![[Перевод] CSS разработчики — почему они нужны миру?](https://habrastorage.org/webt/tz/8w/ok/tz8wokgk-eil2kyp6m4uxnzko60.png)
Аудио версия на русском (яндекс.музыка) / iTunes В последние десять лет CSS сильно разросся путём добавления всё большего числа возможностей, таким образом постепенно становясь довольно сложным и запутанным. CSS наших дней сильно отличается от CSS десятилетия 2001-2010 годов. Прежде чем я начну объяснять, почему миру нужны разработчики CSS, мы должны вернуться назад и посмотреть на историю CSS. Читать дальше →
Подробнее![[Перевод] CSS: приключения в стране полупрозрачности](/templates/tcseby/images/placeholder.svg)
Недавно меня попросили подправить один лендинг. Среди того, что я нашла в его коде, было изображение, поверх которого были расположены два перекрывающих его полупрозрачных элемента. Оба — с одними и теми же RGB-значениями цвета в свойстве background-color. Выглядело это примерно так: Незачем было применять два таких элемента. Это могло понадобиться разве что из-за того, что только один такой элемент недостаточно сильно тонировал изображение. По какой-то причине автор страницы решил, что…
Подробнее![[Перевод] CSS Grid: Верстаем адаптивный журнальный макет в 20 строк](https://habrastorage.org/webt/in/vy/fm/invyfmr9wggf_x3z20znmwfyn8y.png)
Недавно я работал над современной реализацией блогролла (перечня внешних полезных/интересных блогов). Замысел был в том, чтобы предоставить читателям подборку из последних постов в этих блогах, упакованную в журнальную вёрстку, а не сухой список ссылок в сайдбаре. Самая простая часть задачи — получение списка постов и их эксцерптов (эксцерпт — вступительный текст до ката) с наших любимых RSS–фидов. Для этого мы воспользовались WordPress-плагином Feedzy lite, который умеет агрегировать…
Подробнее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
Подробнее![[Перевод] Чистый CSS: 4 метода анимирования цвета ссылок](https://habrastorage.org/getpro/habr/post_images/4df/6f0/7e7/4df6f07e79a42cb5db55ff806adead88.gif)
Автор статьи, перевод которой мы сегодня публикуем, предлагает, пользуясь чистым CSS, создать механизм изменения цвета текста ссылки при наведении на неё мыши. Но это должна быть не обычная смена цвета. Новый цвет должен заполнять ссылку слева направо, заменяя старый. Для того чтобы это сделать, можно прибегнуть к одному из четырёх методов, описанных в этом материале. Рассмотрим эти методы, обращая особое внимание на разные важные вещи вроде доступности контента, производительности…
Подробнее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
Подробнее![[Перевод] Что делать, когда CSS блокирует парсинг страницы?](https://habrastorage.org/webt/j9/ku/dh/j9kudhouixuhlvhywk7misjih8w.jpeg)
