
Пререндеринг или Серверный рендеринг?
Привет, Хабр! Все знают что для того, чтобы ваш сайт увидели поисковые роботы вам нужен SSR. Но единственное ли это решение? Всегда ли он нужен? Есть ли другие варианты роботам увидеть контент? Что
читать далее
Привет, Хабр! Все знают что для того, чтобы ваш сайт увидели поисковые роботы вам нужен SSR. Но единственное ли это решение? Всегда ли он нужен? Есть ли другие варианты роботам увидеть контент? Что
читать далее
Слайдеры изображений, также известные как карусели картинок, очень распространены. Есть множество вариантов обычного CSS-слайдера, в котором изображения смещаются слева направо (или наоборот). Можно
читать далее
Идея этой демонстрации пришла из игры Session Skate. В начальных титрах «SESSION» каждая буква быстро исчезает. Это выглядело довольно круто, и я сразу понял, что могу сделать это с помощью
читать далее
Всем привет, меня зовут Кирилл, я frontend разработчик компании Usetech. CSS постоянно развивается, и некоторые полезные свойства остаются незамеченными. Возможно о них говорят не так много, как о
читать далее
Раньше веб был более странным местом В прошлом году я поставила перед собой цель вернуть дух старого веба, креативность и шарм конца 90-х и начала 2000-х. В те времена не было правил, ты ставил на
читать далее
Добрый день хабр! Решил поделиться своим небольшим, но полезным открытием в плане использования html data-attributes & css selectors. Html data-attributes - это кастомные атрибуты, которые вы можете
читать далее
Привет Хабр! Недавно мне попался на рефакторинг один сайт написанный одним студентом. Он был реализован не лучшим образом и уже давно следовало бы его исправить. И вот наконец у меня выдалось
читать далее
Эта статья подробно описывает создание небольшого скрипта на Node.js для выгрузки векторных иконок из Figma в проект, а также универсального компонента для разных видов иконок, который удобно
читать далее
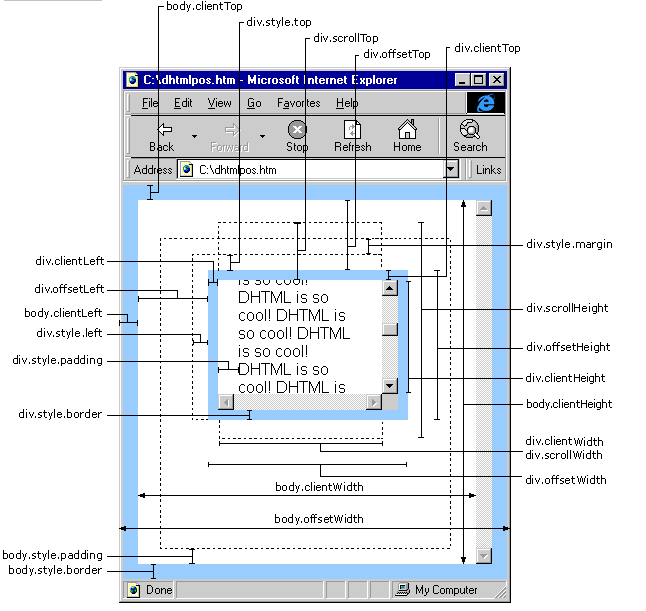
Я не считаю, что DHTML — cool, просто картинка хорошая) Привет, друзья! Представляю вашему вниманию перевод этой замечательной статьи. Знаете ли вы, что кроме интерфейсов, определенных спецификациями
читать далее
В этой статье мы будем рассматривать ускорение работы страницы только с помощью файлов HTML и CSS Читать далее
читать далее
Ранее мы писали о том, каким образом мы оптимизировали сайт more.tv для поисковых систем технологически и семантически. В очередной статье из серии мы обсудим, как влияет пользовательский опыт (UX)
читать далее
Иногда Frontend-разработчики сталкиваются с тем, что для оптимизации производительности нужно написать волшебное свойство translateZ(0) или will-change. Анимации перестанут зависать, ничего не будет
читать далее