




Версия сайта для слабовидящих - как сделать для DLE
Зачем нужна версия для слабовидящих?
Согласно закону «О социальной защите инвалидов в Российской Федерации», государственные организации обязаны предоставлять людям с ограниченными возможностями версию интернет-ресурса для слабовидящих.
Функционал обязателен для реализации на ресурсах всех государственных структур без исключения. К тому же он рекомендуется для коммерческих и общественных организаций. Версия сайта для людей с ограниченными возможностями по зрению привлечет неохваченную аудиторию.
Особенности:
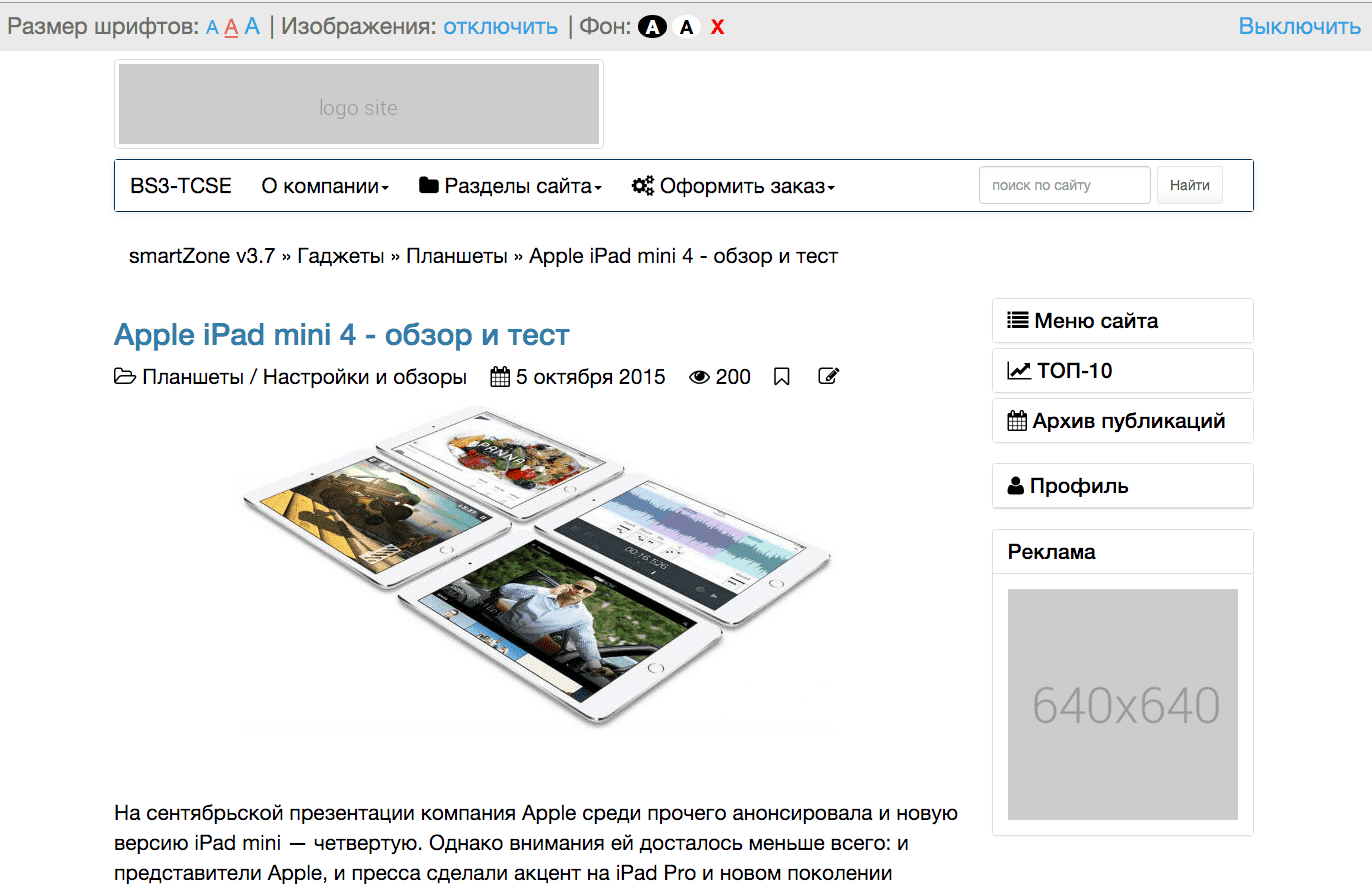
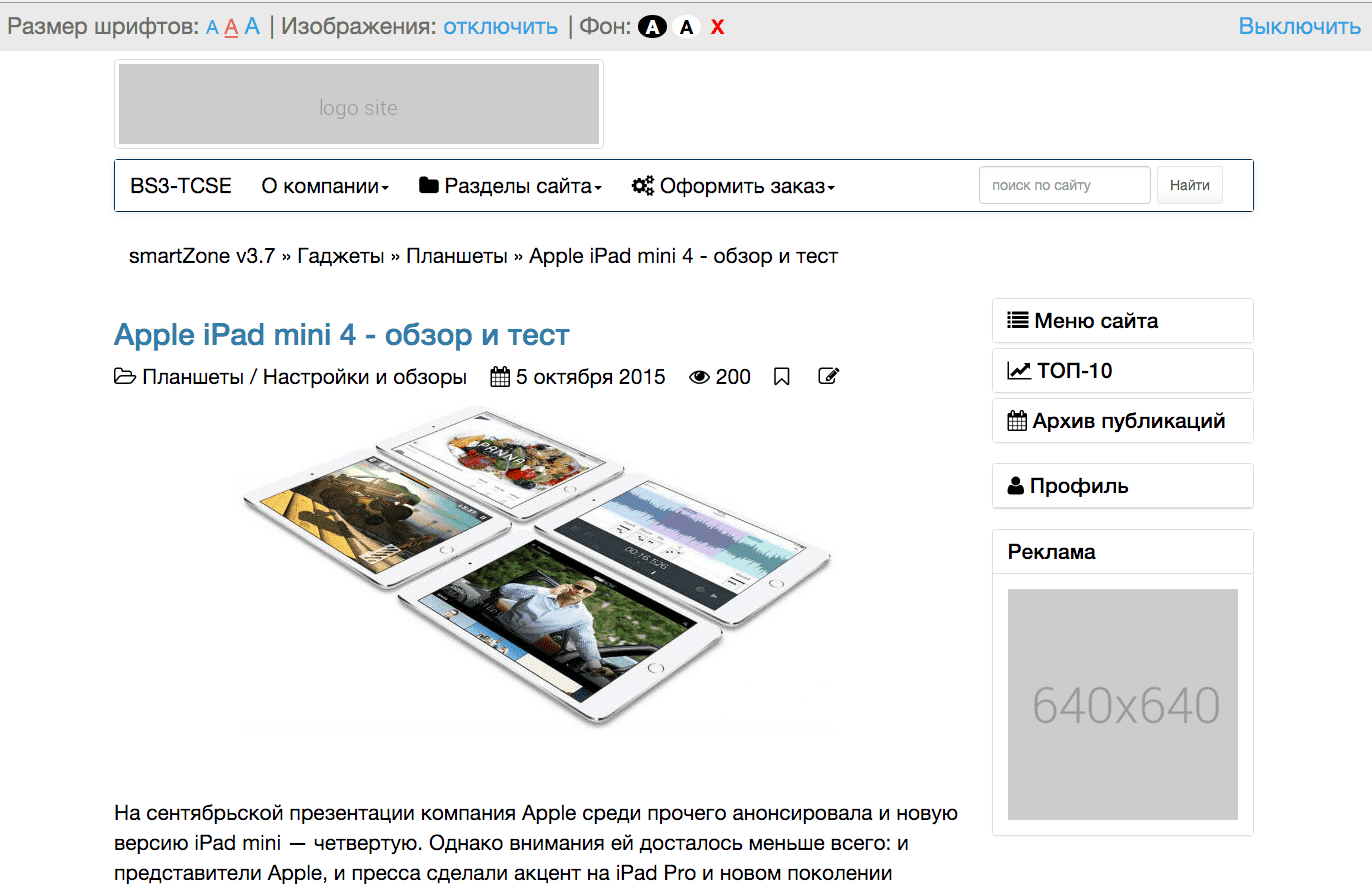
DataLife Engine - версия для слабовидящих
Если вам приходилось разрабатывать сайт для государственных учреждений РФ, то вы уже должны знать о требовании к специализированной версии сайта для слабовидящих. Скрипт "версии для слабовидящих" обычно продают в качестве дополнительной опции к популярным CMS. Для DataLife Engine подобного скрипта пока небыло. Мы предлагаем адаптацию версии сайта для слабовидящих от uCoz.

