
Привет! Меня зовут Сергей Топунов, я фронт-разработчик в SM Lab. Недавно мы сделали редизайн одной из наших внутренних систем, о чем я и хочу вам сегодня рассказать. «Оценка вклада» — это внутренняя Backoffice-система, которая нужна для регулярной оценки сотрудников. Она позволяет отметить точки роста, рабочий прогресс коллег, а также получить отзыв от других сотрудников. Основная задача, которая стояла перед нашей командой, заключалась в том, чтобы качественно и за ограниченное время…
Подробнее
Привет, Хабр! В этой довольно краткой статье поделюсь двумя полезными шпаргалками для выбора элементов в автотестах Cypress. У меня давно были планы обобщить самые распространенные шаблоны CSS/jQuery селекторов, что собственно и послужило предпосылкой для создания двух таблиц с базовыми и расширенными шаблонами, а также примерами их использования. Читать далее
Подробнее
Всем привет! Недавно публиковал статью о создании браузерного расширения для скачивания любого видео загруженного во ВКонтакте в любом из доступных качеств. На тот момент всё ограничилось возможностью скачивания лишь с мобильной версии сайта, так как из неё проще всего вытащить прямые ссылки на .mp4 файлы. Вчера у меня всё же дошли руки до того, чтобы заставить расширение работать и на полной версии сайта. И вот как я это сделал. Читать далее
Подробнее![[Перевод] Фичи WebKit в Safari 16.4](/uploads/habrahabr_logo.png)
Сегодня мы рады рассказать вам о многочисленных дополнениях к WebKit, которые включены в Safari 16.4. Этот выпуск содержит 135 новых веб-функций и более 280 обновлений. Давайте посмотрим. Читать далее
Подробнее![[Перевод] Основные принципы маскирования в CSS](https://habrastorage.org/webt/nn/tp/af/nntpafof0gvulj0y3k55_cdlrw0.png)
В мире дизайна маскирование является популярной техникой реализации уникальных эффектов. Будучи дизайнером, я сам использовал эту технику много раз, но не очень часто в веб-среде. Думаю, что от её применения на сайтах меня удерживала недостаточная поддержка браузерами. Полноценно этот функционал поддерживается в Safari и Firefox, а вот в браузерах на движке Blink (Chrome и Edge) — лишь частично. Радует то, что тема CSS маскирования будет частью Interop 2023, а значит, вскоре можно
Подробнее
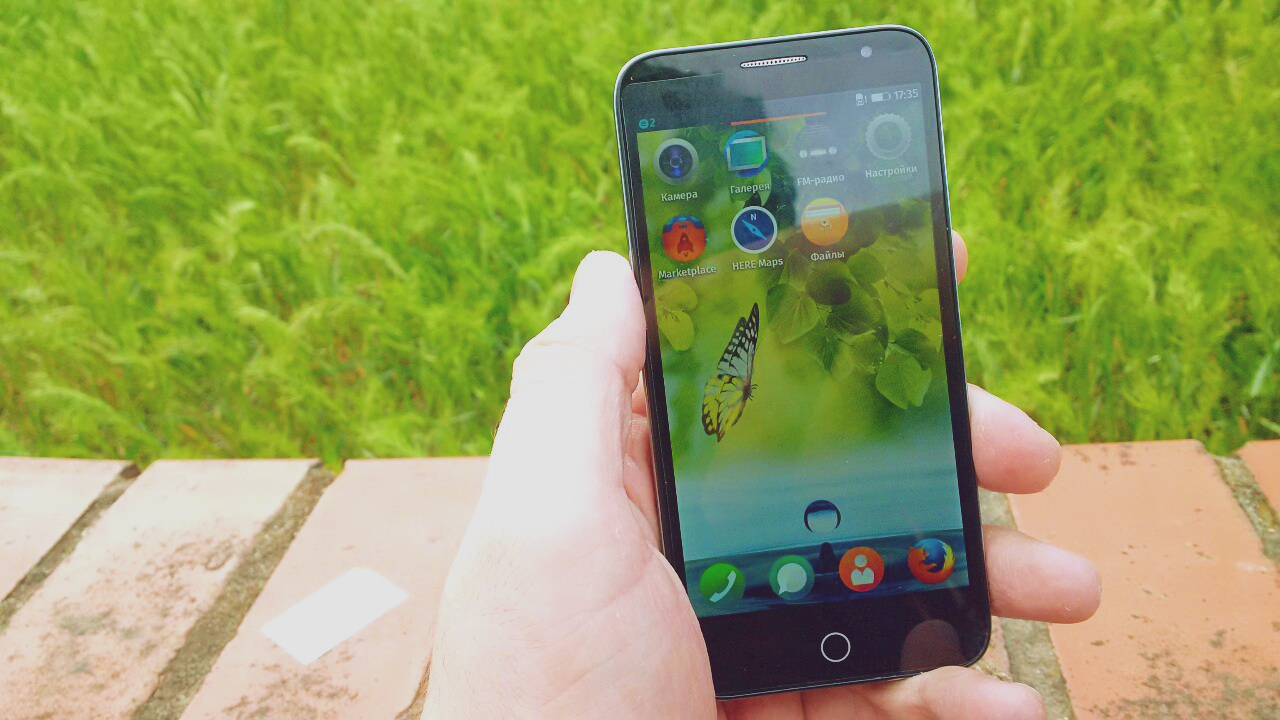
