Скрипты и советы | 11 марта 2018
Здравствуйте, недавно послушал новый выпуск Веб-стандартов и там был момент с обсуждением статьи «Время переменных» где автор решил поэкспериментировать с CSS переменными и создать на основе них аналоговые часы. Все выглядит шикарно и главное работает, но у меня появилось много вопросов и я решил немного поэкспериментировать и заодно вам рассказать о своих умозаключениях.
Не подумайте ничего плохого, я люблю CSS переменные и все новое в CSS, но как всегда есть пару но. Во первых, мне лично очень не нравиться идея писать в DOM каждую секунду, ведь все что связано с ним достаточно ресурсозатратно, но тут я не совсем уверен насколько это может быть плохо. Во вторых, не смотря на то что CSS переменные очень удобно использовать, все же их нужно использовать с умом, ведь каждый раз при изменении переменной вы вызываете перерисовку каждого элемента, который ее использует. И тут я вижу главную проблему для себя.
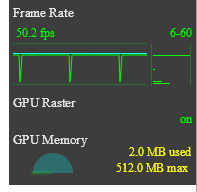
Вкладка Rendering в консоли Chrome помогла подтвердить факт перерисовки:
Источник:
Как CSS-сетка, так и CSS-переменные представляют собой мощные инструменты для frontend-разработчиков. Первое позволяет...
ПодробнееНет, это не очередной пост, говорящий вам, что вы хуже. Я здесь не для того, чтобы рассказать вам то, чего вы не знаете...
ПодробнееВсем привет, тема переменных в CSS давно ходит по интернету, однако не все знают о том, что это такое, да и сама...
ПодробнееВот уже неделя с небольшим минула, как я решил ввязаться в дизайнерскую авантюру! Daily UI это опциональный челлендж...
ПодробнееВ этом материале я решил попробовать структурировать тот опыт, который накопился за почти 15 лет активной работы с...
ПодробнееУверен, что никому не нужно объяснять почему сайты должны быть гибкими и адаптивными. Все используют проценты и...
Подробнее
💬 Комментарии
В связи с новыми требованиями законодательства РФ (ФЗ-152, ФЗ «О рекламе») и ужесточением контроля со стороны РКН, мы отключили систему комментариев на сайте.
🔒 Важно Теперь мы не собираем и не храним ваши персональные данные — даже если очень захотим.
💡 Хотите обсудить материал?
Присоединяйтесь к нашему Telegram-каналу:
https://t.me/tcsecms/Нажмите кнопку ниже — и вы сразу попадёте в чат с комментариями