
Неизвестно полезный CSS
CSS не отстаёт от JavaScript. Постоянно развивается. Классно же. Мне особенно радостно видеть, как старые задачи, которые я решал при помощи костылей, теперь можно сделать при помощи одного свойства.
читать далее
CSS не отстаёт от JavaScript. Постоянно развивается. Классно же. Мне особенно радостно видеть, как старые задачи, которые я решал при помощи костылей, теперь можно сделать при помощи одного свойства.
читать далее
Мы уже много говорили про оптимизацию сайтов до минимального размера, преимущества статичного HTML, а также упаковку сайта (и веб-сервера) в портативный формат одного исполняемого файла, который
читать далее
Многие разработчики думают, что доступность реализуется только с помощью aria-атрибутов. Если их не добавить, то всё, доступности нет. Конечно, aria-атрибуты нужны, но HTML и CSS такая же важная
читать далее
Я люблю создавать компоненты везде и всегда, поэтому пользовательские CSS-свойства, также известные как CSS-переменные, являются одной из моих любимых фишек, которая позволяет писать более модульный
читать далее
Небольшая подборка нестандартных вариантов использования HTML/JS/CSS, где каждый найдёт что-то интересное. Если информация окажется полезной, будем собирать эти хаки на постоянной основе и
читать далее
У CSS много моментов, которые сбивают столку. Разработчики плюются от него. А мне нравится CSS, несмотря на мои потраченные нервы. Подумав, как помочь другим меньше мучаться, я собрал ряд неочевидных
читать далее
В 2020 году я поделился списком моих любимых вопросов о CSS, который стал довольно популярным, судя по просмотрам. Спустя 3 года CSS изменился, и я решил дополнить список, добавив вопросы про гриды,
читать далее
Здесь вы найдёте небольшую подборку нестандартных вариантов использования HTML/CSS/JS. Если информация окажется полезной, будем собирать эти хаки на постоянной основе и публиковать по мере
читать далее
В мире дизайна маскирование является популярной техникой реализации уникальных эффектов. Будучи дизайнером, я сам использовал эту технику много раз, но не очень часто в веб-среде. Думаю, что от её
читать далее
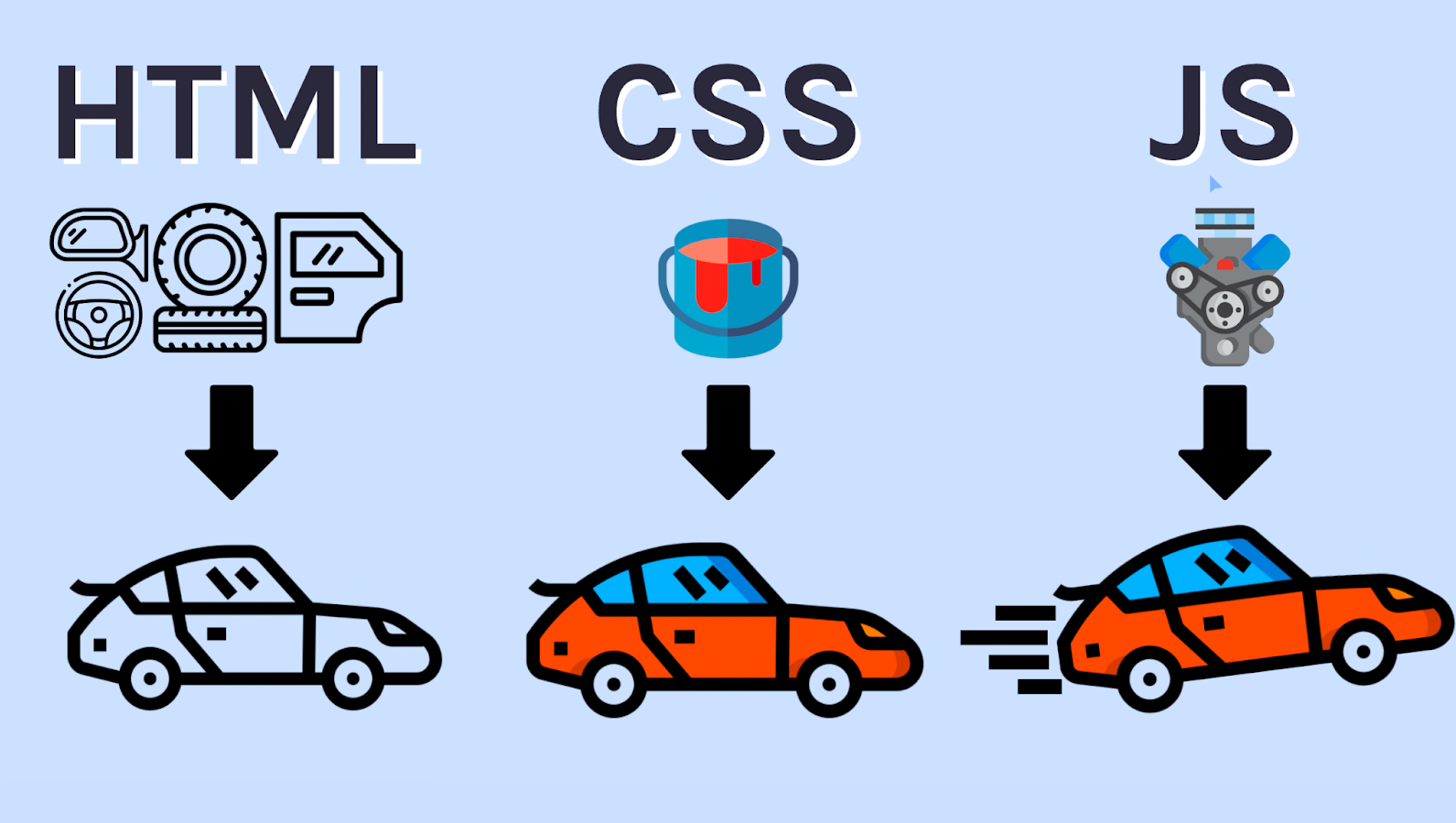
Современная сфера веб-разработки пестрит всевозможными технологиями и инструментами, среди которых новичок может легко растеряться. Статья посвящена общему обзору принципов фронтенд- и
читать далее
Ознакомительное руководство по использованию Bootstrap для создания веб-страниц и тестирования. Здесь вы узнаете, из чего состоит фреймворк Bootstrap, какие есть варианты его установки и
читать далее
В этом посте я объясню, как работает Интернет. Мы ответим на вопросы наподобие «Как браузер находит файл HTML для запрошенной веб-страницы?», «Как файл HTML превращается в интерфейс пользователя?»,
читать далее