
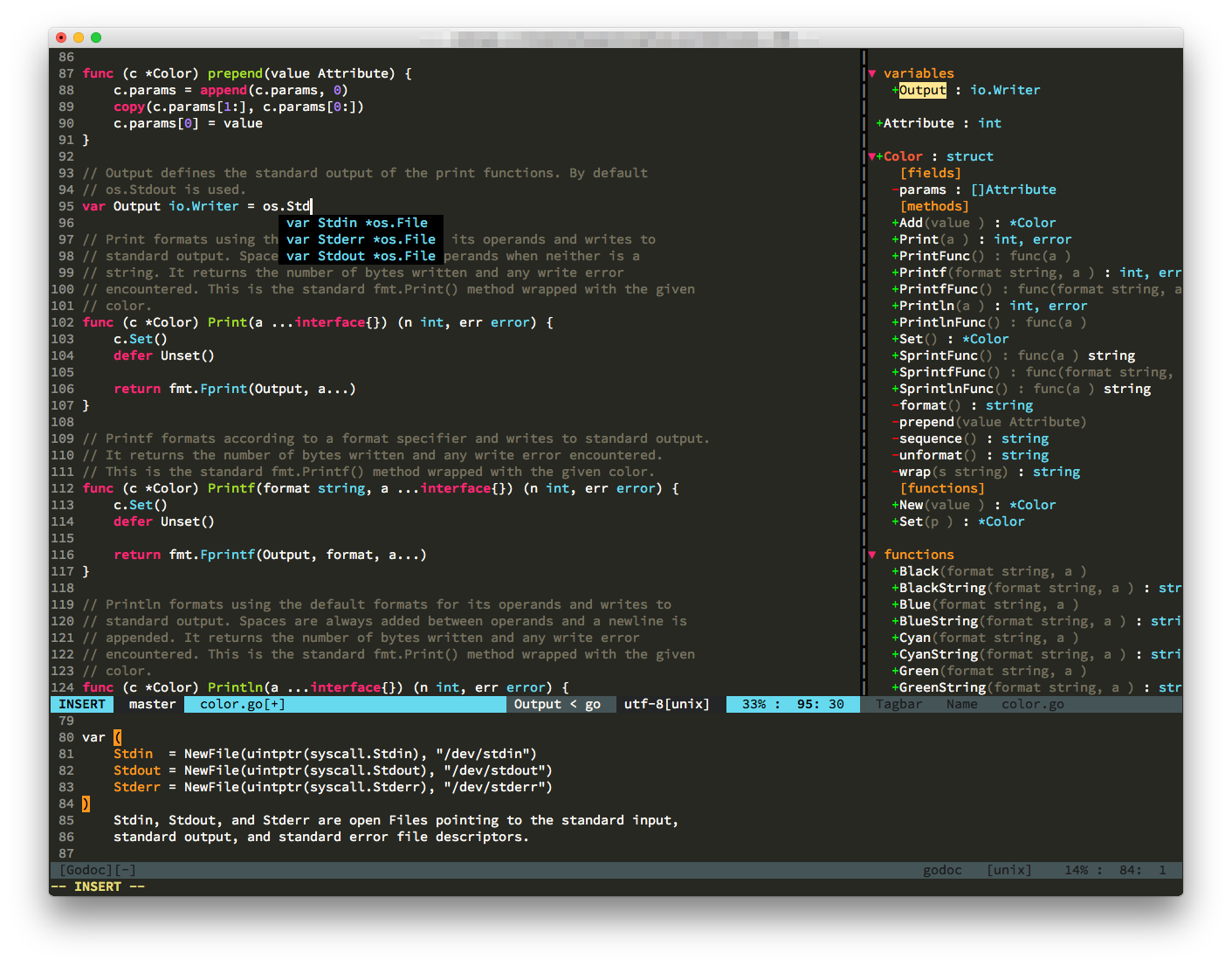
VIM: зачем, если есть IDE, и как?