Веб-технологии давно и прочно вошли в нашу жизнь. Мы каждый день пользуемся уже ставшими привычными нам сервисами вроде социальных сетей или новостных сайтов. Браузер стал неотъемлемой частью современного смартфона, а некоторые приложения и вовсе полностью «переехали» в браузер, получив название PWA, хотя подавляющее большинство приложений всё ещё остаются нативными. Ребята из Mozilla как-то раз подумали: «отдельные PWA приложения это, конечно, круто, но почему бы не сделать мобильную
Подробнее
Хокон Виум Ли — создатель каскадных таблиц стилей (CSS), в сотрудничестве с Тимом Бернерсом-Ли и Робертом Кайо. Он внес значительный вклад в веб-стандарты и развитие Интернета, работал в CERN и Opera Software. Evrone поговорил с Хоконом о будущем интернета, метавселенной и его хобби. Здесь мы приводим интересные цитаты, а полную версию интервью можно посмотреть здесь. Читать далее
Подробнее![[Перевод] Больше контроля над селектором :nth-child() с помощью синтаксиса of S](/uploads/habrahabr_logo.png)
Новое в CSS Selectors Level 4 - возможность опционально передавать список селекторов в :nth-child() и :nth-last-child(). Читать далее
Подробнее
Состоялся релиз фреймворка Electron 24.0.0. Кодовая база теперь основана на Chromium 112, Node.js 18.14.0 и JavaScript V8 11.2. Сам фреймворк позволяет разрабатывать настольные графические приложения с использованием веб-технологий. Читать далее
Подробнее
Разработчики выпустили релиз платформы Electron 24.0.0, которая позволяет разрабатывать кроссплатформенные приложения и использует в качестве основы компоненты Chromium, V8 и Node.js. Её обновили до кодовой базы Chromium 112, платформы Node.js 18.14.0 и JavaScript-движка V8 11.2. Читать далее
Подробнее
За 3 месяца студенты научатся превращать дизайн в код, создавать сайты с нуля и понимать визуальную часть пользовательского интерфейса. Узнают о современных стандартах HTML и CSS и инструментах для профессиональной вёрстки, например, Git, Node.js, PostCSS. HTML и CSS — основные языки для создания интерфейсов в вебе. Без хорошего знания этих инструментов не получится создать удобный, оптимизированный, хорошо работающий интерфейс. Незнание каких-то тонкостей вынудит вас выдумывать
Подробнее
Google выпустила обновление браузера Chrome 112. Разработчики добавили поддержку препроцессорных правил вложения CSS-селекторов и обновили алгоритм фокусировки в элементах с тегом . Новая версия браузера уже доступна пользователям и разработчикам. Читать далее
Подробнее