Скрипты и советы | 8 сентября 2022





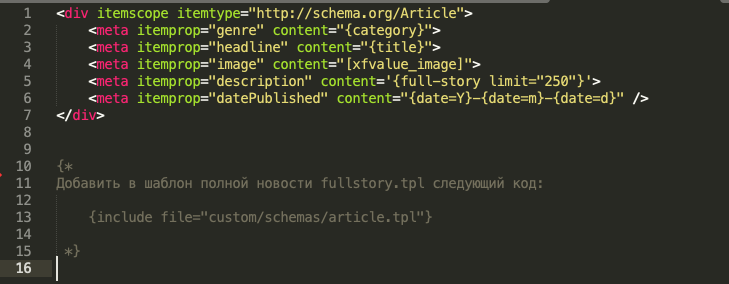
<div itemscope itemtype="http://schema.org/Article">
<meta itemprop="genre" content="{category}">
<meta itemprop="headline" content="{title}">
<meta itemprop="image" content="{image-1}">
<meta itemprop="description" content='{full-story limit="250"}'>
<meta itemprop="datePublished" content="{date=Y}-{date=m}-{date=d}" />
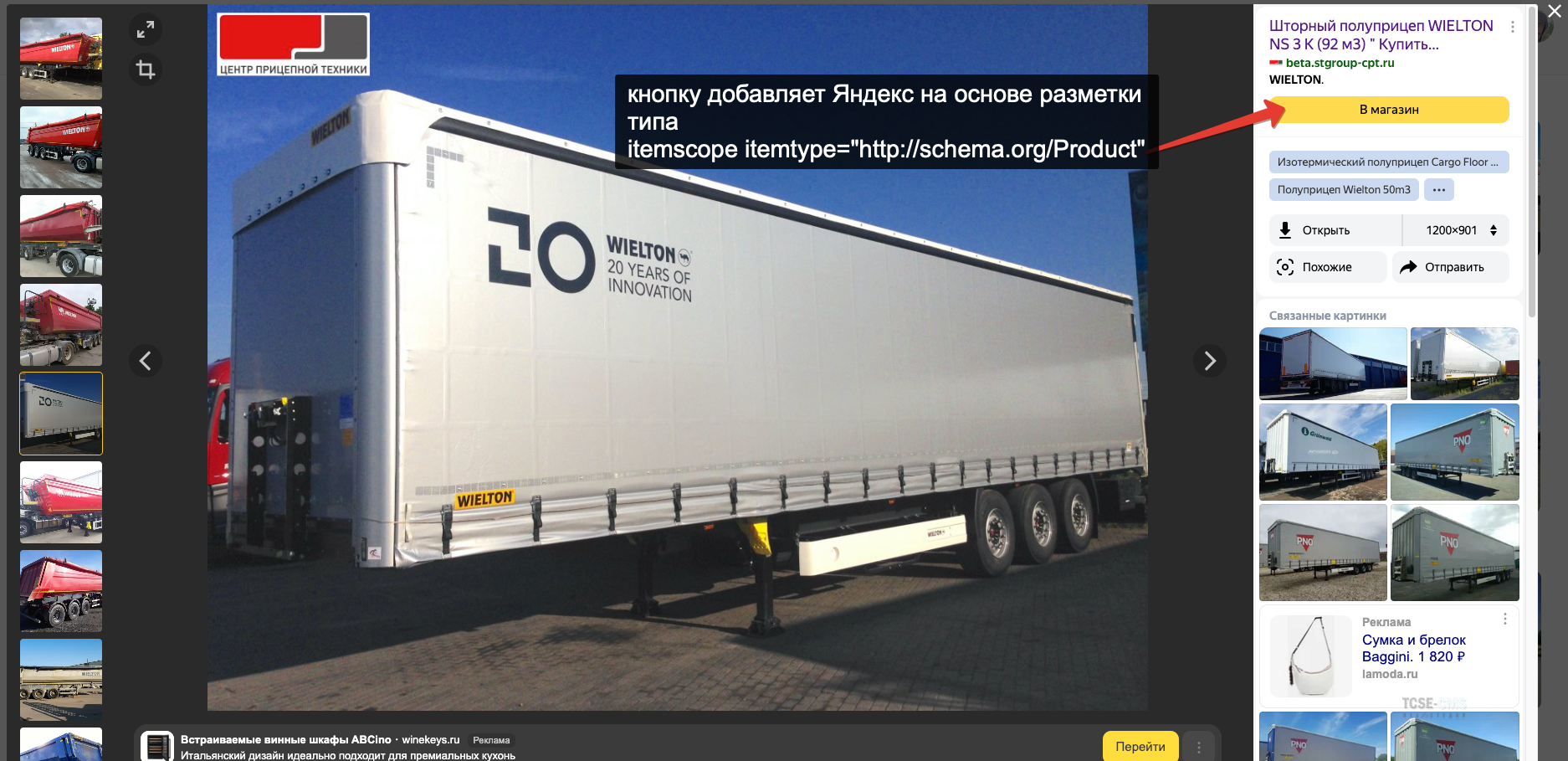
</div><div itemscope itemtype="http://schema.org/Product">
<meta itemprop="name" content="{title}">
[xfgiven_pic]
<meta itemprop="image" content="[xfvalue_pic]">
[/xfgiven_pic]
[xfnotgiven_pic]
<meta itemprop="image" content="{image-1}">
[/xfnotgiven_pic]
[xfgiven_price]
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<meta itemprop="price" content="[xfvalue_price]">
<meta itemprop="priceCurrency" content="RUB">
</div>
[/xfgiven_price]
[xfnotgiven_price]
<div itemprop="offers" itemscope itemtype="https://schema.org/AggregateOffer">
<meta itemprop="lowPrice" content="2400000">
<meta itemprop="priceCurrency" content="RUB">
</div>
[/xfnotgiven_price]
<meta itemprop="description" content='{full-story limit="300"}'>
</div>{include file="custom/schemas/article.tpl"}Актуальная версия плагина AMP для DLE https://tcse-cms.com/works/1775-dle-print-page4amp.html Модуль AMP страниц для...
ПодробнееВ сервисе Яндекс. Вебмастер появился отчет "Поисковые запросы". В нем отображается информация о 25 запросах,...
ПодробнееМодуль «Форма Предзаказа» предназначен для вывода на сайте формы отправки менеджерам сайта информации о выбранном...
ПодробнееВместо автоматической подборки похожих новостей в DLE можно без каких-либо модификаций исходного кода реализовать вывод...
ПодробнееПри помощи виджета ВКонтакте Вы можете за 5 минут добавить на Ваш сайт возможность комментирования статей и других...
ПодробнееИсправление для DLE 15.1 Еще один плагин генерации AMP страниц для DLE, теперь на основе версии для печати. Перед тем...
Подробнее