Скрипты и советы | 4 мая 2020
Уроки CSS на Хабрахабре, habrahabr.ru, Разработка веб-сайтов, CSS, Web Development, frontend, html, layout, вёрстка, разработка веб-сайтов,
Перевод Understanding CSS Grid: Grid Lines» Rachel Andrew

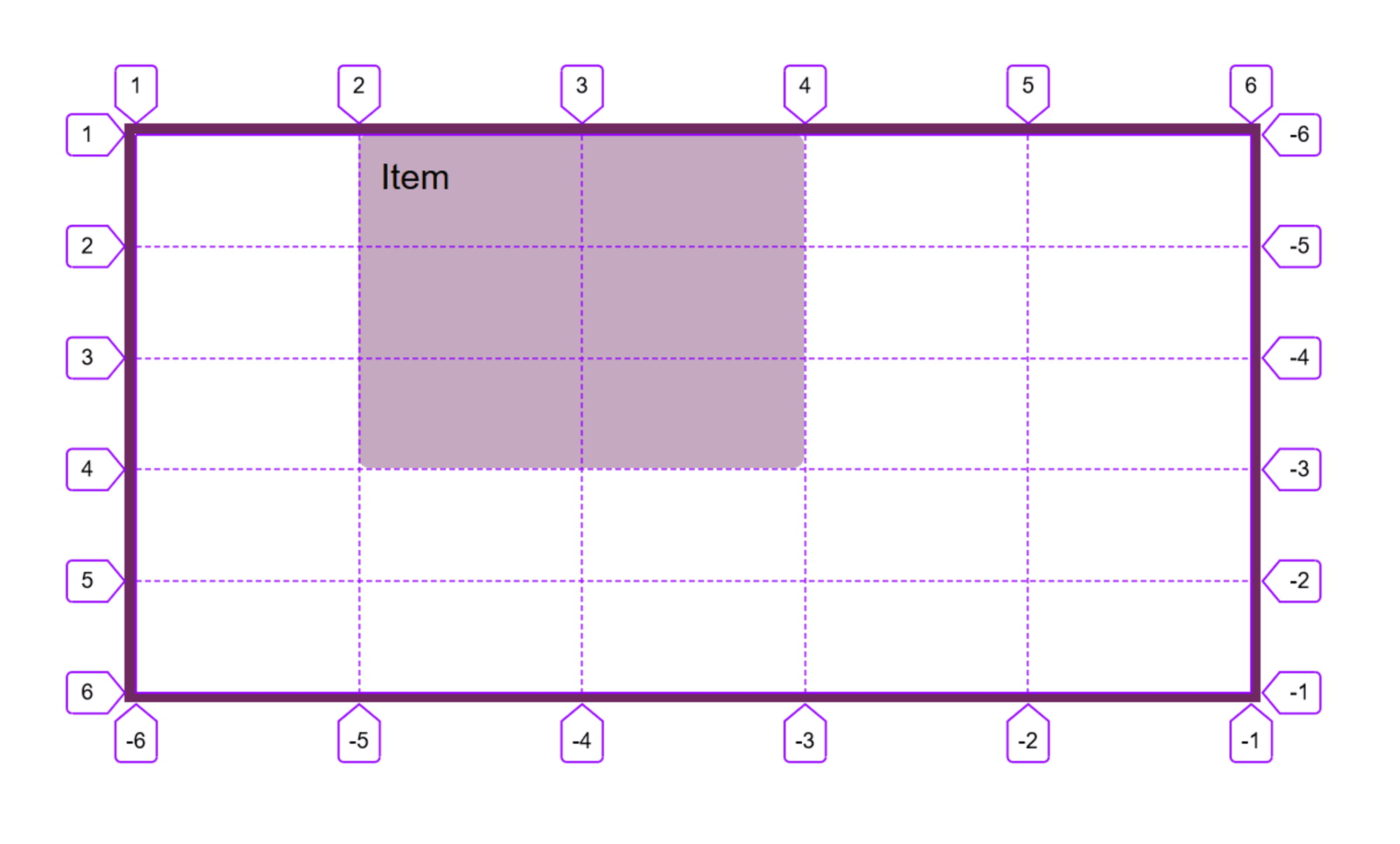
В первой статье из серии "Понимание CSS Grid" мы рассмотрели, как создавать родительский grid-контейнер и различные свойства, применяемые к данному элементу. Когда сетка создана, в нашем распоряжении оказывается набор grid-линий. В этой статье вы узнаете, как располагать элементы вдоль данных линий путём добавления свойств к дочерним элементам grid-контейнера.
Мы охватим следующие моменты:
Источник:
Приветствую! Представляю вашему вниманию перевод статьи «Understanding CSS Grid: Grid Template Areas» автора Rachel...
ПодробнееКогда вы впервые изучаете, как использовать Grid-разметку, можно начать с размещения элементов на сетке по номерам...
ПодробнееПеревод «Understanding CSS Grid: Creating A Grid Container» Рейчел Эндрю Хотя технология CSS Grid стала поддерживаться...
ПодробнееВ течение последних двух месяцев я углубился в изучение CSS Grid. В этой заметке я хочу поделиться своими основными...
ПодробнееОдна из моих любимых частей спецификации CSS Grid — это grid-gap. Они позволяют легко создавать отступы между...
ПодробнееПеревод «Flexible layouts without media queries» Dannie Vinther С момента появления в браузерах в 2017 году, CSS Grid...
Подробнее
💬 Комментарии
В связи с новыми требованиями законодательства РФ (ФЗ-152, ФЗ «О рекламе») и ужесточением контроля со стороны РКН, мы отключили систему комментариев на сайте.
🔒 Важно Теперь мы не собираем и не храним ваши персональные данные — даже если очень захотим.
💡 Хотите обсудить материал?
Присоединяйтесь к нашему Telegram-каналу:
https://t.me/tcsecms/Нажмите кнопку ниже — и вы сразу попадёте в чат с комментариями