
Сегодня столкнулся с интересной задачкой, которая заставила меня узнать больше об отладке в хроме. Хочу поделиться с вами (вдруг кто не знал). Возникшая проблемка не сложная, но оказалась не особо тривиальная. В общем, сижу натягиваю стороннюю верстку готовую на сайт (этот момент важен, так как проблема залетела оттуда и я не был к этому готов). И на странице собирался ввести текст в спан редактируемый, который с атрибутом contenteditable=true. И вот сто раз так делал и все ОК было, а
Подробнее
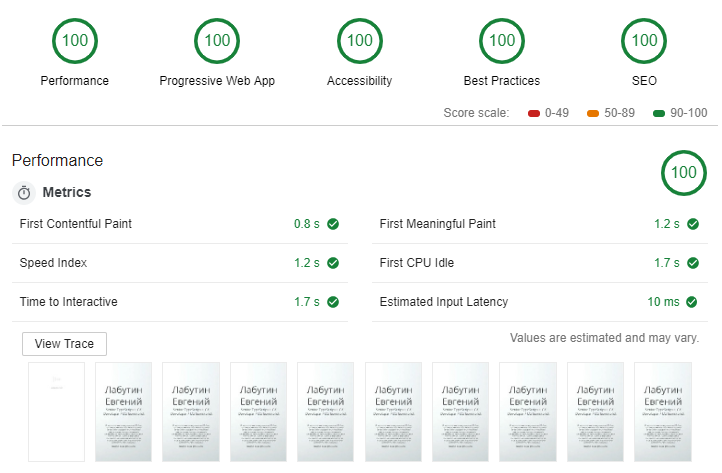
В инструментах разработчика браузера хром есть вкладка «Audit». На ней расположился инструмент который называется Lighthouse, служит он для анализа насколько хорошо сделано веб приложение. Недавно я решил протестировать одно приложение и ужаснулся результатам. Сразу по нескольким разделам оценка находилась в красной зоне. Я принялся изучать что же с моим приложением не то. И нашел в результатах анализа большой список очень полезных рекомендаций, выполнил их и получил 500 баллов. В…
Подробнее
Всем привет Меня зовут Дмитрий Голев. Я основатель и технический директор Veliov Group. Сегодня я расскажу о сервисе, который был награжден "Dev Project" award от DeveloperWeek. По данному случаю нам предложили рассказать о проекте со сцены DevExec World, ниже текстовая версия моей речи. Читать дальше →
Подробнее
P.S. Каждая часть — это часть, сама по себе смысла не имеет, чтобы обзавестись необходимым контекстом и не испытывать когнитивный диссонанс от отсутствия так необходимых блоков текста начните читать с 1 части В этот раз собирать приложение я буду npm модулем electron-builder, отдельное спасибо разработчикам за удобную документацию к модулю и множество примеров настройки конфига (нет). В прошлый раз я собирал приложение npm модулем electron-packager, насколько мне известно, он не может…
Подробнее
После того, как все части приложения были разработаны, их можно объединить в одно большое приложение.Читать дальше →
Подробнее
Эта статья – скорее, рассказ, нежели руководство к действию. Но если вы все же захотите разработать подобное приложение, помните, что вам необходимо обладать хотя бы минимальными навыками веб разработки и разработки на Node.JS, а также хотя бы 15 минут вдумчиво провести на сайте с документацией по Electron. 3 часть — OpenVPN компонент Для начала нужно скачать и установить: Node.js, Git и читать: Electron docs. открываем Git bash. Читать дальше →
Подробнее
По работе делал листалку фотографий. Сопровождающий текст было решено положить на усреднённый цвет фото. Тема среднего цвета заинтересовала, и я решил посмотреть какие ещё варианты можно использовать в верстке. Читать дальше →
Подробнее![[Из песочницы] Аналоговые часы, CSS и ничего больше](https://habrastorage.org/webt/-b/3b/dd/-b3bddbzdas_g5qshd6t7rmapq8.png)
Что здесь не так? Здравствуйте, недавно послушал новый выпуск Веб-стандартов и там был момент с обсуждением статьи «Время переменных» где автор решил поэкспериментировать с CSS переменными и создать на основе них аналоговые часы. Все выглядит шикарно и главное работает, но у меня появилось много вопросов и я решил немного поэкспериментировать и заодно вам рассказать о своих умозаключениях. Не подумайте ничего плохого, я люблю CSS переменные и все новое в CSS, но как всегда есть…
Подробнее![[Перевод] Погружение в CSS: метрики шрифтов, line-height и vertical-align](https://habrastorage.org/getpro/habr/post_images/cc5/6c7/186/cc56c718642f701c3f8739ee7a4453cf.png)
line-height и vertical-align — это простые свойства CSS. Настолько простые, что большинство из нас уверены, что понимают, как они работают и как их использовать. К сожалению, это не так — на самом деле они, пожалуй, являются самыми сложными свойствами, поскольку играют важную роль в создании малоизвестной особенности CSS под названием «строчный контекст форматирования» (inline formatting context). Например, line-height можно задать в виде длины или безразмерного значения, но его значение
Подробнее
Поддержка браузерами того или иного CSS свойства до сих пор остаётся одной из основных проблем веб-вёрстки, так как корректировка под различные браузера, особенно старые, занимает очень много времени и портит настроение. Поэтому многие верстальщики ограничиваются поддержкой IE с помощью условных комментариев, а некоторые вообще забивают на старые браузера и блокируют доступ к своему сайту со старых версий выводя сообщение типа «Ваш браузер устарел...». В этой статье я расскажу, как можно…
Подробнее
Опыт использования пространств имён в клиентском XHTML Текст Ростислава Чебыкина. Я вам посылку принёс. Только я вам её не отдам, потому что у вас документов нету. Почтальон Печкин Мы вместе с Денисом Лесновым разрабатываем аудиопроигрыватель для сайта, о котором уже рассказывали здесь в 2015 году. Сейчас на подходе обновлённая версия, которая умеет играть не только отдельные треки, но и целые плейлисты. В этой статье пойдёт речь не о самóм проигрывателе, а о неожиданных…
Подробнее![[Из песочницы] Above-the-Fold CSS — как ускорить загрузку сайта не замедлив разработку](/uploads/habrahabr_logo.png)
В старые добрые времена мы с Google PageSpeed Insights были на короткой ноге. Я — клепал дешевые шаблоны, Google — ставил высокую оценку за скорость их загрузки. Однако со временем многое поменялось, и хоть я по-прежнему клепаю дешевые шаблоны, Google начал вставлять мне палки в колеса. Я думаю многие видели следующие комментарии в отчетах Google PageSpeed Insights: Сократите CSS (HTML, JavaScript) Используйте кеш браузера Включите сжатие Удалите код JavaScript и CSS, блокирующий…
Подробнее