![[Из песочницы] А если без JavaScript?](/uploads/habrahabr_logo.png)
В нашем мире без JavaScript никуда! Куча фреймворков, библиотек и прочей радости! jQuery плотно вошел в нашу жизнь. React с Angular пробивают дорогу к светлому будущему. Да и не за горами поддержка браузерами ES6 без Babel. Но если тема заходит об обычном сайте со стандартным функционалом, не редки случаи, когда JavaScript начинают “злоупотрелять”. И все, в принципе, нормально… Но порой задаешься вопросом: «А если без JavaScript?». Читать дальше →
Подробнее![[Из песочницы] Как мы звезды рейтинга дробили](https://habrastorage.org/getpro/habr/post_images/3a9/ab9/233/3a9ab92337d975058698fada86eaaf2a.png)
Вместо предисловия Привет всем хабражителям! Взбрело мне как-то, холодным зимним вечером, внести на сайт вместо целых звезд рейтинга — их частичную заливку для дробных чисел (4.5, 3.85 и тд.). Так ведь и глазу милее и информативнее — какое заведение лучше, а какое — хуже. Вот и сели мы с командой думать и гадать. Читать дальше →
Подробнее
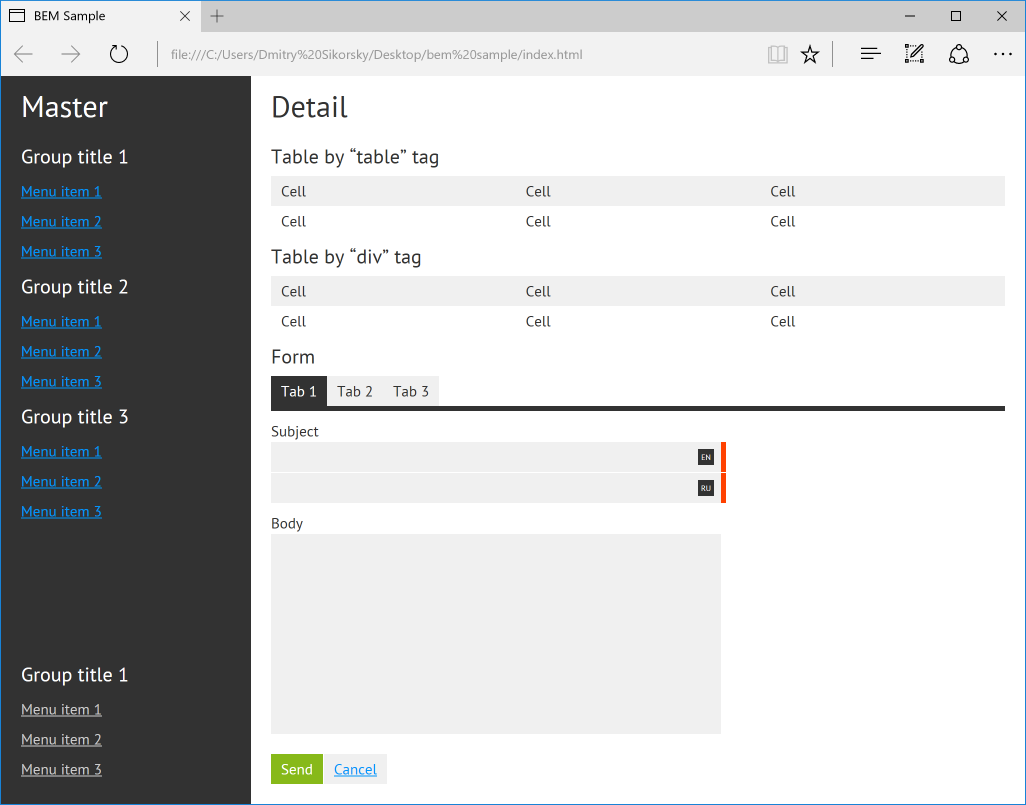
Связка HTML и CSS (CSS в большей степени) всегда казалась мне несколько «туманной», хуже всего поддающейся контролю и тестированию. Я придумывал для себя различные правила и пытался так или иначе стандартизировать свой подход, но не было ощущения, что «вот, это оно». Я несколько раз мельком знакомился с БЭМ (и не только), читал статьи на эту тему, но дальше чтения дело не заходило. Но чем дальше, тем сильнее было ощущение необходимости в наличии определенной строгой методологии. В конце
Подробнее![[Из песочницы] Слайд-шоу без JS](/uploads/habrahabr_logo.png)
Вам приходилось когда-нибудь делать на сайте слайд-шоу? Думаю да, именно поэтому я решил написать эту статью. Иногда мне приходится делать это на сайтах, но я пока не знаю js и обычно ищу, скачиваю исходники и пытаюсь их настроить. Читать дальше →
Подробнее![[Из песочницы] 15 ошибок или советов HTML и CSS](/uploads/habrahabr_logo.png)
Ошибки и советы я написал по-своему опыту. Если найдутся ошибки типа «вредных советов», то буду рад услышать конструктивную критику. Пост предназначен для начинающих изучать HTML и CSS, но, возможно, специалистам тоже будет интересно ознакомиться с данным материалом. 1. W3C Validator Рекомендуется проверять HTML и CSS сайта через сервис validator.w3.org. Данный сервис просканирует код и отобразит ошибки, например: не закрыт тег; не рекомендованные символы в…
Подробнее
