Скрипты и советы | 3 июня 2016
[aviable=lastcomments] {* отображает свое содержимое только при просмотре страницы /index.php?do=lastcomments *}
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12">
<h3 style="margin-bottom: 0.4em;"><a href="{news-link}-id-{id}">{news-title}</a></h3>
</div>
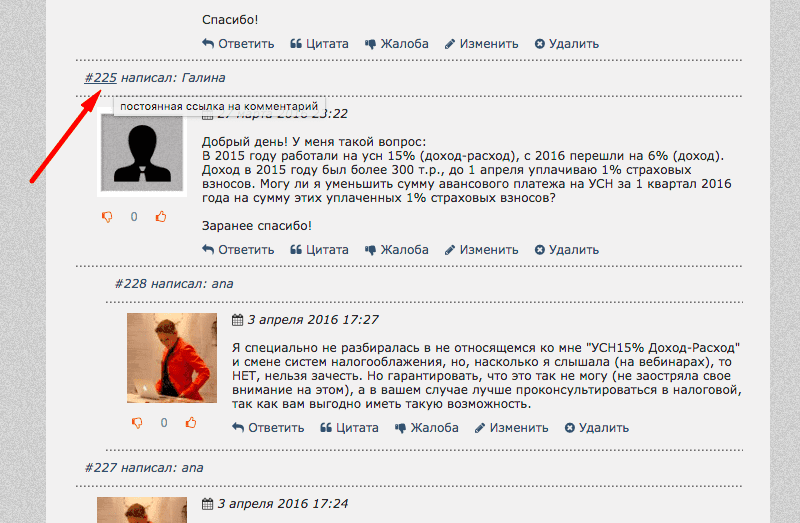
[/aviable]<a href="#comment-id-{id}" title="постоянная ссылка на комментарий"><span class="badge">#{id}</span></a> 
<a href="#comment-id-{id}">#{id}</a>
При помощи виджета ВКонтакте Вы можете за 5 минут добавить на Ваш сайт возможность комментирования статей и других...
ПодробнееСтраница сайта предназначаемая для печати в современном вебе уже не так актуальна как во времена ЭЛТ-мониторов и...
ПодробнееХотя сейчас в моде исключительно адаптивные сайты, но они не всегда позволяют максимально эффективно решить задачу по...
ПодробнееОБНОВЛЕНИЕ ! Представляем вам долгожданный модуль OpenID авторизации на сайтах работающих на движке DataLife Engine....
ПодробнееВместо автоматической подборки похожих новостей в DLE можно без каких-либо модификаций исходного кода реализовать вывод...
ПодробнееПредставим ситуацию: у вас уже есть сайт, но был он разработан в стародавние времена и кроме дизайна и некоторого...
Подробнее