Недавно я проводил аудит одного сайта и наткнулся на паттерн preload/polyfill, который уже видел у нескольких клиентов. В наши дни использование этого паттерна, ранее популярного, не рекомендуется. Однако его полезно рассмотреть для того, чтобы проиллюстрировать важность осторожного использования механизма предварительной загрузки материалов веб-браузерами. Он интересен и тем, что позволяет продемонстрировать реальный пример того, как порядок элементов в документе может повлиять на…
Подробнее![[Перевод] Полное руководство по HTML-атрибутам data-*](https://habrastorage.org/webt/up/sp/wj/upspwjgfn8aucxgahze64e4yzbs.jpeg)
Представляем вашему вниманию перевод статьи, посвящённой использованию атрибутов data-*. Это — атрибуты, которые можно применять для удобного хранения в стандартных HTML-элементах различной полезной информации. Эта информация, в частности, может применяться в JavaScript и CSS. Читать дальше →
Подробнее
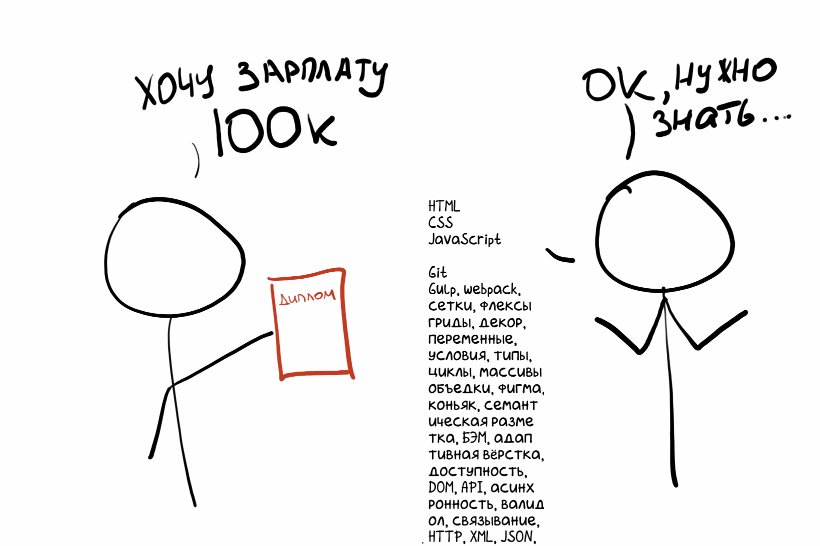
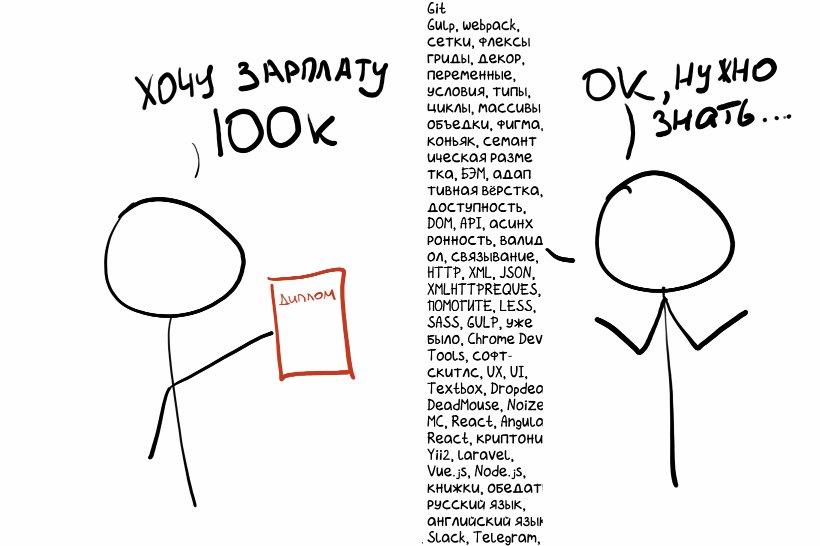
Сохраните в закладки сейчас, скажите спасибо через год. В конце каждого этапа — ссылки для внеклассного чтения. 1. Познакомьтесь с веб-разработкой Продолжительность этапа: 1 месяц. Что изучить на этом этапе. Структуру HTML. Отличия фронтенда и бэкенда. Разметку и оформление текста. Как размечать страницу по макету. Как ставить ссылки и вставлять изображения. Основы CSS — правила, селекторы, свойства и каскадирование. Хотя бы немного…
Подробнее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
Подробнее
Скорость загрузки — очень важный фактор, влияющий на рейтинг сайта на SERP (Search Engine Result Page), или на странице результатов поиска. PageSpeed Insights от Google — отличный инструмент для оптимизации скорости загрузки вашего веб-сайта. Он не только показывает текущую скорость, но и определяет проблемы, которые тормозят ваш ресурс. В этом руководстве мы покажем, как устранить одну из наиболее частых проблем, с которой вы можете столкнуться, тестируя ваш сайт. Так что, если вы
Подробнее![[Перевод] Ускоряем фронтенд. Когда много запросов к серверу — это хорошо](/uploads/habrahabr_logo.png)
В этой статье описываются некоторые методы ускорения загрузки фронтенд-приложений, чтобы реализовать отзывчивый, быстрый пользовательский интерфейс. Мы обсудим общую архитектуру фронтенда, как обеспечить предварительную загрузку необходимых ресурсов и увеличить вероятность того, что они в кэше. Немного порассуждаем, как отдавать ресурсы с бэкенда и когда можно ограничиться статическими страницами вместо интерактивного клиентского приложения. Процесс загрузки разделим на три этапа. Для
Подробнее