




Шпаргалка по верстке для больших и маленьких

Хочу представить вашему вниманию небольшую шпаргалку, в которой собраны решения некоторых из часто встречающихся проблем, а также кое-какие малоизвестные, на мой взгляд, факты.
Статья рассчитана скорее на новичков и на людей, имеющих косвенное отношение к верстке, но которым по долгу службы часто приходится иметь с ней дело. Возможно, даже гуру верстки найдут в ней что-нибудь новое для себя, если давно не совершенствовали свои навыки.
CSS
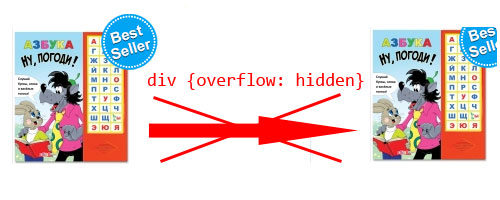
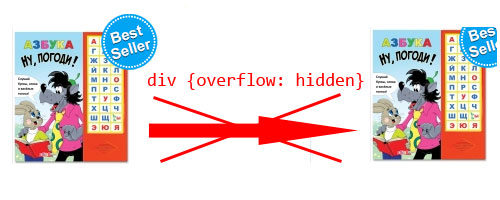
Нулевая высота блока с плавающими элементами.
Часто эту проблему решают, задавая float: left родительскому элементу. Но флоатомания (float: left — везде!) – не самая лучшая привычка. Она противоречит хорошему тону написания стилей, и порой приводит к неприятным последствиям.
Оптимальным решением такой проблемы будет:
overflow: hiddenНо нужно помнить, что это свойство не может быть применено к блокам, за пределы которых будут выходить дочерние элементы.

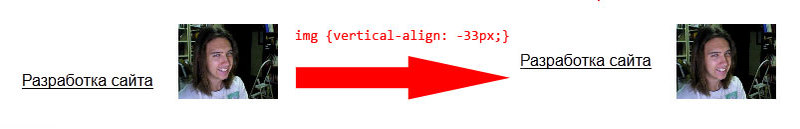
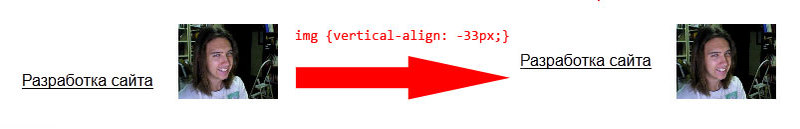
Центрирование текста относительно изображения
Лично у меня такая задача постоянно возникает при верстке блока с именем разработчика сайта в футере. Самым простым и экономящим код решением будет назначение изображению свойства vertical-align с отрицательным значением:
div.class img {vertical-align: -50%;}
При этом верстка вокруг не едет, смещается только текст около картинки. Такой прием прекрасно работает во всех основных браузерах.
UPD. Намного лучший прием подсказал пользователь equinox7
vertical-align: middleВыбор элементов по атрибутам
Странно, но немногие знают, что помимо id и class, любой атрибут можно использовать для выбора элементов. Более того, нам не обязательно знать значение атрибута целиком.
Синтаксис:
элемент[атрибут=”значение”]
элемент[атрибут^=”начальная часть значения”]
элемент[атрибут$=”окончание значения”]
элемент[атрибут*=”подстрока, содержащаяся в значении”]
Примеры:
img[title] /* все изображения с атрибутом title */
a[href=”http://habrahabr.ru/”] /* ссылка с определенным урлом */
a[href^=”http://”] /* ссылка на внешний ресурс */
a[href$=”.pdf”] /* ссылка на .pdf файл */
img[src*=”habr”] /* файл изображения, в имени которого есть подстрока ”habr” */
Указание версии css файла
Бывает ситуации, когда в css рабочего файла вносятся правки. Но современные браузеры активно кешируют файлы стилей, и конечный пользователь может увидеть изменения еще очень нескоро. Как же нам форсировать события?
Очень просто. В строке подключения css файла, в атрибуте href после имени файла пишем “?v=версия_файла”.
Пример:
<link rel="stylesheet" media="all" href="..css/style.css?v=1" />
Браузер запоминает этот параметр, и проверяет его при каждом посещении сайта. Если версия файла изменится… ну вы и сами все поняли:)
Разные значения border у одного элемента
Предположим, у блока 4 границы, и у всех разные цвета. Можно задать это вот так:
border-top: 1px solid red;
border-right: 1px solid green;
border-bottom: 1px solid blue;
border-left: 1px solid yellow;
Но есть более короткий и красивый путь:
border: 1px solid red;
border-color: red green blue yellow;
По аналогии с margin или padding, в последней строке последовательно задаются цвета для верхней, правой, нижней и левой границ.
Такой же прием можно провернуть и с другими параметрами границ:

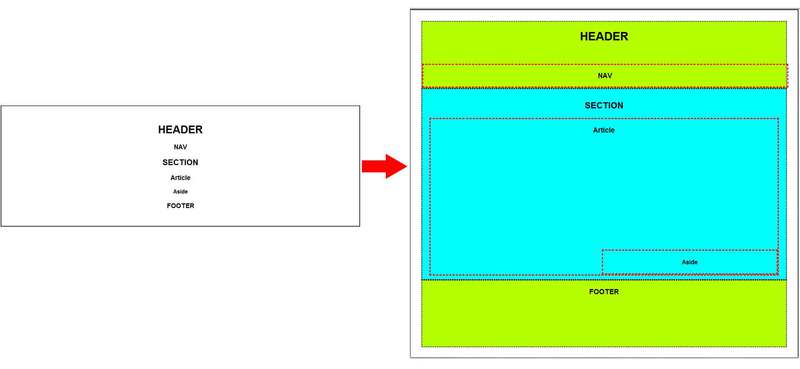
HTML5

Спецификацию HTML5 утвердили на этой неделе, и это отличный повод начать делать сайты нового поколения!
Возможно, вы не захотите переходить на новый стандарт, так как думаете, что старые браузеры не будут корректно отрисовывать новые теги… Что ж, они и правда не будут этого делать. Но всего 2 простые корректировки позволят это исправить.
Добавим новые теги с помощью javascript:
<!--[if lt IE 9]>
<script>
document.createElement('header');
document.createElement('section');
document.createElement('footer');
document.createElement('nav');
document.createElement('article');
document.createElement('aside');
</script>
<![endif]-->
Немного подкорректируем css:
header, section, footer, nav, article, aside {display: block;}Вуаля! Теперь наши старички прекрасно отображают сайты с новыми стандартами верстки.

Если вы по каким-то причинам не хотите или не можете использовать новые теги, то хотя бы указывайте новый доктайп. Этим вам врядли удастся что-то испортить:
<!DOCTYPE html>Не правда ли, он прекрасен? Несите добро — указывайте новый доктайп!
На этом все. Надеюсь, кому-то эти советы помогут в нелегком деле верстальщика. Успехов!
источник http://habrahabr.ru/post/163871/





















0 Комментарии