
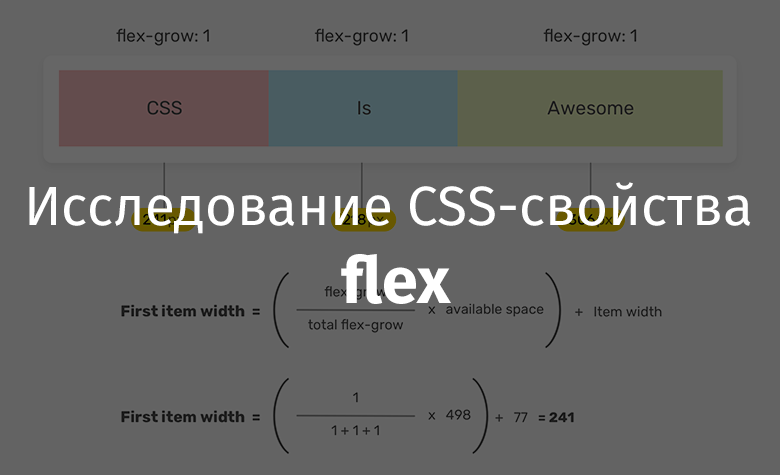
[Перевод] Исследование CSS-свойства flex
Вам когда-нибудь было интересно узнать о том, как работает сокращённое CSS-свойство flex? Оно позволяет задавать значения свойств flex-grow, flex-shrink и flex-basis. Я обратил внимание на то, что
читать далее