![[Перевод] Большой отчёт об изменениях в веб-доступности](https://habrastorage.org/webt/2r/ua/4w/2rua4wgm4vwhg0qu1_gffbu_lnk.png)
В 2020 году, как никогда раньше, стала очевидна необходимость сделать цифровое пространство инклюзивным и доступным для всех. Из-за продолжающейся пандемии, которая осложнила личный доступ к услугам и перевела целые отрасли в онлайн, особенно сильно страдают люди с ограниченными возможностями. К тому же их количество с растет из-за долгосрочных последствий пандемии. Читать дальше →
Подробнее![[Перевод] Искусство компонентов. Пишем карточку контакта Facebook Messenger](https://habrastorage.org/webt/vw/uq/7_/vwuq7_x3nzmpqsu4rxn6boagxdg.jpeg)
Вполне возможно оценить компонент и сказать, что он легко пишется на HTML и CSS. Соглашусь, это легко, когда вы работаете, только чтобы практиковаться, но в реальном проекте всё по-другому. Идеальный адаптивный компонент, который вы только что создали, быстро перестаёт работать, когда сталкивается с реальным контентом настоящего проекта. Почему? Потому, что, пока вы рассуждаете о разработке компонента, вы можете упустить крайние случаи. Сегодня, специально к старту нового потока нашего курса по…
Подробнее![[Перевод] Адаптивный дизайн высоты](https://habrastorage.org/webt/ie/-s/ee/ie-seeatbkaymxwe-yyre0hiyv4.jpeg)
Возможно, вы думаете о том, почему я выбрал такой заголовок. Адаптивный дизайн высоты, серьезно? Ну, термин адаптивный веб-дизайн часто описывается как проверка браузера на нескольких вариантах ширины области просмотра и размеров устройств. Сайт всегда тестируется горизонтально — на уменьшение ширины, но я редко вижу какие-то соображения для тестирования вертикально — на уменьшение высоты. В глубине вашего сознания возникает вопрос: нужно ли уменьшать высоту браузера? Да, и я буду убеждать
Подробнее![[Перевод] Переменные CSS — курс молодого бойца](https://habrastorage.org/webt/1w/mc/be/1wmcbeuwodzijh2l-7zkm8i93ve.jpeg)
Переменные CSS (также известные как настраиваемые свойства) поддерживаются браузерами почти 4 года. Мне нравится применять их в зависимости от проекта или ситуации. Они очень полезны и просты в использовании, но зачастую фронтенд разработчик неправильно использует или неправильно понимает их. Основная цель статьи: я хочу иметь место, где собрано все, что я знаю о переменных CSS, чтобы узнать и понять больше. Здесь вы прочитаете обо всем, что должны знать о переменных CSS, включая примеры…
Подробнее
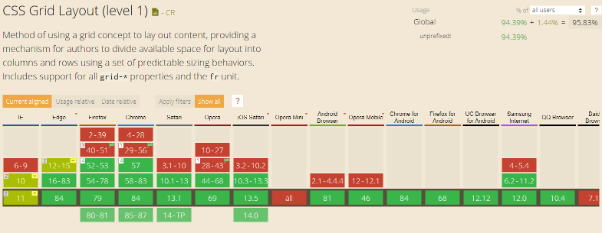
Что такое Grid? Grid представляет собой пересекающийся набор горизонтальных и вертикальных линий — один набор определяет столбцы, а другой строки. Элементы могут быть помещены в сетку, соответственно строкам и столбцам. Поддержка браузерами В 2020 году поддержка браузерами достигает 94 % Grid контейнер Мы создаем grid контейнер, объявляя display: grid или display: inline-grid на элементе. Как только мы это сделаем, все прямые дети этого элемента станут элементами сетки.
Подробнее![[Перевод] О конфликтах Sass и сравнительно новых возможностей CSS](https://habrastorage.org/webt/bp/1k/-4/bp1k-4erofbdlognlu5tmvlfjuq.jpeg)
Сравнительно недавно в CSS появилось много интересных возможностей, таких, как CSS-переменные и новые функции. Хотя всё это и может сильно упростить жизнь веб-дизайнерам, эти возможности способны неожиданными способами взаимодействовать с CSS-препроцессорами вроде Sass. Автор материала, перевод которого мы сегодня публикуем, расскажет о том, с какими проблемами ей довелось столкнуться, о том, как она с ними справлялась, и о том, почему она считает, что без Sass в наши дни всё ещё
Подробнее![[Перевод] Расширяемые расширения в JavaScript](https://habrastorage.org/webt/xc/he/sh/xcheshyyruqmp90p5qwuga1k9cu.jpeg)
Привет, Хабр! Обращаем ваше внимание на долгожданную допечатку книги "Выразительный JavaScript", которая только-только пришла из типографии. Тем, кто еще не знаком с творчеством автора книги (при всей энциклопедичности она понравится и начинающим разработчиком) — предлагаем познакомиться со статьей из его блога; в статье изложены мысли об организации расширений в языке JavaScript Читать дальше →
Подробнее