




Как добавить виджет комментарии вконтакте для ДЛЕ-сайта
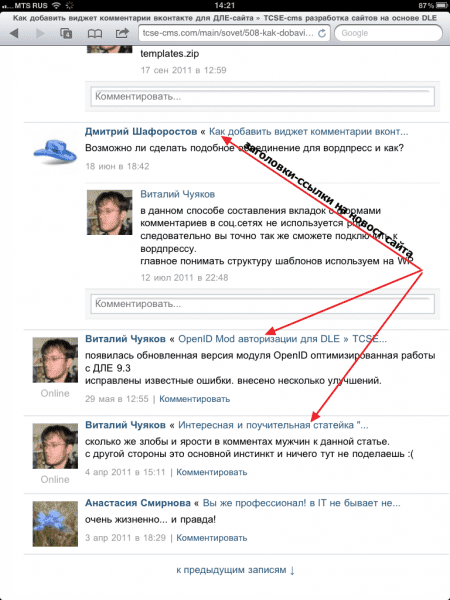
Каждый комментарий, оставленный на Вашем сайте, автоматически транслируется на страницу комментатора ВКонтакте со ссылкой на исходную статью Вашего сайта. Со страницы автора комментария и из раздела Новости о статье узнают все друзья автора, которые могут присоединиться к дискуссии.
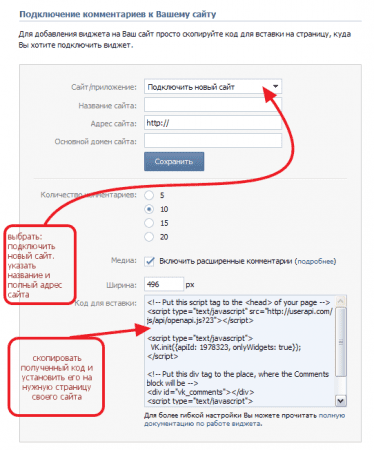
сама информация и конструктор виджетов располагается на странице vkontakte.ru/developers.php
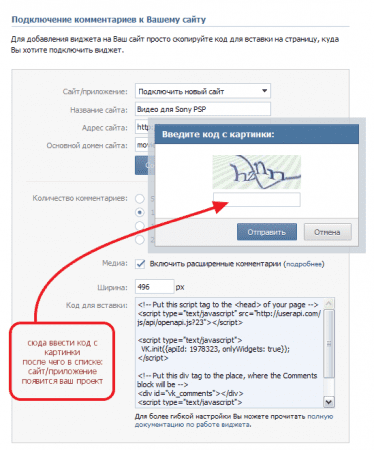
подключаем новый сайт, вписываем все необходимые данные и после прохождения простейшей КАПЧи получаем готовый код для своего сайта
Полученный код делим на две части.
Обратите внимание, у каждого сайта будет сгенерирован свой собственный код, кроме этого ваш собственный аккаунт от вконтакта из-под которого Вы собственно и настраивали код виджета в конструкторе имеет модераторские права при работе с комментариями на сайте.
Другими словами, вы сможете удалять не только свои комментарии и остальных комментаторов, но только на сайте где установлен ваш виджет.
Код виджета делится на две части.
Первая размещается между тегами
<head> </head>Что интересно, в принципе код можно не разбивать на составляющие а просто добавить в шаблон fullstory.tpl - проверяно, все прекрасно работает и так.
Рассмотрим вариант установки виджета комментариев на ДЛЕ сайт версии 7 или 8
(про самую свежую версию 9.2 будет ниже, в отдельном абзаце)
Так как по умолчанию виджет сохраняет адрес каждой уникальной страницы в своих настройках вывод формы комментариев вконтакте будем устанавливать аналогично стандартному модулю комментариев ДЛЕ, непосредственно в шаблон fullstory.tpl
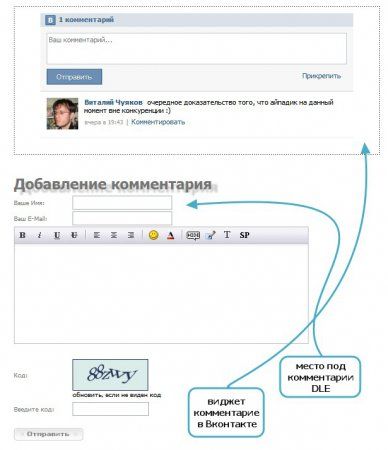
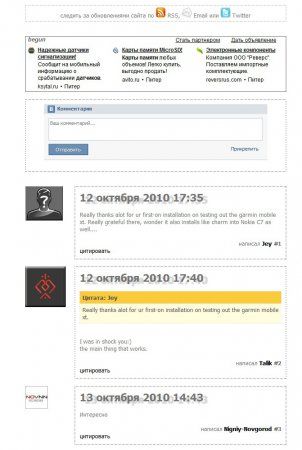
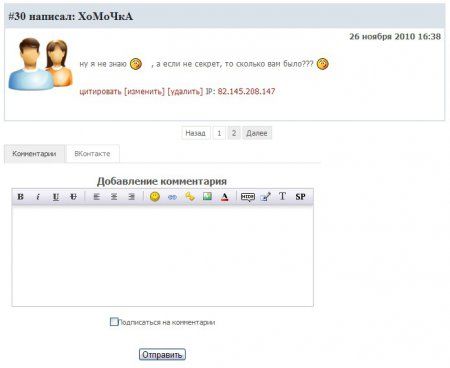
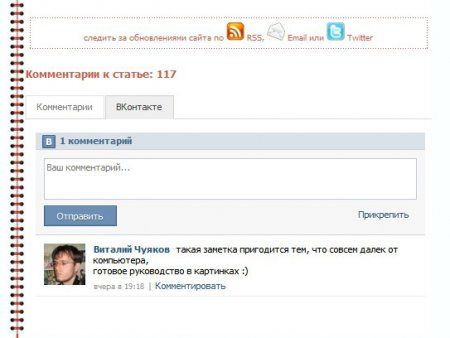
Смотрим на результат... Как то не очень...
