
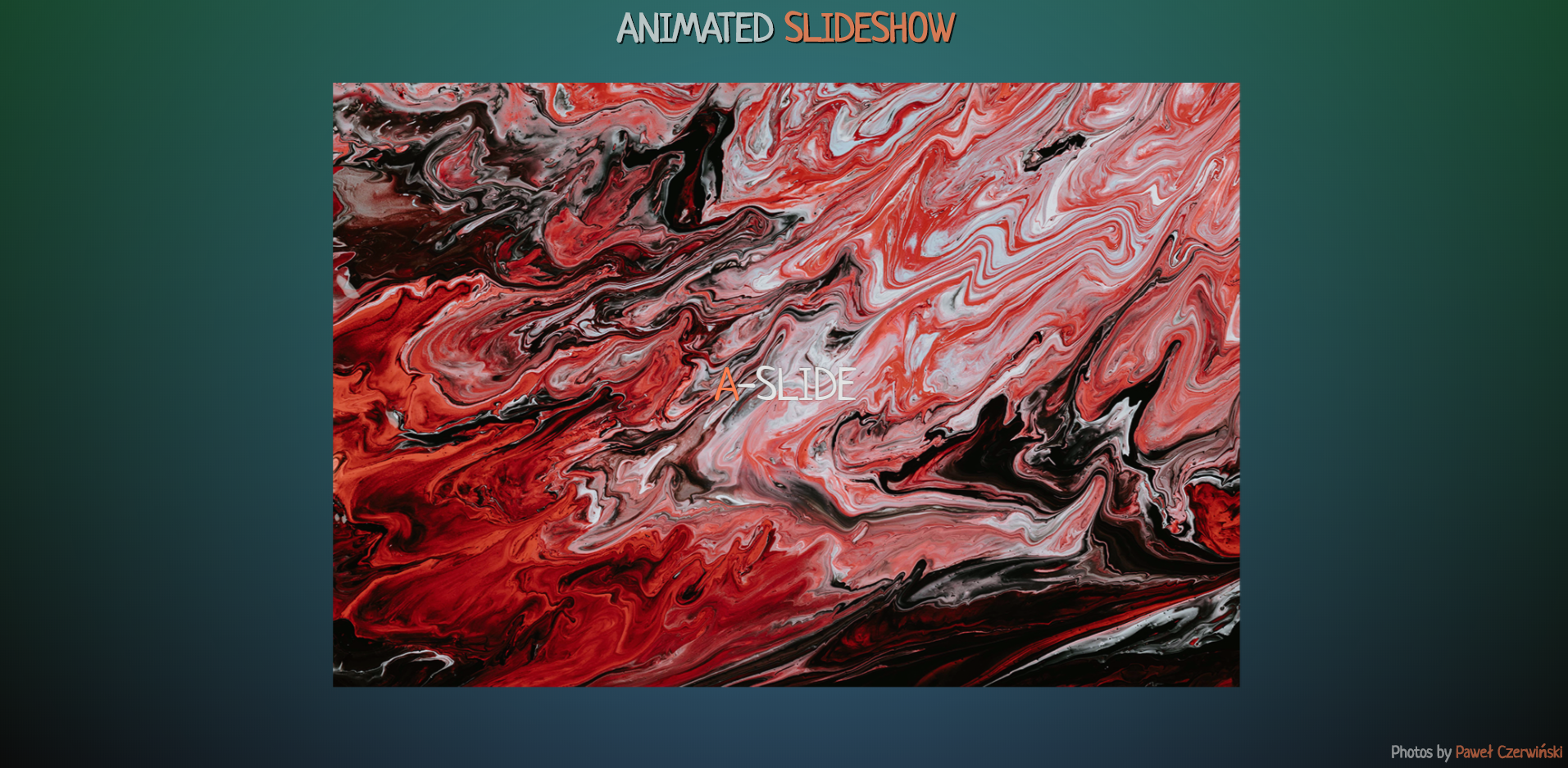
Доброго времени суток, друзья! Устал от JS, переключись на CSS! Задача Сделать анимированное слайдшоу средствами CSS. Слайдшоу можно использовать, например, в торжественных случаях для вывода фото на экран через проектор. Посредством зацикливания выводимые фото могут служить фоном для торжественной речи. Возможное решение Для слайдшоу возьмем странные «макрофото» Paweł Czerwiński (они прикольные). Итак, поехали. Читать дальше →
Подробнее
Последние несколько лет мы наблюдаем множество изменений в мире веб технологий. В 2020 году, я хочу обратить ваше внимание на два основных тренда/цели которые есть у веб комьюнити: расширяемость и совместимость. Расширяемость (Extensibility) Расширяемость это когда вы можете взять технологию и расширить ее для своих нужд. На протяжении нескольких лет мы используем компоненты повсюду, как в качестве разработки приложений (компоненты на React, Vue, Svelte) так и в качестве…
Подробнее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
Подробнее![[Перевод] Серфинг интернета геймпадом (Javascript)](https://habrastorage.org/webt/ep/vg/pu/epvgpuyawysxaiqnq7p0vkfv_9y.jpeg)
Сидя за столом, вы используете мышку и клавиатуру, сидя на диване — скорей всего тачпад ноутбука или тачскрин планшета. Возможно, вы даже используете Leap Motion и управляете компьютером с помощью жестов. Как вы уже поняли, существует множество способов серфить интернет и управлять вашим компьютером. Геймпад может быть одним из них. В этой статье я поделюсь с вами как: подключить геймпад к браузеру слушать события геймпада контролировать фокус на элементах страницы…
Подробнее
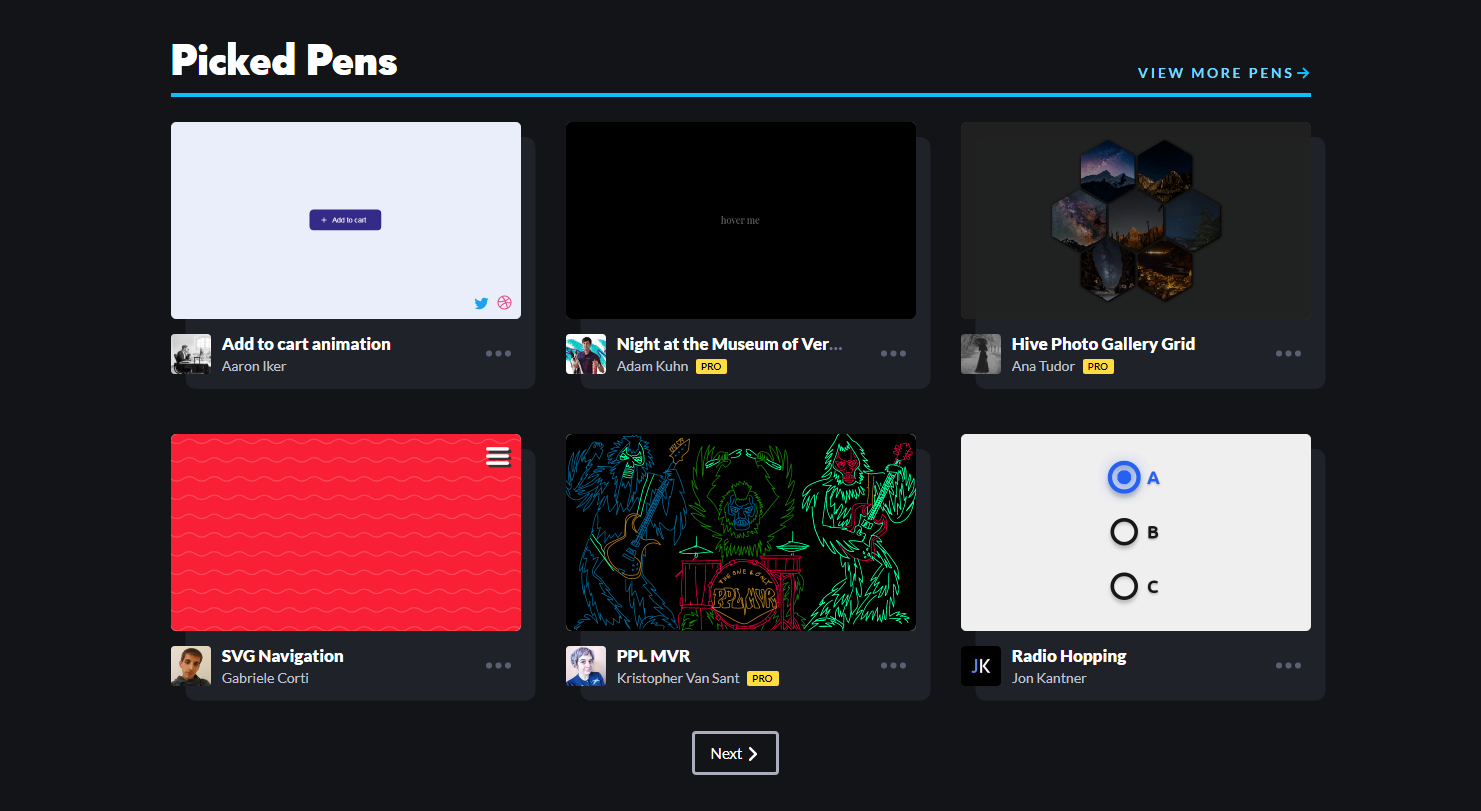
Доброго времени суток, друзья! Задача Сделать нечто похожее на Dashboard на Codepen. Результат должен быть примерно следующим: Возможное решение Разметка одной секции может выглядеть так: Title Читать дальше →
