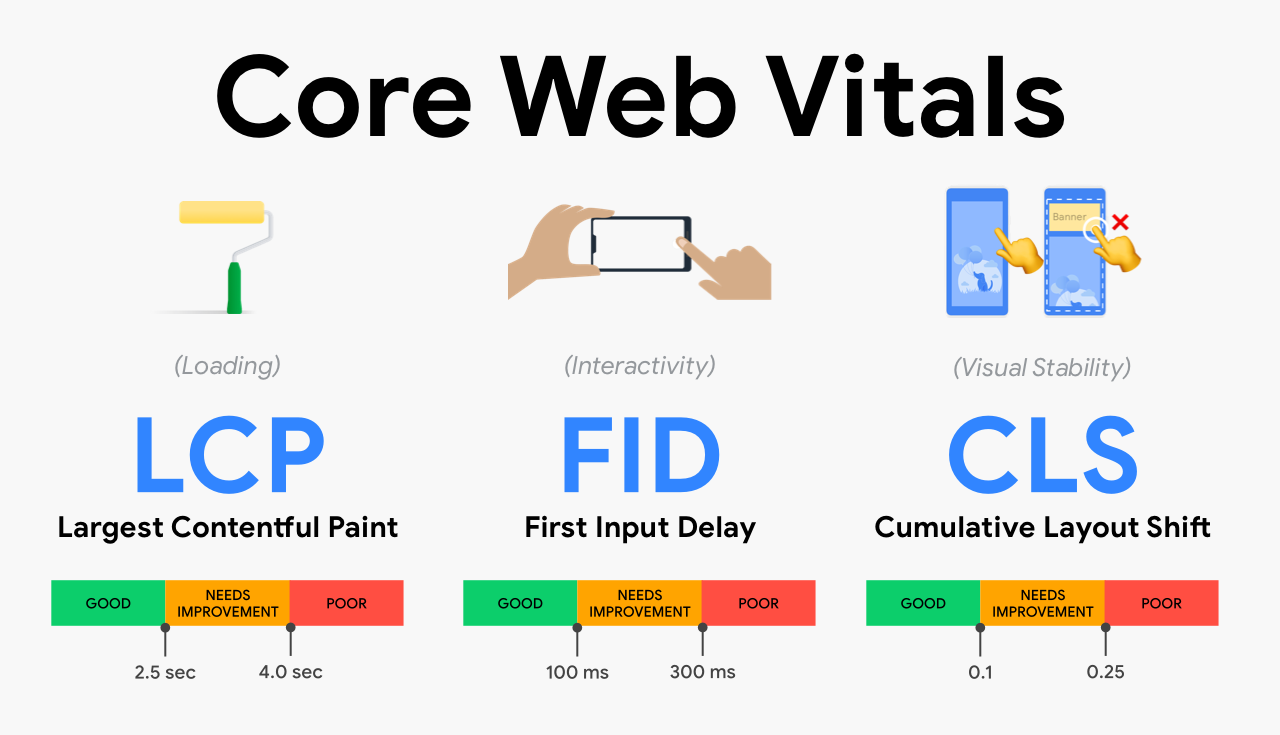
Привет, друзья! Представляю вашему вниманию перевод этой замечательной статьи, представляющей собой коллекцию лучших практик, которые по мнению команды Chrome DevRel являются наиболее эффективными
читать далее
Я рад пролить свет на тот факт, что CSS grid-template-rows и grid-template-columns теперь можно анимировать во всех основных веб-браузерах! Что ж, CSS Grid уже давно технически поддерживает анимацию,
читать далее
Сворачивающиеся разделы с контентом, называемые как аккордеон, являются распространенным шаблоном пользовательского интерфейса. Однако контент, скрытый в свернутых разделах, становится невозможным
читать далее
"Тачка на прокачку" уже давно не выходит. А вот "Django на прокачку" снова продолжает вас радовать. В сегодняшнем эпизоде мы: 1. Узнаем, что такое препроцессоры и чем они интереснее обычного CSS; 2.
читать далее
Напишем слайдеры изображений на чистых HTML и СSS. Меняем только CSS, разметка в HTML остается неизменной. Внешний вид из-за разного CSS при этом разительно различается, а в слайдеры можно вставить
читать далее
В предыдущей статье у нас получился красивый слайдер («карусель») с круговым вращением. А сегодня я создам слайдер, пролистывающий стопку «полароидных» снимков. Пока не смотрите код, сначала я должен
читать далее
Одни расширения добавляют в браузер новые функции, а другие предоставляют данные о посещаемых веб-страницах: Wappalyzer расскажет о технологиях, которые применялись в разработке сайта. Similar web
читать далее
Слайдеры изображений, также известные как карусели картинок, очень распространены. Есть множество вариантов обычного CSS-слайдера, в котором изображения смещаются слева направо (или наоборот). Можно
читать далее