![[Перевод] Примеры применения переменных CSS на практике](/uploads/habrahabr_logo.png)
Когда я впервые попробовал использовать переменные CSS, у меня не было полного представления об их возможностях. Правильное их использование позволяет существенно сократить время и трудозатраты на решение определённых задач в CSS. Приятного чтения
Подробнее![[Перевод] HTMHell — адовая разметка](/uploads/habrahabr_logo.png)
Перевод заметок с сайта HTMHell - коллекции плохих примеров HTML-кода, взятых из реальных проектов. Каждая заметка включает сам фрагмент плохого кода, который дополняется объяснениями, в чём именно ошибки и почему так лучше не делать. А в заключение предлагается вариант, который считается более корректным. Читать далее
Подробнее![[Перевод] Контейнерные запросы в CSS](/uploads/habrahabr_logo.png)
Как фронтенд-дизайнер я за последние 6 лет не был так взволнован новой CSS-функцией, как сейчас. Благодаря усилиям Мириам Сюзанны и других умных людей прототип контейнерных запросов можно включить в Chrome Canary О контейнерных запросах запомнилось много шуток, но они, наконец, здесь. В этой статье я расскажу, зачем нам нужны контейнерные запросы, как они облегчат нашу жизнь, и, самое важное, ваши компоненты и макеты станут мощнее. Если вы взволновались так же, как и я, давайте углубимся
Подробнее![[Перевод] Как обеспечить глассморфизм с помощью HTML и CSS](/uploads/habrahabr_logo.png)
Вы, наверное, подумаете — ну вот еще один тренд дизайна? Разве они у нас не каждый год появляются или около того? В прошлом году мы познакомились с нейморфизмом, который до сих пор является довольно спорным трендом, который так и не получил широкого распространения. Реакция была неоднозначной, кому-то это очень понравилось, а кому-то совершенно не понравилось. Но давайте поговорим немного больше о глассморфизме. Читать далее
Подробнее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
Подробнее
Хоть кому-то и может показаться, что веб-разработчик — это суровый технарь (айтишник же!), вход в эту профессию не сложнее, чем в Python . В неё часто переходят бывшие педагоги, юристы, бухгалтеры и другие гуманитарии. О том, с чего начать обучение, какие ошибки допускают новички, как освоиться в профессии и стоит ли самостоятельно учиться, рассказывает преподаватель веб-разработки в GeekBrains Алексей Кадочников. Читать далее
Подробнее
Как и CSS Grid, Flex Box довольно сложен, потому что состоит из двух составляющих: контейнера и элементов внутри него. Когда я начал изучать Flex, я хотел увидеть все, на что он способен. Но мне не удалось найти подробное руководство с примерами всех возможностей. Поэтому я решил самостоятельно создать диаграммы свойств Flex с «высоты птичьего полета». Читать!
Подробнее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
Подробнее![[Перевод] Какие CSS-генераторы можно использовать в 2021 году](https://habrastorage.org/webt/7q/jt/m8/7qjtm8gjpusglkqv6po6hetolmc.jpeg)
CSS генераторы экономят время и сокращают количество ошибок в коде. Они позволяют автоматизировать многие задачи, которые опытным верстальщикам или фронтендерам уже кажутся скучными. В то же время, они могут облегчить работу над задачами, которые сложны для начинающих специалистов. Схема работы таких генераторов проста: достаточно ввести через простой визуальный интерфейс нужные вам параметры и на выходе получить готовые CSS-стили. Далее полученный код нужно скопировать и добавить в свой…
Подробнее![[Перевод] CSS: работа с текстом на изображениях](/uploads/habrahabr_logo.png)
Вы можете встретить компонент пользовательского интерфейса, у которого есть текст над изображением. В некоторых случаях в зависимости от используемого изображения текст будет трудно прочитать. У этой проблемы есть несколько различных решений, таких как добавление градиента или затемнение изображения, наложение тени на текст и другие. Этот прием будет полезен не только frontend и веб-разработчикам, но и ui/ux-дизайнерам. Написать эту статью меня вдохновил твит от Эдди Османи, работающего
Подробнее
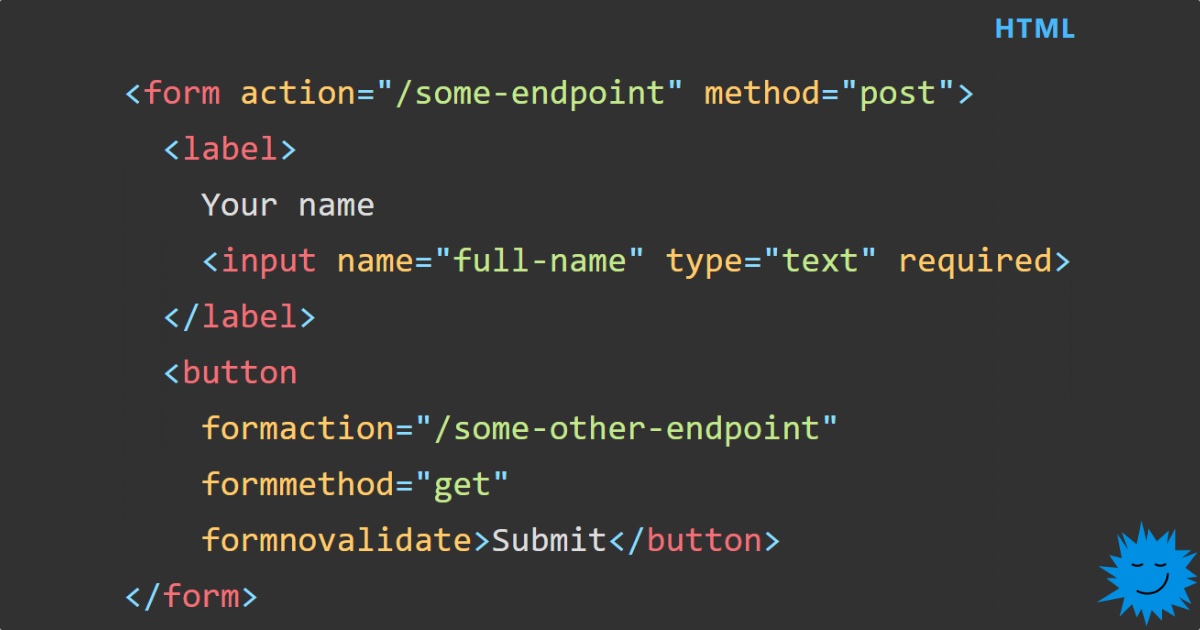
Спросите случайного фронтендера, какие атрибуты HTML он использует — и услышите что-то вроде «src, href, style, class...» и прочую чепуху, которую всем ещё в младенчестве вживили на чипе агенты IETF. Между тем, стандарты веба не стоят на месте, и с каждым годом в браузерах появляются всё более крутые фичи не только для монструозного CSS, но и для обычных элементов HTML. Вы знали, что с помощью атрибутов можно пинговать* произвольный адрес, а элементы формы могут многократно переопределять
Подробнее
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него. Читать дальше →
Подробнее