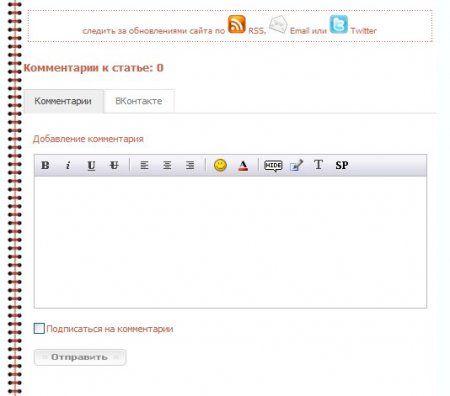
При наличии минимальных знаний можно слегка облагородить - украсив внешними рамками в стиль сайта, но не более того.
для этого вам придется изменить код шаблона addcomments.tpl
А вот если у вас установлена самая свежая версия ДЛЕ 9.2 то можно улучшить отображение формы стандартных комментариев и виджета комментариев вконтакте.
Будем использовать вкладки с разными формами на jQuery тем более, что его поддержка встроена в движок DLE.
добавляем ява-срипт в папку вашего шаблона + отдельный css для оформления блока камментов.
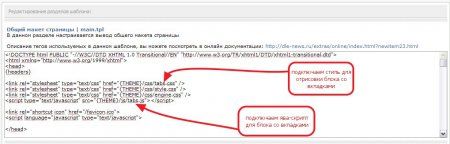
Подключаем эти скрипты в главной странице шаблона main.tpl между тегами
<head> </head>т.е. добавляем две строки
<link rel="stylesheet" type="text/css" href="{THEME}/css/tabs.css" /><script type="text/javascript" src="{THEME}/js/tabs.js"></script>если ли же Вы используете ДЛЕ версии ниже, чем 9.0, то так же необходимо подключить jQuery
делается это с помощью добавления строки
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>туда же, между тегами HEAD
Далее обращаемся к документации с официального сайта поддержки ДЛЕ,
Сказано, что теперь можно более гибко выводить форму добавления комментариев и саму ленту камментов.
В шаблоне fullstory.tpl в конце страницы вставляем наш код.
Для тех, кто совсем не бум-бум поясняю.
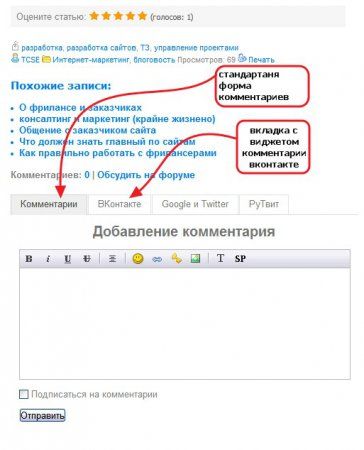
Теги каммент отвечают за отображения на страницах сайта стандарной формы комментариев.
названия пунктов: комментарии и вконтакте - отображают на странице заголовки вкладок, при этом css класс current указывает какая вкладка по умолчанию будет активной.
в блоках между закоментированными строками вписываем наш код от виджета вконтакте.
<!-- section --><div class="section"> <ul class="tabs"> <li class="current">Комментарии</li> <li>ВКонтакте</li> </ul> <!-- comment --> <div class="box visible"> {addcomments}<br />{comments}{navigation} </div> <!-- .comment --> <!-- vk --> <div class="box"> ваш код полученный на сайте вконтакте </div> <!-- .vk --> </div><!-- .section -->Сохраняем страницу и наслаждаемся результатом.
