
[Из песочницы] Post & Pre Processing CSS
Привет, читатель. На пути изучения верстки ты постиг CSS и хочешь продвинуться дальше? Тогда тебе под кат. Осторожно, много кода. Читать дальше →
читать далее
Привет, читатель. На пути изучения верстки ты постиг CSS и хочешь продвинуться дальше? Тогда тебе под кат. Осторожно, много кода. Читать дальше →
читать далее
Когда мы проходим собеседования, нам часто задают вопросы по верстке. Зачастую они сводятся к перечислению значений свойства display или способов центрирования элементов. Меня это откровенно достало,
читать далее
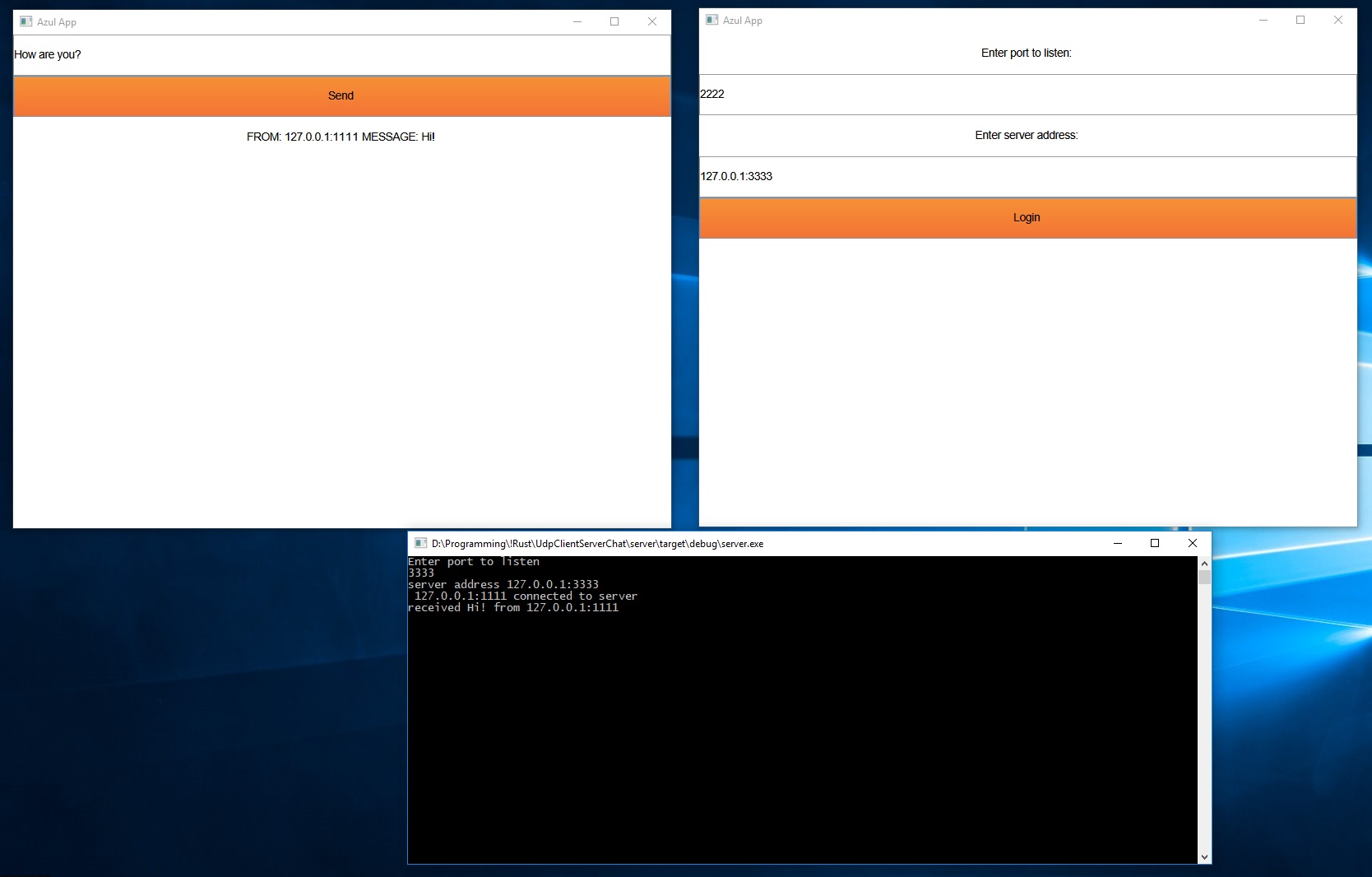
Я продолжаю изучать Rust. Я еще много не знаю, поэтому делаю много ошибок. В прошлый раз я попробовал сделать игру Змейка. Попробовал циклы, коллекции, работу с 3D Three.rs. Узнал про ggez и
читать далее
Привет всем! Пришло время сообщить, что мы рассчитываем еще до конца февраля выпустить новую книгу по CSS, которая рекомендуется всем, кто уже освоил Макфарланда (пока в наличии, ближайшую допечатку
читать далее
В этой статье расскажу о том, почему мы предлагаем нашим клиентам, заказавшим разработку сайта, создавать его на платной CMS. А заодно раскрою логику участия CMS в формировании общей стоимости
читать далее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
После небольшого перерыва с лекциями мы начинаем предновогодний спринт. Как и год назад, он будет целиком состоять из материалов с большой конференции FrontTalks, которую Яндекс провёл в
читать далее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
С первых строк кода, каждый человек начинает понимать важность правильной его организации и оптимизации рабочего пространства в целом. Читать дальше →
читать далее
Для Junior’ов, для junior’ов… а то начнут тут… да мы, да это… Доделал проект(сайт) pug+sass+es6+gulp+BEM. Во время разработки столкнулся со многими трудностями. Эта статья рассчитана на новичков, на
читать далее
Это была славная охота. Моя жизнь была посвящена ИТ-сфере. Я был инженером, создававшим интересные продукты для больших промышленных компаний. Моей географией была вся Россия, я вживую видел цеха
читать далее
Интернет-магазины на продвижении, по нашему опыту, оказываются одновременно и более перспективными, и более проблемными проектами, чем обычные сайты. И если вам здесь видится противоречие, то добро
читать далее