
Дайджест свежих материалов из мира фронтенда за последнюю неделю №341 (26 ноября — 2 декабря 2018)
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
читать далее
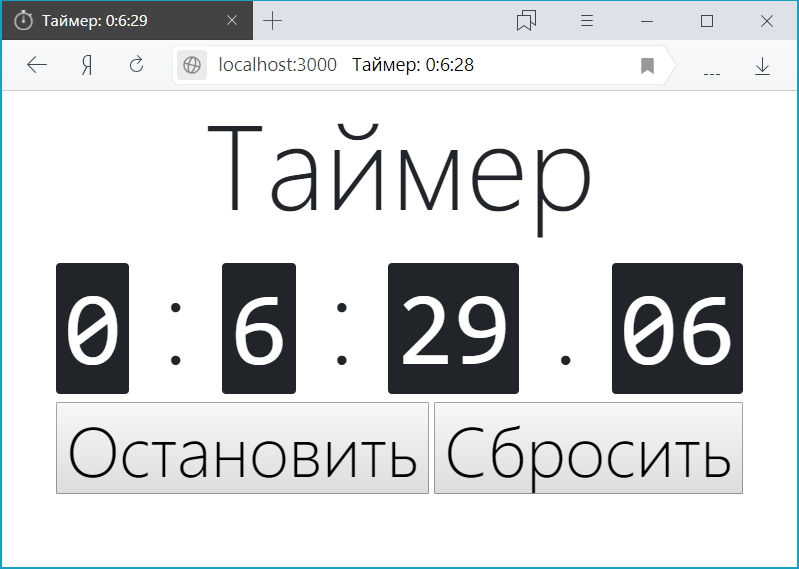
Сразу скажу, что сайт будет быстрее работать, если заменить Bootstrap на чистый CSS и JS. Эта статья про то, как быстро начать разрабатывать красивые web-приложения, а оптимизация это уже отдельный
читать далее
P.S. Каждая часть — это часть, сама по себе смысла не имеет, чтобы обзавестись необходимым контекстом и не испытывать когнитивный диссонанс от отсутствия так необходимых блоков текста начните читать
читать далее
После того, как все части приложения были разработаны, их можно объединить в одно большое приложение.Читать дальше →
читать далее
Callback — Electron компонент, элемент обратной связи. Структура папок: callback││ index.js│└───client // Все что относится к клиенту │ image.jpg │ index.html │ style.css │ └───fonts font1.woff2
читать далее
Автор статьи: Константин Сафонов Не хочу читать эту техническую болтовню. Просто повали уже мой браузер. Что такое CraSSh CraSSh — это кроссбраузерная чисто декларативная DoS-атака, основанная на
читать далее
Setting — Electron компонент, элемент настройки приложения. Структура папок. context││ index.js│└───client // все что относится к клиенту │ creater-option.js │ index.html │ style.css │ └───fonts
читать далее
Автор курса «HTML-верстка» Стас Мельников рассказал, что такое пользовательские CSS-свойства и почему их стоит изучить. Стандарт CSS Custom Properties изменил CSS. Появились безумные возможности, о
читать далее
Context — Electron компонент, элемент навигации по приложению. Структура папок. context││ index.js│└───client // Все что относится к клиенту │ index.html │ style.css │ └───fonts font1.woff2
читать далее
Notify — Electron компонент, элемент представления уведомлений. Структура папок. notify││ index.js│└───client // Все что относится к клиенту │ fly.html │ static.html │ style.css │ └───fonts
читать далее
Vpn — Electron компонент, основной элемент управления приложением. Electron компонент — под этим термином я подразумеваю как раз ту организацию Electron кода, о которой я говорил в 1 части. Структура
читать далее
Configs — Компонент, отвечающий за хранение и загрузку OpenVPN конфигов. Структура папок. configs│ │ configs.json // Хранит метаданные о конфигах│ get.js│ index.js│ load.js│ parse-configs.js│└───base
читать далее