Аналогично с использованием вкладок можно добавить формы комментирования и от других соц.сетей, например Google Мастер сообществ - позволяющий оставлять комментарий с помощью учетки от гугла или твиттера. Либо форма комментариев от Мордакниги. Или от твиттера, или как реализовано у нас, виджет комментариев от проекта РуТвит.
Код блока вкладок в этом случаи будет выглядить примерно так:
Что бы вкладки с формами комментариев выглядили более аккуратно, помимо одинаковой ширины для форм добавления по возможности старайтесь адаптировать цветовую схему виджетов под свой дизайн.
Полезный совет:
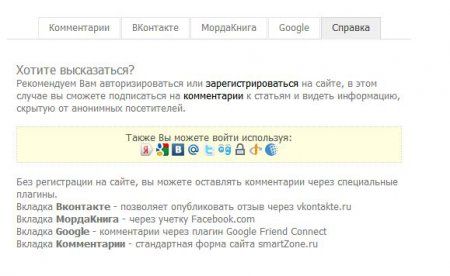
одной из вкладок в блоке добавления комментариев стоит сделать страницу со справочной информацией.
например такую:
подобная информация позволит разъяснить неискушенным пользователям прелести использования социальных плагинов или удобство регистрации на сайте.
Дополнения к статье после комментариев посетителей
На самом деле такая возможность появилась не так давно.
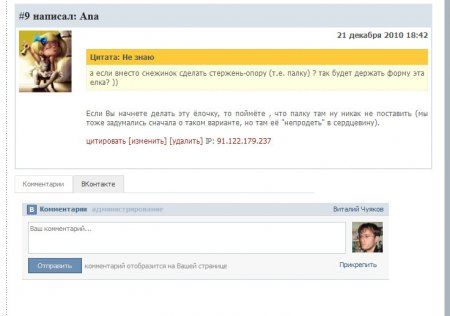
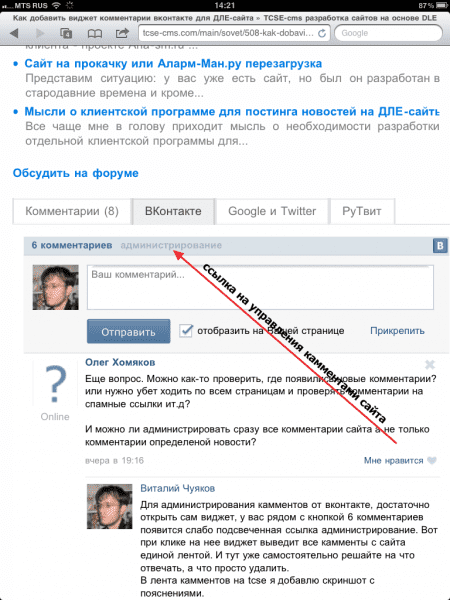
Если вы являетесь администратором виджета комментариев от вконтакта, то рядом с количество комментариев на старнице у вас появится кнопка администрирование
при клике на которую, отобразятся все комментарии на сайте, ане только те, что предназначены конкретно для этой страницы
И тут уже самостоятельно решайте на что отвечать, а что просто удалить.
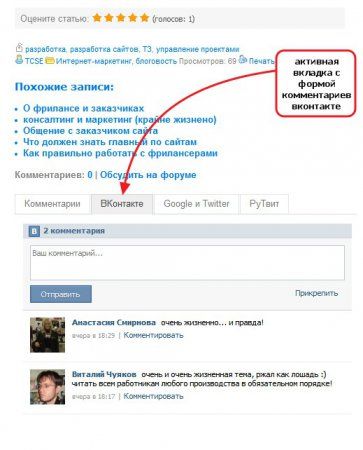
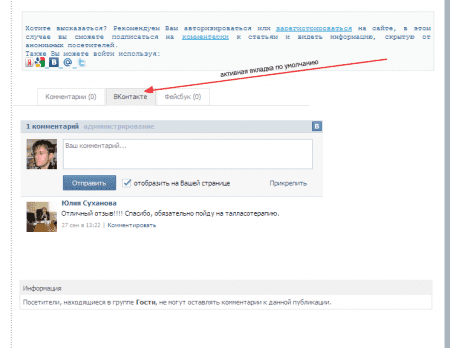
К сожалению на странице Документация о виджете комментариев я не смог найти данные для вывода отдельным кодом количество комментариев, по этому на одном из проектов в качестве эксперимента сделал вкладку с формой комментариев Вконтакте основной
а вкладки с системой комментариев сайта и фейсбука обозначил количеством имеющихся комментариев.
Другой вариант придумать не смог































29 Комментарии