
…что это было??? А были это «Дни веб-стандартов». Кто на них попал – благодарил, кто не смог прийти – расстраивался и спрашивал, когда Web Standards Days пройдут в Минске еще раз. Это познавательно-информационное мероприятие посетили свыше 300 человек. И почти все ... Источник: Уроки CSS на Хабрахабре
Подробнее
Сейчас многие разработчики стараются либо вовсе убрать скроллбар, либо сжать его до минимума. Создатель же CSS, Хокон Виум Ли, предлагает убрать скроллбал из современных версий браузеров. В принципе, определенная логика в этом есть, поскольку Хокон Виум Ли предлагает полностью поменять способ навигации в браузере. По его задумке, скроллбар не нужен. Читать дальше → ... Источник: Уроки CSS на Хабрахабре
Подробнее
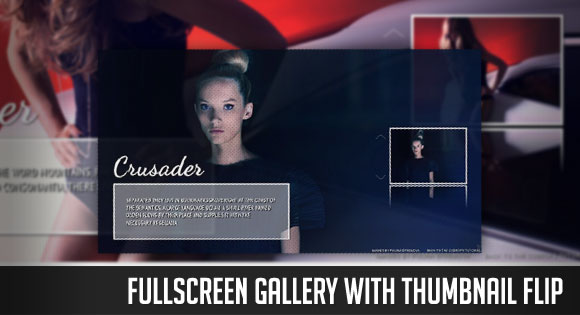
Искал я на просторах Интернета всего лишь скрипт для создания индекса изображений с lightbox и генерированием thumbnails. Помимо того что меня полностью устроило (phppi), нашел довольно интересную подборку галерей. В наличии комментарии и пояснения, думаю будет полезно новичкам да и бывалым время сэкономит. Fullscreen Gallery with Thumbnail Flip Читать дальше ... Источник: Уроки CSS на Хабрахабре
Подробнее
ОБНОВЛЕНИЕ ! Представляем вам долгожданный модуль OpenID авторизации на сайтах работающих на движке DataLife Engine. Модуль использует Loginza.API, позволяет авторизироваться с помощью следующих систем: Google, Yandex, Mail.Ru, VKontakte, Facebook, Twitter, Loginza, myOpenID, WebMoney, Rambler, flickr, last.fm, OpenID, Mail.Ru OpenID, VeriSign, AOL, Steam. цена модуля: 600 рублей (20 WMZ)
Подробнее
Вольное изложение статьи 15 surefire ways to break your CSS . Автор Rob Glazebrook. Курсивом мои дополнения. Пропущена точка с запятой CSS правила состоят из пар описаний — свойство-значение, разделённых между собой точкой с запятой. В соответствии с спецификацией CSS последнее описание может не заканчиваться точкой с запятой, т.к. фигурная скобка и так отделяет всё правило от остальных как стена.
Подробнее
У каждого дизайнера есть ряд правил, которыми он руководствуется в своей работе. И нередко памятки, составленные из таких правил от опытных дизайнеров служат хорошим подспорьем для начинающих. Некоторое количество таких правил у меня есть тоже. Правда, они касаются того, чего НЕ следует делать при изготовлении макета. Некоторые могут показаться банальными и очевидными, другие даже вызовут у кого-то недоумение. Но мне они очень помогают и, я надеюсь, какие-то из них так же будут полезны тем, кто
ПодробнееПри помощи виджета ВКонтакте Вы можете за 5 минут добавить на Ваш сайт возможность комментирования статей и других материалов. 80 миллионов пользователей не только смогут моментально делиться своим мнением без дополнительной регистрации, но и автоматически привлекут к обсуждению своих друзей.
Подробнее
Помимо основного (пусть и покрывающего большую часть запросов функционала, заложенного в ДЛЕ) нашим клиентам иногда хочется особенных фишек, ранее виденных на сайтах рунета... Наиболее часто используемый хак - Вывод похожих новостей с картинкой. Модуль - длефорум К сожалению последняя стабильная версия форума заточена для работы с релизом ДЛЕ8.3, а работа с текущей версий ДЛЕ9.0 сопряжена с рядом багов. В качестве альтернативы советуем посмотреть на варианты интеграции ДЛЕ с форумными движками
Подробнее
Еще один способ сделать падающие снежинки на сайт в канун Нового года. В этот раз помог сайт my-dle.ru на котором и был обнаружен данный скрипт Для работы скрипта необходима библиотека Jquery практически любой версии, png-fix для IE6, сам скрипт и несколько картинок снежинок. Те снежинки, что лежат в архиве, не имеют полупрозрачности, соответственно не очень красиво будут отображаться в браузере поверх небелых элементов. Тут уже каждый сам для себя решит, что ему важнее. Если захотите
Подробнее
Crosspost Mod 2.6 для DataLife Engine 8.2 и выше. Модуль позволяет автоматически размещать добавленные в систему новости в таких популярных сервисах, как:— Я.ру,— LiveInternet,— [В]контакте - обсуждения, стена и микроблоги группы,— LiveJournal,— Blogger,— Блог.ру,— @дневники,— Блоги@Mail.Ru,— Mamba - дневник,— Twitter (с сокращением ссылок),— Mblogi.qip.ru,— Facebook - личная стена и бизнесс-страницы,— Mylivepage - блоги,— My Opera - блоги,— memori.ru - Закладки,— chi.mp - блоги
Подробнее
Сравнительно недавно в черновике пособия «Firefox 4 for developers» («Firefox 4 для разработчиков») явилась пометка о том, что Firefox 4 будет поддерживать SVG в HTML-элементах <img>, и в SVG-элементах <image>, и в CSS-свойствах background-image. Вероятной первой бета-реализацией этой поддержки станет ... Источник: Уроки CSS на Хабрахабре
Подробнее
Разработчики W3C сделали box-shadow очень гибким свойством. Благодаря этому, можно получать весьма весьма интересные результаты, если использовать это свойство нетривиальным образом. В этой статье я напишу о некоторых эффектах, которые мне удалось получить при помощи «теневых технологий». Пока я составлял примеры, я неожиданно обнаружил, что браузеры отображают их совсем неодинаково. В итоге, помимо простой демонстрации возможностей box-shadow, получился еще и маленький браузерный тест на
Подробнее