
У кого на карантине продажи растут?
Всем привет. Меня зовут Александр, я руководитель компании index.art. Мы занимаемся разработкой и продвижением сайтов. В том числе у нас в портфолио довольно много Интернет-магазинов. Говорят, на
читать далее
Всем привет. Меня зовут Александр, я руководитель компании index.art. Мы занимаемся разработкой и продвижением сайтов. В том числе у нас в портфолио довольно много Интернет-магазинов. Говорят, на
читать далее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
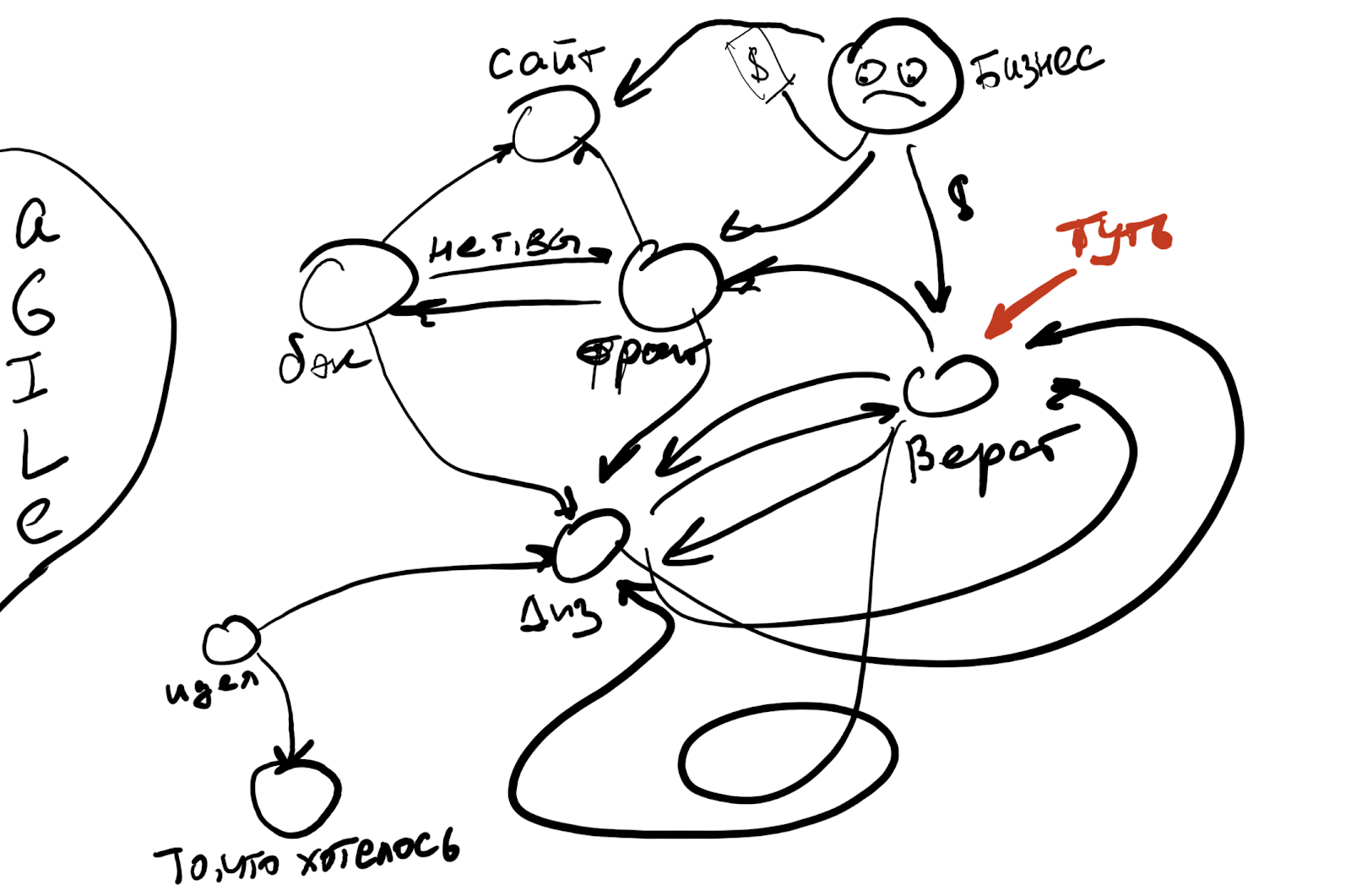
В иерархии фронтенд-разработки верстальщики располагаются где-то здесь: Фронтенд-разработка в 2020, холст, масло В нулевых никаких фронтов не было, и человек, который делает сайты, был просто
читать далее
Цвета играют жизненно важную роль в формировании внешнего вида веб-страниц. С помощью CSS мы можем управлять основным цветом элементов и их фоновым цветом. Для этого, соответственно, используются
читать далее
Прелесть генераторов в том, что можно автоматизировать свой труд и сэкономить время. Они полезны для приложений, веб-сайтов, блогов, гороскопов. Техника будет сама напоминать вашим читателям про ваш
