Скрипты и советы | 4 августа 2009






.button { cursor:pointer; display:block; height:70px; width:320px; line-height:70px; text-align:center; background-image:url('images/buttons.png'); background-repeat:no-repeat;}.button.green { background-position:0 0 } /* зеленая кнопка */.button.green:hover { background-position:0 -350px } /* активная зеленая кнопка *//* и т.д. */<a href="#" title="Label" class="button green">Label</a><a href="#" title="Label" class="button white">Label</a><a href="#" title="Label" class="button black">Label</a><a href="#" title="Label" class="button orange">Label</a><a href="#" title="Label" class="button red">Label</a><ul class="small"> <li class="button"><a href="#" title="Label">Label<em></em></a></li> <li class="button green"><a href="#" title="Label">Label<em></em></a></li> <li class="button white"><a href="#" title="Label">Label<em></em></a></li> <li class="button black"><a href="#" title="Label">Label<em></em></a></li> <li class="button orange"><a href="#" title="Label">Label<em></em></a></li> <li class="button red"><a href="#" title="Label">Label<em></em></a></li></ul><script type="text/javascript"> $(document).ready(function(){ $('form :button, form :submit').each(function(){ var className = $(this).attr('class'); $(this).wrap('<div class="button '+className+'"></div>'); $(this).after('<em></em>'); }); });</script><form class="rubber" onsubmit="return false;"> <input type="button" class="green" title="Button" value="Button"/> <input type="submit" class="red" title="Submit" value="Submit"/></form>.button { /* у нас кнопка с закруглением - значит нам необходимо у DOM элемента так же скруглить углы */ border-radius:10px; -moz-border-radius:10px; -khtml-border-radius:10px; -webkit-border-radius: 10px; /* внутренний элемент <a> должен быть смещен относительно <li> на 20px - освобождаем место для <em> */ padding-right:20px; /* данные элемент будет relative - т.е. все элементы внутри него с абсолютным позиционированием будут плясать от него */ position:relative;}.button a, .button em{ /* ссылке и элементу em задаем одинаковое фоновое изображение */ background-image:url('css/images/button.png'); background-repeat:no-repeat;}.button a{ /* ссылку делаем блочным элементом задаем высоту элемента, а так же свойство line-height - с его помощью мы выравниваем текст по вертикали */ display:block; height:52px; line-height:52px; outline:none; color:#333; font-size:18px; text-indent:20px; text-decoration:none; text-align:center; text-shadow: #333 0px -1px 0px;}.button em{ /* внутренний элемент так же будет блочным с размером 52х20, с абсолютной позиционированием */ display:block; position:absolute; background-position:100% 0; width:20px; height:52px; top:0px; right:0px;}/* цвет шрифта для некоторых кнопок лучше поменять */.button.green a,.button.black a,.button.red a{ color:#fff;}/* тут указываем цвет наших кнопок */.button.green { background-color:#009e0f }.button.green:hover{ background-color:#068612 }.button.white{ background-color:#f0f0f0 }.button.white:hover{ background-color:#c0c0c0 }.button.black{ background-color:#000 }.button.black:hover{ background-color:#333 }.button.orange{ background-color:#ff7800 }.button.orange:hover{ background-color:#c60 }.button.red{ background-color:#f00 }.button.red:hover{ background-color:#c00 }
Доброго времени суток, уважаемые читатели Хабрахабра! Меня зовут Александр Шевченко, я начинающий веб-разработчик....
ПодробнееДовольно часто наши любимые дизайнеры делают в макетах кнопки разных размеров и величин, некоторые из которых...
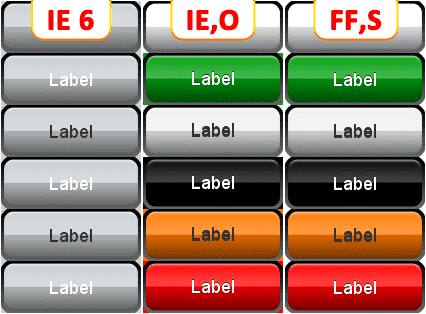
ПодробнееЭта инструкция научит Вас, как создавать очень красивые и удобные текстовые кнопки (с эффектом нажатия), используя CSS....
ПодробнееСоздание иконок может быть весьма сложным делом, потому, что вам нужно суметь сделать гибкий дизайн, который можно...
ПодробнееСуществуют моменты когда необходимо предоставить пользователям выбор цвета какой либо вещи. Есть несколько способов...
ПодробнееПредприниматели, которые запустили первый бизнес в интернете не всегда легко разобраться с тонкостями его продвижения —...
Подробнее
💬 Комментарии
В связи с новыми требованиями законодательства РФ (ФЗ-152, ФЗ «О рекламе») и ужесточением контроля со стороны РКН, мы отключили систему комментариев на сайте.
🔒 Важно Теперь мы не собираем и не храним ваши персональные данные — даже если очень захотим.
💡 Хотите обсудить материал?
Присоединяйтесь к нашему Telegram-каналу:
https://t.me/tcsecms/Нажмите кнопку ниже — и вы сразу попадёте в чат с комментариями