
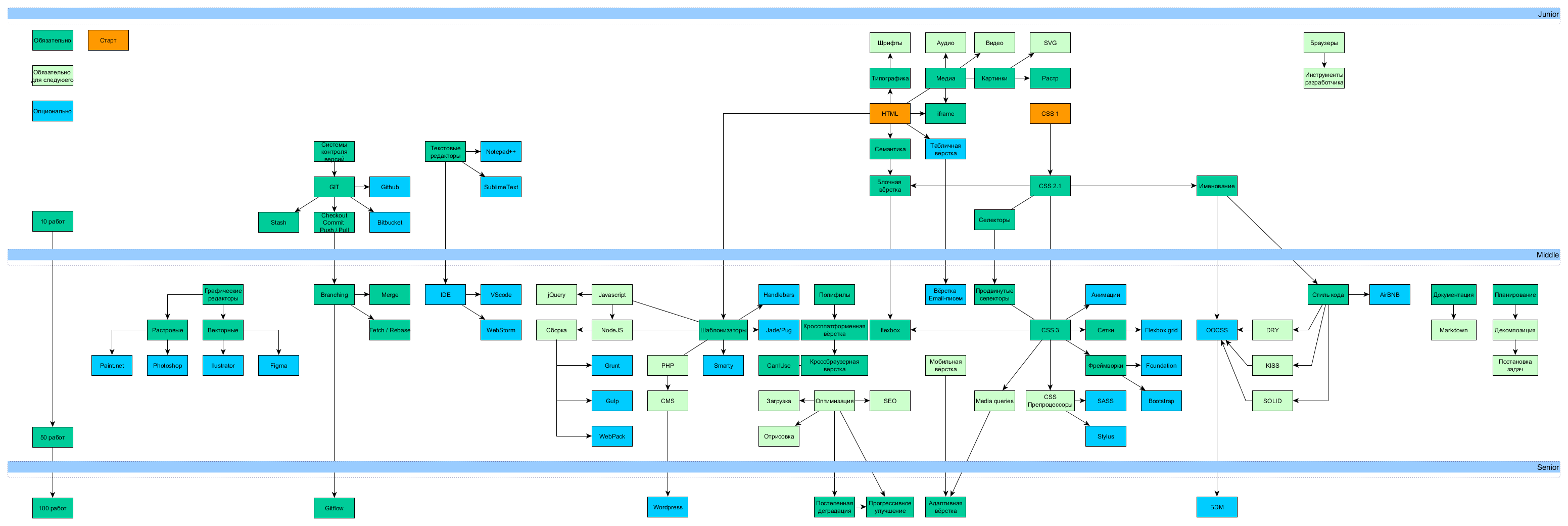
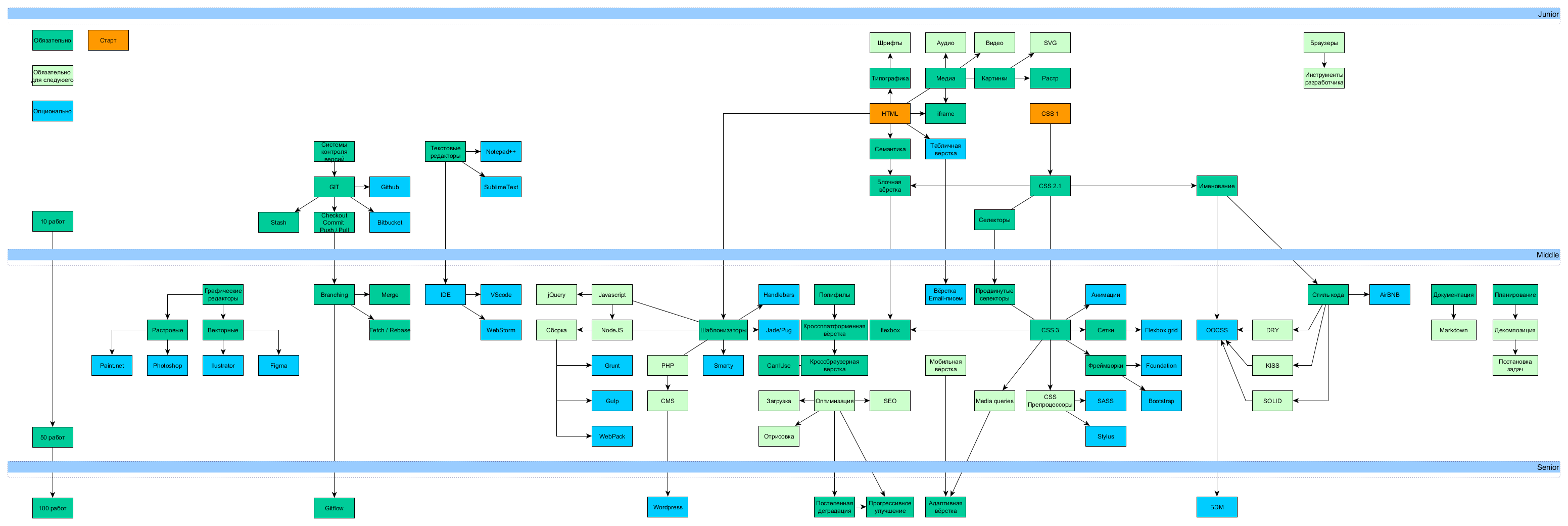
Путь верстальщика: с нуля до сеньора
Здравствуйте, меня зовут Александр Зеленин, и я веб-разработчик. Многократно я слышал мнение, что верстка — удел начинающих frontend’еров. Хотя фактически это важнейшая часть любого (почти)
читать далее
Здравствуйте, меня зовут Александр Зеленин, и я веб-разработчик. Многократно я слышал мнение, что верстка — удел начинающих frontend’еров. Хотя фактически это важнейшая часть любого (почти)
читать далее
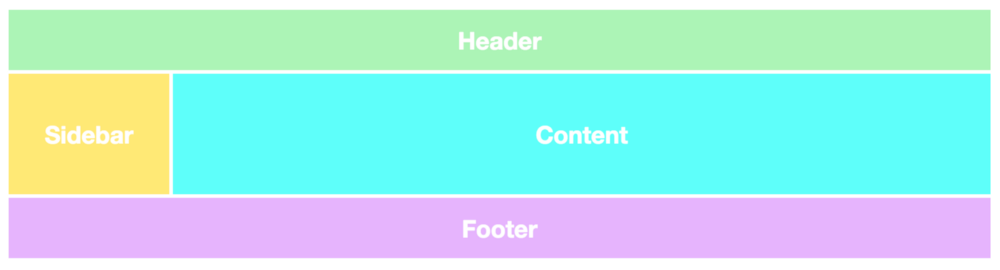
Быстро познакомимся с будущим макетов веб-сайтов. Grid макеты имеют основополагающее значение для дизайна веб-сайтов, а модуль CSS Grid — это самый мощный и простой инструмент для его создания. В
читать далее
Всем привет! Меня зовут Андрей. Я сотрудник одной из IT-компаний, а если быть точнее, я — QA. Вот недавно задумался, как я дошел до этого. После прокрутки данного периода из своей жизни мне
читать далее
Однажды в субботу я засиделся до двух часов ночи за новым проектом. Так как я битмейкер, вы, наверное, думаете, что на экране было что-то вроде этого: Но на самом деле, там было вот что: Источник:
читать далее