Скрипты и советы | 11 января 2021
Уроки CSS на Хабрахабре, habrahabr.ru, CSS, JavaScript, HTML, electron, desktop apps, desktop, css, html, javascript,


Источник: Уроки CSS на Хабрахабре
P.S. Каждая часть — это часть, сама по себе смысла не имеет, чтобы обзавестись необходимым контекстом и не испытывать...
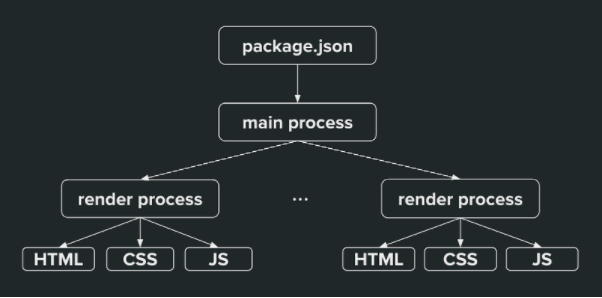
ПодробнееVpn — Electron компонент, основной элемент управления приложением. Electron компонент — под этим термином я...
ПодробнееSetting — Electron компонент, элемент настройки приложения. Структура папок. context││ index.js│└───client // все что...
ПодробнееВведение Доброе время суток! Хотелось поделиться с Вами личным опытом создания десктопного приложения на JavaScript с...
ПодробнееЭта статья – скорее, рассказ, нежели руководство к действию. Но если вы все же захотите разработать подобное...
ПодробнееNotify — Electron компонент, элемент представления уведомлений. Структура папок. notify││ index.js│└───client // Все...
Подробнее