



Как сделать вывод похожих новостей на усмотрения редакции
Для этого нам потребуется всего несколько настроек в админке.
Весь секрет в использовании тегов custom новостей и дополнительных полей.
Как это будет работать:
В теле полной новости мы подключим пользовательские новости через тег вида
{custom id="[xfvalue_recomenduem]" template="shortstory" available="showfull" limit="5" cache="no"}где [xfvalue_recomenduem] будет выводить ID наших публикаций, которые мы укажем в админке при добавлении (или редактировании) новости.
Для того, что-бы у нас был выбор - выводить обычные "похожие публикации" или "выбор редактора" нам потребуется внести правку в шаблон полной новости fullstory.tpl . Логика его работы позволит указать что именно должно отображаться для конкретной публикации.
{* показывать, если доп-поле Рекомендуем пустое *}
[xfnotgiven_recomenduem]
[related-news]
<section>
<div class="col-lg-12 clearfix">
<h3>Похожие публикации</h3>
<ul class="list-group">
{related-news}
</ul>
</div>
</section>
[/related-news]
[/xfnotgiven_recomenduem]
{* показывать, если доп-поле Рекомендуем заполнено *}
[xfgiven_recomenduem]
<section>
<div class="col-lg-12 clearfix">
<h3>Рекомендую почитать</h3>
{custom id="[xfvalue_recomenduem]" template="shortstory" available="showfull" limit="5" cache="no"}
</div>
</section>
[/xfgiven_recomenduem]
{* .показывать, если доп-поле Рекомендуем заполнено *}Если news-id для доп-поля "выбор редактора" не указан - отображать обычные похожие новости.
Если news-id указан - скрывать классические похожие новости и отображать содержимое нашей строки custom новостей.
Вроде все просто.
Теперь сами действия.
Для начала нам необходимо создать новое доп-поле для новостей.
Рассмотрим пример:
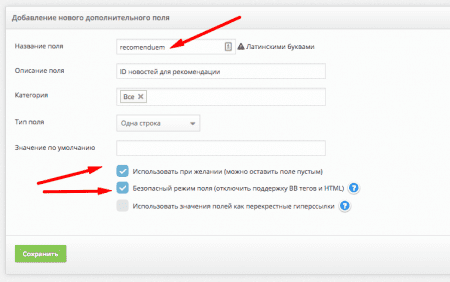
Создаем доп-поле с именем recomenduem
После этого добавляем в шаблон полной новости описанный выше код.
В качестве шаблона мы указываем shortstory.tpl (но вам никто не мешает указать любой иной).
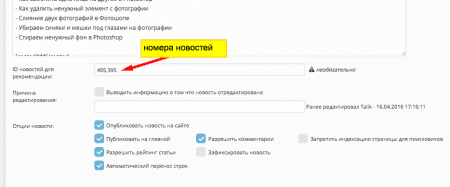
После этого при редактировании новостей в наше доп-поле остается только указать ID публикации.
Для тех, кто не знает где именно брать news-id
Существует как минимум два способа.
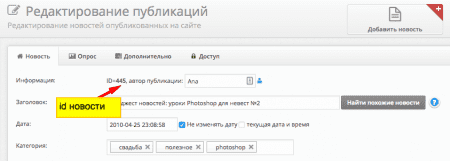
Первый:
В режиме редактирования новостей ID публикации указан тут
Второй:
Номер публикации можно узнать прямо по ЧПУ
К примеру:
https://tcse-cms.com/main/sovet/704-editor-choice.html
https://tcse-cms.com/works/654-print-tpl-dle.html
https://tcse-cms.com/works/651-bs3-tcse.html
цифры перед названием новости и есть тот самый news-id
Но это справедливо только для первых двух вариантов ЧПУ используемых в DLE
Собственно это все, что необходимо.
Скачать пример шаблона можно тут bitbucket.org/tcse/template_tbs3-tcse/





















2 Комментарии