Автор оригинальной версии для uCoz Рома Келлер aka Inquisitor добавил скрипт 18.10.2015.
Нам потребуется скачать архив со старницы http://uscript.pro/shop/83/item/versija-dlja-slabovidjashhikh
Копия архива с нашего сайта: [attachment=12:версия для uCoz.zip]
Процедура подключения скрипта для DLE очень проста, и даже позволяет реализовать подключение как минимум двумя способами.
Вариант 1 - самый простой
1.1 В папку js вашего шаблона загружаем файл uhpv-full.min.js
пример:
www.site.ru/templates/bs3-tcse/js/uhpv-full.min.js
1.2 далее открываем файл главного шаблона main.tpl и сразу после тега
<body>добавляем
<!-- версия для слабовидящих -->
<style>
#hpvgd,.h-mdiv,.h-mdiv2,.h-ldiv,.h-rdiv {background:#EAEAEA; color:#6D6D6D;}
#hpvgd {width:100%; z-index:100; width:100%; border-bottom:2px solid rgb(230,230,230);}
.h-mdiv {display:none; position:relative; margin:auto; text-alegn:center;}
.h-mdiv2 {display:none; position:fixed; margin:auto; text-alegn:center; width:400px; height:200px;}
.h-ldiv {float:left; padding:7px 10px 7px 0px;}
.h-rdiv {position:absolute; top:7px; right:0px; text-align:right;}
.h-ni {display:none !important;}
a.hcmaf {color:red; margin-left:5px; font-size:20px; font-weight:bold;}
a.h-anl {color:#2a72cc;}
a.h-al {color:#ED664B;}
.h-fi {font-weight:bold; border-radius:50%; padding:0px 8px; margin-right:5px; font-size:19px;}
.h-background-1 {color:#fff !important; background:#000 !important;}
.h-background-2 {color:#000 !important; background:#fff !important;}
</style>
<script src="{THEME}/js/uhpv-full.min.js"></script>
<script>
var uhe = 2,
lng = 'ru',
has = 0,
imgs = 1,
bg = 1,
hwidth = 0,
bgs = ['1','2'],
fonts = ['19','21','23'];
$(document).ready(function(){uhpv(has)});
</script>
<!-- /версия для слабовидящих -->пример:
www.site.ru/templates/bs3-tcse/main.tpl

