Скрипты и советы | 27 марта 2022
Уроки CSS на Хабрахабре, habrahabr.ru, Блог компании GlobalSign, Веб-дизайн, Информационная безопасность, JavaScript, Браузеры, BitB, браузер внутри браузера, URL, блокировщик рекламы, CSS, supply-side platform, SSP,

Источник: Уроки CSS на Хабрахабре
Поддержка браузерами того или иного CSS свойства до сих пор остаётся одной из основных проблем веб-вёрстки, так как...
ПодробнееНазвание идентификатора/класса тега должно описывать его содержимое, но не стили, использованные для него. Почему?...
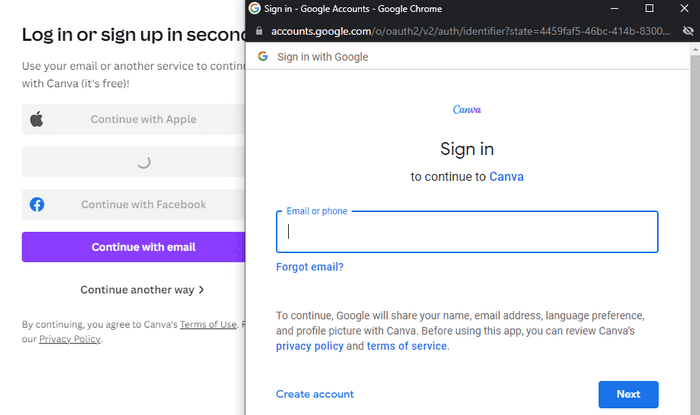
ПодробнееАвтор статьи: Константин Сафонов Не хочу читать эту техническую болтовню. Просто повали уже мой браузер. Что такое...
ПодробнееЗнаю, что у многих появится вопрос о том, почему у этой статьи такой необычный заголовок. Как связаны «отзывчивый...
ПодробнееПлагин browser-selection by TCSE это еще один хак для mobiledetect.class.php встроенного в DLE 15. Добавляем поддержку...
ПодробнееСамым важным для Frontend разработчика является модуль отображения в браузере, он же Rendering Engine (далее RE). В...
Подробнее