Приветствую тебя читатель. Сегодня я хочу рассказать о своем опыте создания заглушки с ошибкой «Sorry, your browser doesn't support WebGL». Эту заглушку я придумал, работая над одним из своих компонентов, где я использовал технологию WebGL. Читать дальше →
Подробнее
Страница сайта предназначаемая для печати в современном вебе уже не так актуальна как во времена ЭЛТ-мониторов и отстуствия постоянного онлайна, но в некоторых областях до сих пор есть спрос на такие страницы. Встроенный в базовый набор движка DataLife Engine стиль шаблонов "версии для печати" совсем никакой. Предлагаем вам наш вариант оформления такой страницы. Из наиболее полезных функций: - Автоматически генерируемый QR код адреса страницы. - Кнопка отправки страницы на печать. - Поддержка
Подробнее
Хотя сейчас в моде исключительно адаптивные сайты, но они не всегда позволяют максимально эффективно решить задачу по адаптации контента под мобильные устройства. Зачастую проще сделать мобильную версию (например использовать наш шаблон BS3-TCSE ) и в соответствии с правилами хорошего тона разместить ссылку на переключение шаблона в настольную версию. Но кроме этого, нужно дать возможность переключать шаблон и обратно - с версии для компьютеров в smartphone вариант.
Подробнее
Время от времени возникает необходимость отключить сайт для проведения профилактических работ по обновлению скриптов. В движке ДЛЕ для этого есть специальный шаблон, позволяющий выводить статическую информацию для посетителей, при этом авторизованные администраторы сайта могут видеть его "во всей красе". В данной статье мы расскажем о том, как использовать шаблон заглушки с пользой для своего сайта.
Подробнее
Решил я начать новую серию статей — «CSS для начинающих», надеюсь, будет полезно многим. Первый урок будет посвящен кнопкам… Источник: Уроки CSS на Хабрахабре
Подробнее
CSS свойство « background-image » служит для заливки чего-либо (блока, ячейки таблицы, страницы целиком) фоновым рисунком. Что можно сделать, используя это свойство?
Подробнее
Боремся с дизайнерскими фантазиями — ищем простые способы верстки скругленных границ и произвольных многоугольников Сложность элементов интерфейса увеличивается с каждым новым макетом, что доставляет немало хлопот верстальщикам. Развивающиеся технологии позволяют создавать в WEBе сложные приложения (Google не даст мне соврать), поэтому дизайнеры себя не сдерживают и рисуют всё более навороченные вещи. Как правило, это приводит к большому количеству графики на страницах. В этой статье приводится
Подробнее