Подробнее
Всем привет, сегодня я расскажу вам как разрабатывал кнопку для XMars UI проекта. О да, вроде мелочь, но есть о чем рассказать. Я опущу детали которые связаны с добавлением нового компонента в опенсорс проект. Более детально я расскажу про проект в отдельной статье. Введение XMars UI — это один из моих новых опенсорс проектов. Простая библиотека UI компонентов под HTML / CSS и React. В будущем планирую поддерживать Vue. Пока в ней только кнопка и иконки :) Проект родился…
Подробнее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
Подробнее![[Из песочницы] Так когда же всё таки можно использовать !important?](https://habrastorage.org/getpro/habr/post_images/272/487/29b/27248729b20fda44cdcbb9aca8b0efa9.gif)
Любая фича в «кривых» руках становится плохой. Импортант — не исключение. Плохо не то, что он умеет, а то, как его используют. Читать дальше →
Подробнее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
Подробнее
Вольное изложение статьи 15 surefire ways to break your CSS . Автор Rob Glazebrook. Курсивом мои дополнения. Пропущена точка с запятой CSS правила состоят из пар описаний — свойство-значение, разделённых между собой точкой с запятой. В соответствии с спецификацией CSS последнее описание может не заканчиваться точкой с запятой, т.к. фигурная скобка и так отделяет всё правило от остальных как стена.
Подробнее
Решил я начать новую серию статей — «CSS для начинающих», надеюсь, будет полезно многим. Первый урок будет посвящен кнопкам… Источник: Уроки CSS на Хабрахабре
Подробнее
Собственно, ничего принципиально нового или фантастического. Просто способ сделать такие вот стильные блоки без использования изображений: Думаю, это много кому может пригодиться. У меня, например, есть несколько проектов, на которых этот способ было бы целесообразно использовать. Источник: Уроки CSS на Хабрахабре
Подробнее