Скрипты и советы | 2 марта 2020
Уроки CSS на Хабрахабре, habrahabr.ru, Разработка веб-сайтов, Учебный процесс в IT, Карьера в IT-индустрии, html, css, курсы, работа, верстальщик, фронтендер, инструменты,
Сохраните в закладки сейчас, скажите спасибо через год. В конце каждого этапа — ссылки для внеклассного чтения.


Продолжительность этапа: 1 месяц.
Что изучить на этом этапе.
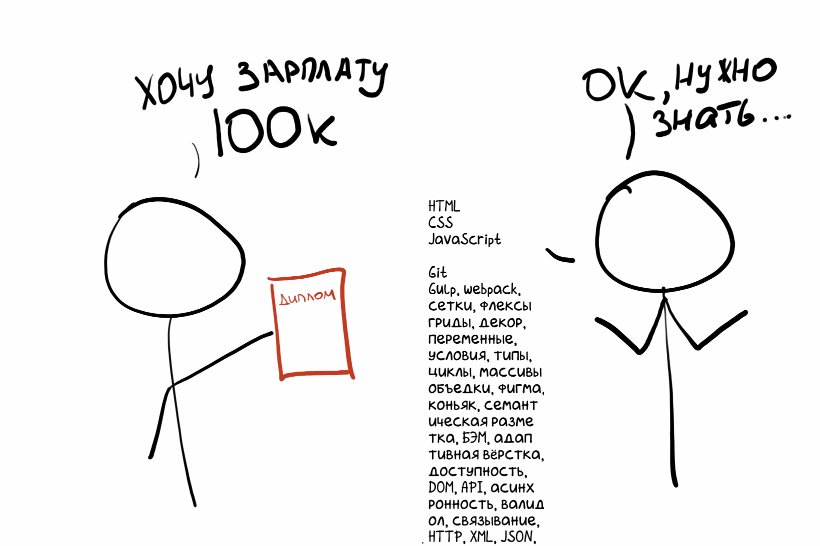
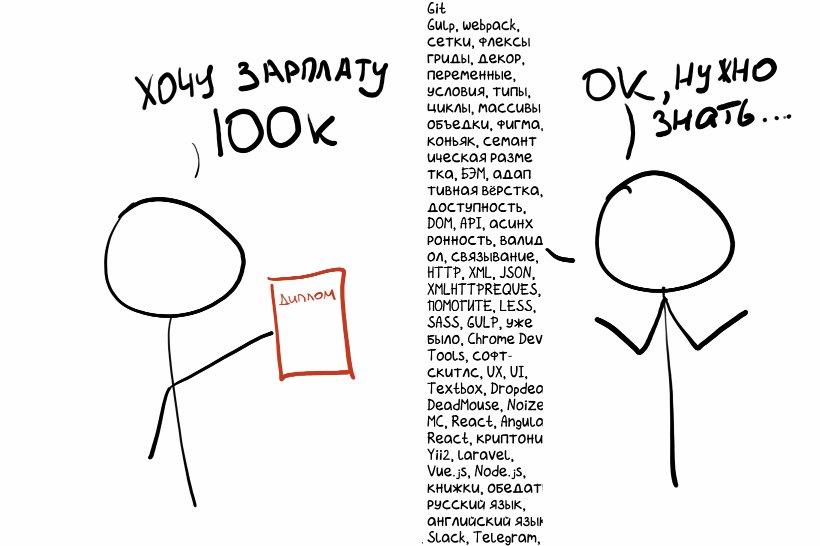
Сначала будет много непонятных слов, аббревиатур и голова пойдёт кругом. В одном JavaScript десятка три направлений, поэтому нужно понять, ваше ли это вообще. Смотрите видео на Ютюбе или тренируйтесь на интерактивных курсах. Другой вариант — по учебникам, но с ними сложнее всего. Электронные пока держатся, а вот бумажные устарели ещё до публикации.
Источник:
В этой статье описываются некоторые методы ускорения загрузки фронтенд-приложений, чтобы реализовать отзывчивый,...
ПодробнееРазрабатывая проект наткнулся на странный глюк в IE. Некоторые стили просто не применялись к странице. Т.к. проект...
ПодробнееМногие считают CSS сложным. Они придумывают разные оправдания: не хватает способностей понимать CSS или CSS сам по себе...
ПодробнееСвязка HTML и CSS (CSS в большей степени) всегда казалась мне несколько «туманной», хуже всего поддающейся контролю и...
Подробнеепродолжаем публиковать полезные документы с комунити по не поисковой оптимизации сайта или блога. Артём Майнас написал...
ПодробнееХотел рассказать подробнее о таком виде сайтов для заработка - сателлитах. Что вообще из себя представляет эта фигня?...
Подробнее
💬 Комментарии
В связи с новыми требованиями законодательства РФ (ФЗ-152, ФЗ «О рекламе») и ужесточением контроля со стороны РКН, мы отключили систему комментариев на сайте.
🔒 Важно Теперь мы не собираем и не храним ваши персональные данные — даже если очень захотим.
💡 Хотите обсудить материал?
Присоединяйтесь к нашему Telegram-каналу:
https://t.me/tcsecms/Нажмите кнопку ниже — и вы сразу попадёте в чат с комментариями