Сегодня вышел текст о том, как человек перешёл с Sublime на VIM. В комментариях, как обычно это бывает, появились сообщения в духе "Зачем мне тратить время на Vim, если есть IDE, где всё работает?"
читать далее
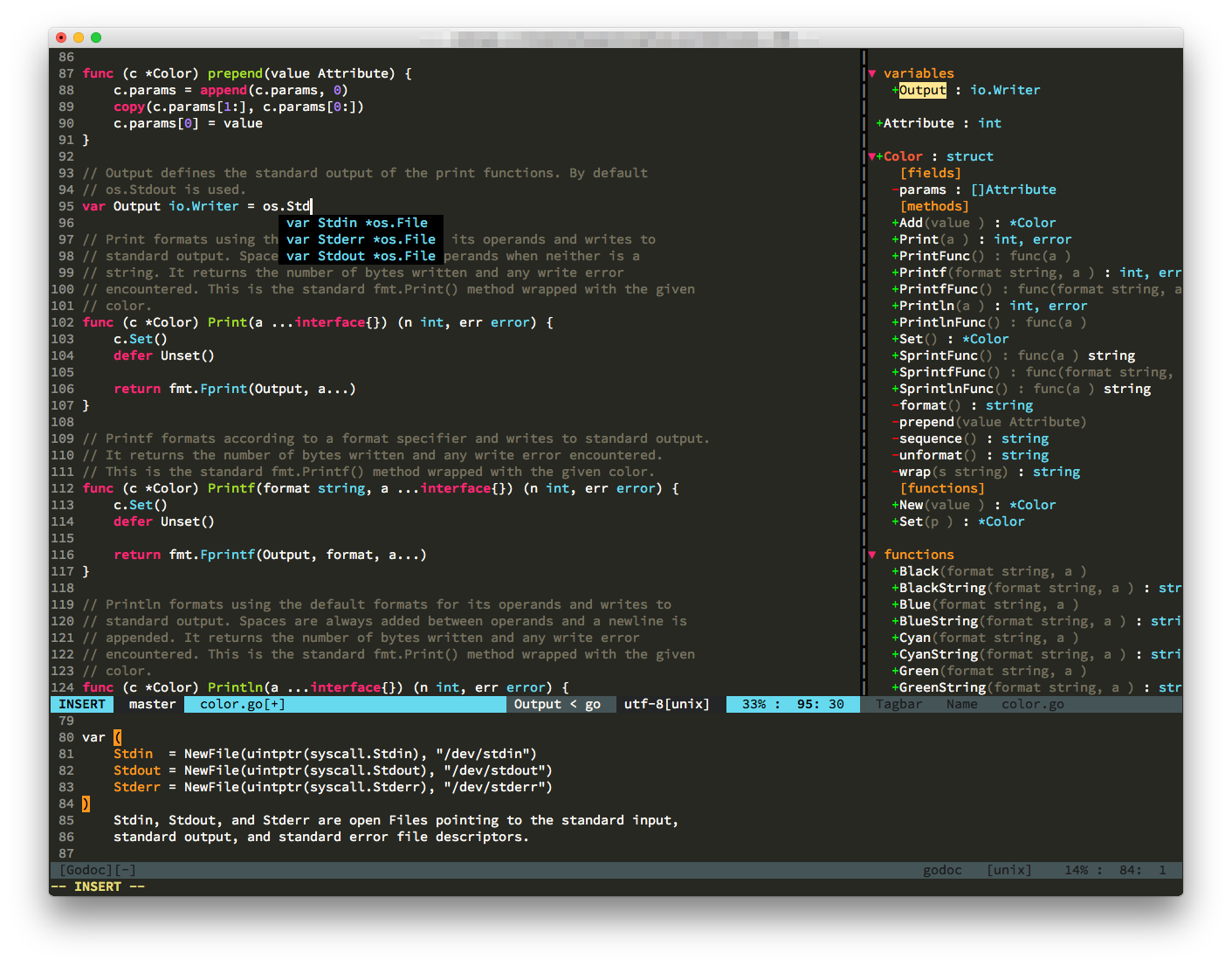
Сегодня вышел текст о том, как человек перешёл с Sublime на VIM. В комментариях, как обычно это бывает, появились сообщения в духе "Зачем мне тратить время на Vim, если есть IDE, где всё работает?"