1.3 Теперь необходимо добавить ссылку на включение "версии для слабовидящих" для этого в удобном для вас месте добавьте код
<span id="uhvb" style="display:none;"><a href="javascript://" onclick="uvcl()"><b>Версия для слабовидящих</b></a></span>Установка завершена.
Вариант 2 - продвинутый
Если Вы используете html5 шаблон, то наверняка слышали о рекомендациях размещать java script в конце своей html страницы перед закрывающим тегом body. Такая запись позволяет ускорить загрузку страницы.
2.1 В папку js вашего шаблона загружаем файл uhpv-full.min.js
пример:
www.site.ru/templates/bs3-tcse/js/uhpv-full.min.js
2.2 далее открываем файл главного шаблона main.tpl и если рекомендации по загрузке JS файлов для html5 у вас соблюдены, то в конце страницы перед тегом
</body>находим строку
<script src="{THEME}/js/libs.js"></script> и перед ней добавляем
<script src="{THEME}/js/uhpv-full.min.js"></script>пример:

2.3 Открываем файл /js/libs.js и в него добавляем:
// версия для слабовидящих
var uhe = 2,
lng = 'ru',
has = 0,
imgs = 1,
bg = 1,
hwidth = 0,
bgs = ['1','2'],
fonts = ['19','21','23'];
$(document).ready(function(){uhpv(has)});2.4 Открываем файл /css/styles.css (или его аналог с вашими стилями шаблона)
и в него добавляем
/*версия для слабовидящих*/
#hpvgd,.h-mdiv,.h-mdiv2,.h-ldiv,.h-rdiv {background:#EAEAEA; color:#6D6D6D;}
#hpvgd {width:100%; z-index:100; width:100%; border-bottom:2px solid rgb(230,230,230);}
.h-mdiv {display:none; position:relative; margin:auto; text-alegn:center;}
.h-mdiv2 {display:none; position:fixed; margin:auto; text-alegn:center; width:400px; height:200px;}
.h-ldiv {float:left; padding:7px 10px 7px 0px;}
.h-rdiv {position:absolute; top:7px; right:0px; text-align:right;}
.h-ni {display:none !important;}
a.hcmaf {color:red; margin-left:5px; font-size:20px; font-weight:bold;}
a.h-anl {color:#2a72cc;}
a.h-al {color:#ED664B;}
.h-fi {font-weight:bold; border-radius:50%; padding:0px 8px; margin-right:5px; font-size:19px;}
.h-background-1 {color:#fff !important; background:#000 !important;}
.h-background-2 {color:#000 !important; background:#fff !important;}
/* конец версия для слабовидящих2.5 Теперь необходимо добавить ссылку на включение "версии для слабовидящих" для этого в удобном для вас месте добавьте код
<span id="uhvb" style="display:none;"><a href="javascript://" onclick="uvcl()"><b>Версия для слабовидящих</b></a></span>Установка завершена.
Демо-версия шаблона для DLE с версией для слабовидящих
смотреть демо
Готовый шаблон для DataLife Engine с поддержкой версии для слабовидящих можно скачать из репозитория https://bitbucket.org/tcse/template_tbs3-tcse




















23 Комментарии