
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
Подробнее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
Подробнее
Последние несколько лет мы наблюдаем множество изменений в мире веб технологий. В 2020 году, я хочу обратить ваше внимание на два основных тренда/цели которые есть у веб комьюнити: расширяемость и совместимость. Расширяемость (Extensibility) Расширяемость это когда вы можете взять технологию и расширить ее для своих нужд. На протяжении нескольких лет мы используем компоненты повсюду, как в качестве разработки приложений (компоненты на React, Vue, Svelte) так и в качестве…
Подробнее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
Подробнее![[Перевод] Серфинг интернета геймпадом (Javascript)](https://habrastorage.org/webt/ep/vg/pu/epvgpuyawysxaiqnq7p0vkfv_9y.jpeg)
Сидя за столом, вы используете мышку и клавиатуру, сидя на диване — скорей всего тачпад ноутбука или тачскрин планшета. Возможно, вы даже используете Leap Motion и управляете компьютером с помощью жестов. Как вы уже поняли, существует множество способов серфить интернет и управлять вашим компьютером. Геймпад может быть одним из них. В этой статье я поделюсь с вами как: подключить геймпад к браузеру слушать события геймпада контролировать фокус на элементах страницы…
Подробнее
Всем привет, сегодня я расскажу вам как разрабатывал кнопку для XMars UI проекта. О да, вроде мелочь, но есть о чем рассказать. Я опущу детали которые связаны с добавлением нового компонента в опенсорс проект. Более детально я расскажу про проект в отдельной статье. Введение XMars UI — это один из моих новых опенсорс проектов. Простая библиотека UI компонентов под HTML / CSS и React. В будущем планирую поддерживать Vue. Пока в ней только кнопка и иконки :) Проект родился…
Подробнее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
Подробнее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
Подробнее
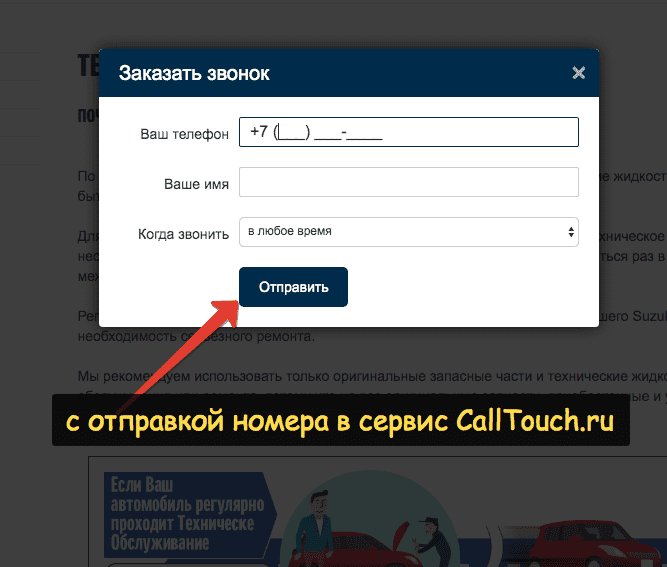
На одном из клиентских проектов возникла потребность в интеграции сервиса обратного звонка (Calltouch Callback) CallTouch.ru в стандартные формы обратной связи используемые на сайте.
Подробнее
Очередная реализация снежинок для сайта - создаем новогоднее настроение средствами JS. Вывод снежинок организуем через раздел админки "управление рекламой", тем более, что весь код помещается внутри банера.
Подробнее