



Интерактивные банеры для CMS DLE в примерах
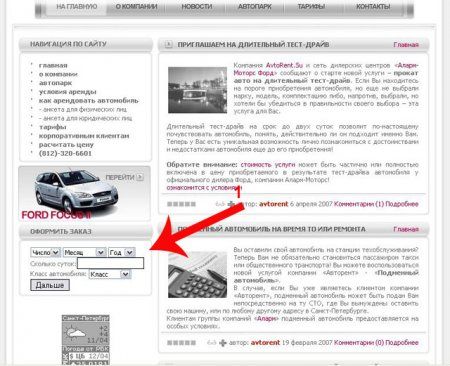
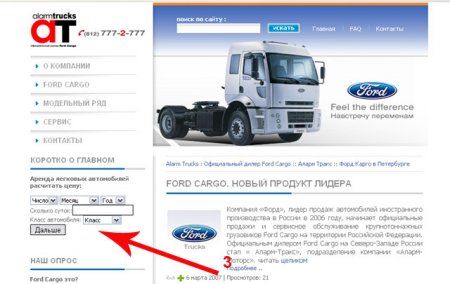
тарифный калькулятор для расчета стоимости аренды автомобиля.
сам калькулятор находится на отдельном поддомене а с главной страницы сайта с установленной DLE происходит только ввод первичных данных для калькулятора.
При этом стоит помнить, что подобный "калькулятор" можно прикрутить на любой сайт под управлением ДЛЕ в виде обычного баннера.
исходный код:
<form method="post" action="http://calc.alarmrent.ru/index.php" target="_blank"> <table><tr><td> <SELECT name="day"> <OPTION>Число</OPTION> <OPTION VALUE=1>1</OPTION> <OPTION VALUE=2>2</OPTION> <OPTION VALUE=3>3</OPTION> <OPTION VALUE=4>4</OPTION> <OPTION VALUE=5>5</OPTION> <OPTION VALUE=6>6</OPTION> <OPTION VALUE=7>7</OPTION> <OPTION VALUE=8>8</OPTION> <OPTION VALUE=9>9</OPTION> <OPTION VALUE=10>10</OPTION> <OPTION VALUE=11>11</OPTION> <OPTION VALUE=12>12</OPTION> <OPTION VALUE=13>13</OPTION> <OPTION VALUE=14>14</OPTION> <OPTION VALUE=15>15</OPTION> <OPTION VALUE=16>16</OPTION> <OPTION VALUE=17>17</OPTION> <OPTION VALUE=18>18</OPTION> <OPTION VALUE=19>19</OPTION> <OPTION VALUE=20>20</OPTION> <OPTION VALUE=21>21</OPTION> <OPTION VALUE=22>22</OPTION> <OPTION VALUE=23>23</OPTION> <OPTION VALUE=24>24</OPTION> <OPTION VALUE=25>25</OPTION> <OPTION VALUE=26>26</OPTION> <OPTION VALUE=27>27</OPTION> <OPTION VALUE=28>28</OPTION> <OPTION VALUE=29>29</OPTION> <OPTION VALUE=30>30</OPTION> <OPTION VALUE=31>31</OPTION> </SELECT> <select name="month"> <OPTION>Месяц</OPTION> <OPTION value=Январь>Январь<OPTION value=Февраль>Февраль<OPTION value=Март>Март <OPTION value=Апрель >Апрель<OPTION value=Май>Май<OPTION value=Июнь>Июнь <OPTION value=Июль >Июль<OPTION value=Август>Август<OPTION value=Сентябрь>Сентябрь <OPTION value=Октябрь >Октябрь<OPTION value=Ноябрь>Ноябрь<OPTION value=Декабрь>Декабрь</OPTION> </select> <SELECT name="year"> <OPTION>Год</OPTION> <OPTION VALUE=2007>2007</OPTION> <OPTION VALUE=2008>2008</OPTION> <OPTION VALUE=2009>2009</OPTION> </SELECT></td></tr><tr><td> Сколько суток:<input type=text name=num_day size=16 style="BORDER-BOTTOM: 1px solid; BORDER-LEFT: 1px solid; BORDER-RIGHT: 1px solid; BORDER-TOP: 1px solid"> </td></tr><tr><td> Класс автомобиля: <select name="class_id"> <OPTION>Класс</OPTION> <OPTION VALUE=2>Эконом</OPTION> <OPTION VALUE=3>Компакт</OPTION> <OPTION VALUE=4>Стандарт</OPTION> <OPTION VALUE=5>Бизнес</OPTION> </SELECT> </td></tr><tr><td> <input type=hidden name=step value="2"> <input type=submit name=submit value="Дальше" style="BORDER-BOTTOM: 1px solid; BORDER-LEFT: 1px solid; BORDER-RIGHT: 1px solid; BORDER-TOP: 1px solid"> </td></tr></table> </form>Пример второй:
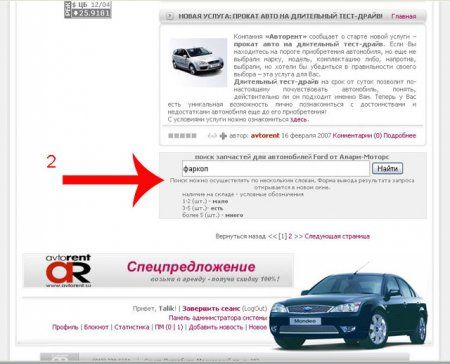
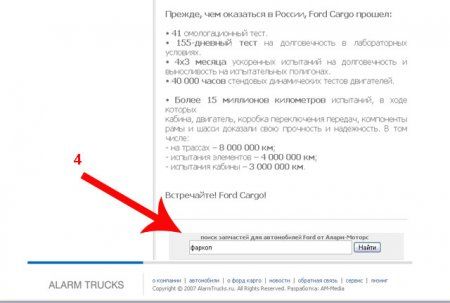
поиск запчастей для автомобилей форд
в этом случаи я взял за форму широкий банер (для публикации в блоке с новостями)
аналогично первому примеру сама система поиска расположена на стороннем ресурсе, в данном банере вводится только форма запроса.
исходный код:
<table style="background-color: rgb(240, 240, 240); width: 460px; text-align: left; margin-left: auto; margin-right: auto;" border="1" cellpadding="2" cellspacing="2"> <tbody> <tr> <td style="vertical-align: top; text-align: left;"> <table class="big_view" nowrap="" border="0" cellpadding="0" cellspacing="0" height="40" width="460"> <tbody> <tr height="10"> <td background="" width="10"></td> <td style="text-align: center;" background=""><span style="font-weight: bold;">поиск запчастей для автомобилейFord от Аларм-Моторс</span></td> <td background=""></td> </tr> <tr> <td background="" width="10"></td> <td bgcolor="#f0f0f0" valign="top"> <form action="http://www.alarm-motors.ru/search_result.php" method="post" target="_blank"> <table border="0" bordercolor="#aaaaaa" cellpadding="0" cellspacing="0" width="460"> <tbody> <tr> <td align="center"><input name="keywords" style="border: 1px solid rgb(170, 170, 170); height: 24px; width: 320px;" value="фаркоп" type="text"> <input value="Найти" type="submit"></td> </tr> </tbody> </table> </form> </td> <td background="" width="10"></td> </tr> <tr height="10"> <td background="" width="10"></td> <td background=""> <div style="text-align: center;"><small><small>Поискможноосуществлять по нескольким словам, Форма вывода результата запросаоткрывается в новом окне.<br> </small></small></div> <div style="margin-left: 40px;"><small><small>наличиена складе - условные обозначения<br> </small><small>1-2 (шт.) - <span style="font-weight: bold;">мало</span><br> </small><small>3-5 (шт.)- <span style="font-weight: bold;">есть</span><br> </small><small>более 5 (шт.) - <span style="font-weight: bold;">много</span></small></small></div> </td> <td background="" width="10"></td> </tr> </tbody> </table> </td> </tr> </tbody></table><br>хотелось бы доработать в будущем:
возможность референтных ссылок для учета переходов на сервис-сайт (как пример: калькулятор или поиск по каталогу)
надеюсь мой материал помог взглянуть на функцию "Управление рекламными материалами" в админке ДЛЕ с новой стороны.
для tcse-cms.com



















2 Комментарии