читать далее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
Практически все термины, которые используют специалисты в маркетинге и смежных сферах, крепко привязаны к английскому языку. Поэтому уже на этапе обучения профессии нужно их изучать. По нашему опыту
читать далее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
Наверняка многие из вас бывали в ситуации, когда нужно быстро подобрать цвета для оформления, а дизайнер занят более важными задачами, в плохом настроении или в отпуске. Задача несложная, но иногда
читать далее
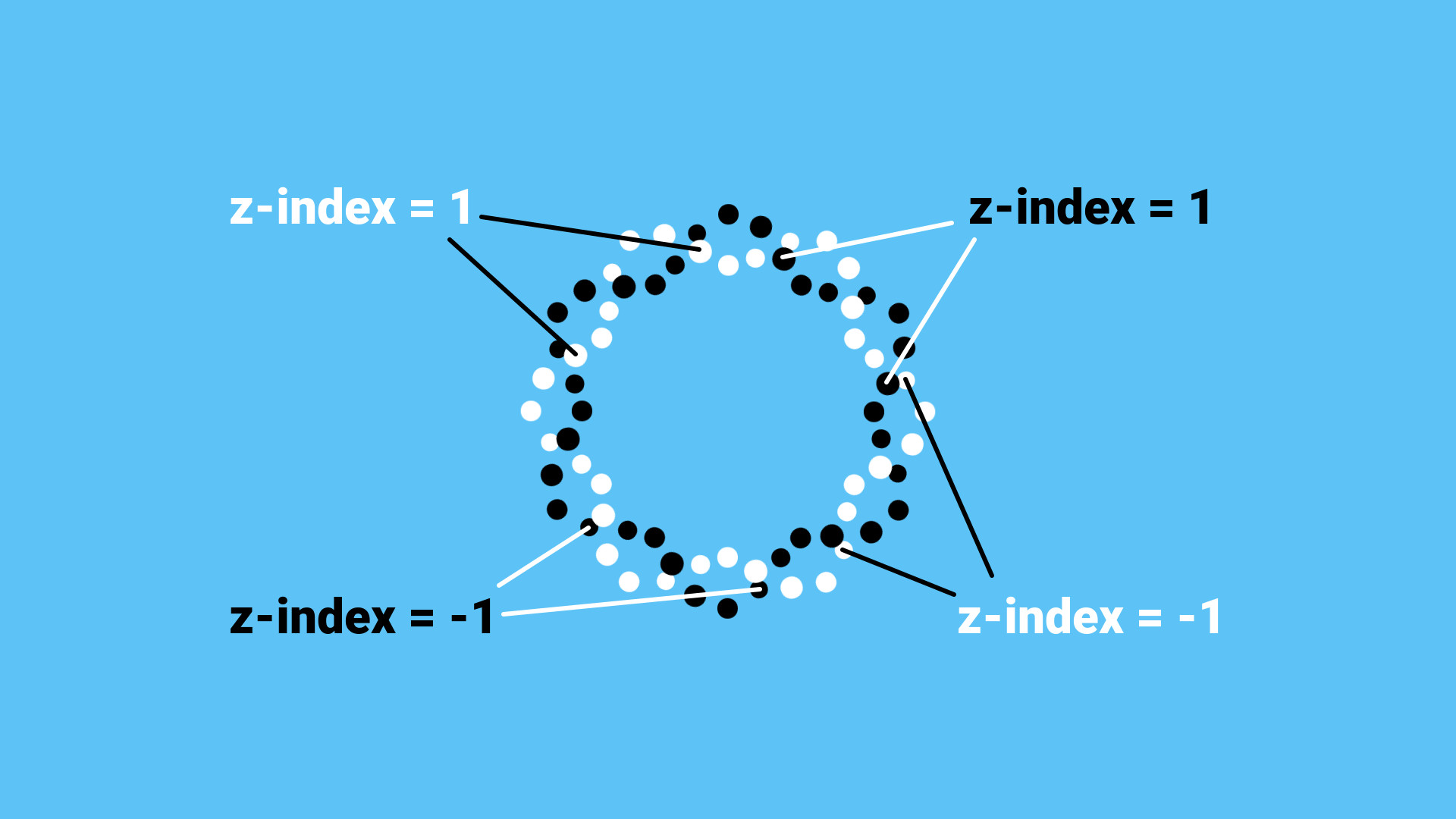
В процессе изучения CSS-анимаций мы обычно разбираем синтаксис, говорим что-то про keyframes, про transition, про связанные с ними свойства, про то, как их активировать при наведении мыши или с
читать далее
Хочу, в очередной раз, рассказать о результатах исследования дизайна сайта, который привлёк моё внимание. В прошлый раз я писал о CSS-механизмах, лежащих в основе нового дизайна Facebook. А теперь
читать далее