читать далее
Основываясь на моих любимых статьях по данной теме и личном опыте, вот мои 5 копеек о том, как называть CSS-классы. 0. Прежде чем думать о названии класса, выберите подходящее название для
читать далее
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда Читать дальше →
читать далее
В этом выпуске мы расскажем о том, как вывели новый сайт в ТОП «Яндекса» за полтора года. Опытом делится Алексей Леонтьев — руководитель группы оптимизаторов Kokoc.com (Kokoc Group). Читать дальше →
читать далее
Предлагаем вашему вниманию подборку с ссылками на полезные ресурсы и интересные материалы из области фронтенда Читать дальше →
читать далее
Прошлую свою статью я посветил описанию «велосипеда» (загрузчика и шаблонизатора в рамках «легкого» framework’а). Волею судеб, для пары проектов я был вынужден выделить шаблонизатор и сделать его
читать далее
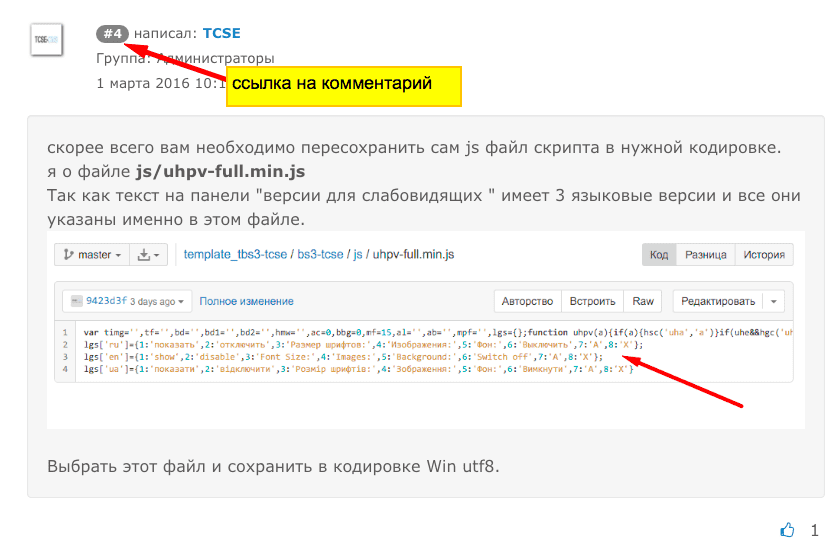
Новые теги появившиеся в DataLife Engine 11 наконец-то позволили добавить худо-бедно поддержку якорей для перехода к конкретным комментариям внутри публикации. Думаю многие сталкивались с тем, что в
читать далее
Прошли очередные полгода с последних новостей о TARS (раз и два), а значит настало время поделиться новинками. Как всегда напомню, что TARS — это основанный на Gulp сборщик фронтенда, который
читать далее
Мало кто знает, что в глубинах CSS спецификаций, кроме привычных «горизонтальных» медиа запросов, например, max-width: 768px, существуют ещё и «вертикальные». Примеры их использования не так
читать далее
“Здравствуйте, Оксана! Несмотря на сложную ситуацию с алгоритмами ранжирования (многие сайты, которые неправильно продвигались, забанили), удается удерживать позиции в Топ10 Яндекс по 75% запросов и
читать далее
В ходе регулярных проверок и исследований была обнаружена сохранность XSS уязвимости, которая затрагивает плагин WordPress Jetpack, установленный на более чем миллион WordPress сайтов. Уязвимость
читать далее
Flexbox является стандартом CSS, оптимизированным для проектирования пользовательских интерфейсов. Используя различные свойства Flexbox мы можем построить нашу страницу из небольших блоков, которые
читать далее